Just as food brings people together, you can bring audiences to your clients with a stunning food and drink logo. If you’re working with restaurants, breweries, coffee shops, or bars, you have to make their logos as delicious as their dishes. How? Well, you can take the long route, trying to come up with every idea yourself (and spend hours trying). Or… you can let our collection of the best food and drink logo templates inspire you.
These logo templates have something for everyone: Fun and vibrant logos for street food spots that want to showcase their down-to-Earth vibes. Logos for restaurants with a long tradition that want to be even more recognizable. Vintage-inspired logos for hipster coffee shops that want a new generation of writers to pen their first scripts on their premises (while sipping their mocha latte). And so much more!
Let’s be real: no one can resist good food. But it takes a while to convince people to come and try your clients’ dishes. As the designer in charge of creating the logo, you’ve got a say in how much foot traffic your clients get. Since the logo is the foundation of great visual identity, make sure you take the audience’s needs and preferences into account. And from there, it’s time to find the perfect logo template for your next project!
Make your winery’s logo as delicious as your wine! This winery logo template collection was inspired by vintage typography and iconography, but it works perfectly for wineries that want to highlight their old-school charm. You’ll get over 40 templates and elements for wineries to work with!

Create a brewery logo that stands out from the crowd with this craft beer logo template, perfect for branding, labels, and more! This highly editable brewery logo template incorporates the best of Gothic-style typography and symbols with contemporary design trends. Showcase your clients’ tradition with just a few clicks!

Create the cutest logo on the block with these food, bakery, and kitchen logo templates. Featuring 15 illustrated logos with handwritten typography, these logos are perfect for mom and pop restaurants, or the friendly pizza place in the neighborhood. Even hipster brands will love these charming food and drink templates!

If your clients value their tradition and meat quality, they’ll love these logos! Inspired by retro steakhouse signs, these restaurant logo templates offer seamlessly blended serifs and sans-serifs with enough room for explaining what makes the brand different from others. You can customize every part of the template!

If you’re working with breweries, you can’t go wrong with vintage! These 6 beer badges (that work like a charm as logos) offer traditional icons (kegs, saloons, anchors, and more) and retro typography. They’re perfect for breweries that plan on sticking around for centuries!

Create gorgeously illustrated coffee shop logos, badges, and other branding materials with these templates. Featuring those charming (and very Instagrammable) coffee shop motifs such as: coffee cups, latte art, and tea pots, this collection has everything you need to establish engaging visual identity for a charming coffee (or tea) shop.

There’s nothing like farm-to-table and everyone knows it! If you’re working with a brand that takes pride in their organic and eco food, make sure the logo shows it. These 9 organic farm and eco food logo templates are handcrafted, icons included. You can customize everything!

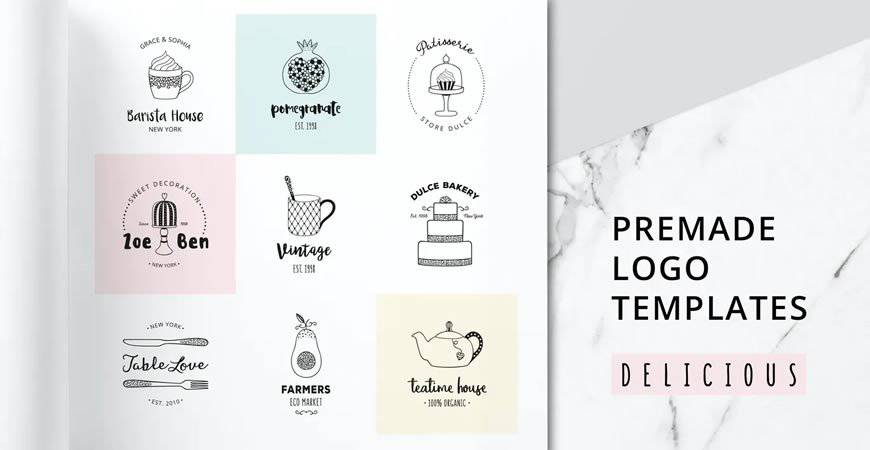
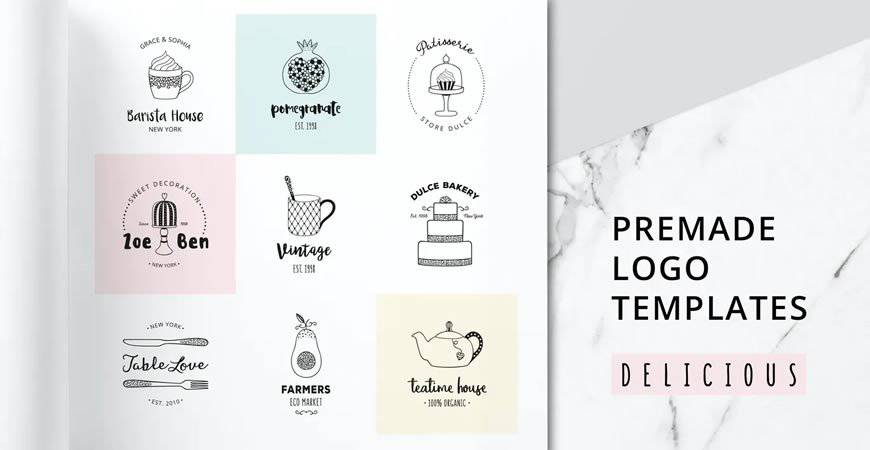
Create elegant and feminine food and drink logos with these minimalist and hand-drawn logo templates. Perfect for bakeries, coffee shops, and friendly local businesses, these 9 logo templates offer a seamless blend of cute icons and handwritten typography. Who can say no to a business with a logo this charming?

Some things never go out of style. If your clients want a retro-inspired logo for their brand, it’s time to take a peek at this restaurant logo template pack. You’ll get 40 logo options – there’s something for BBQ places, restaurants, bakeries, and more.

Help audiences understand the process behind brewing with these stunning beer hop logo templates. You’ll get 5 brewery badges that work perfectly for logos and other branding materials. From vintage logos, to modern and hipster logos with script fonts, there is plenty to pick from in this collection!

Evoke health and nature with a single logo – pick your favorite from this gorgeous organic food and drink logo template collection. With a natural color palette (greens and browns) and a variety of diverse icons (apples, leaves, and more), these logo templates are sure to attract loads of customers!

It’s time to show customers how much fun they’ll have sipping their beer or wine! Everyone’s gonna have the time of their lives with these brewery and winery logo templates. You’ll get plenty of beautifully illustrated (and fun) icon and typography options.

Organic and personal, these unique and minimalist food logo templates are perfect for food brands, as well as restaurants, bloggers, chefs, and more. The handwritten script fonts give a dash of personality to your brand, while the icons such as peppers and leaves instantly evoke feelings of comfort and delight.

Create a memorable fast or street food logo with these fast food logo templates! Featuring 8 beautiful logos with icons and typography outlined in red, they look as perfect as the red checkered tablecloths everyone associates with hearty food. From sandwiches to ramen, there’s plenty to pick from!

Share some of your personality with your cooking class and turn it into a brand! These gorgeous vintage logo templates are perfect for increasing your cooking class brand awareness, as well as attracting more people to your cooking blog. Share the knowledge and charm your customers with these adorable logos!

Launching a food app, or starting a business geared towards techies and Gen-Z? Pick this chat food logo template! Combining noodles with the chat icon, and sealing the deal with sans-serif typography, this logo template is definitely the perfect choice for businesses who are keeping an eye on current trends.

If your clients take pride in their coffee, they’re going to love this vintage logo kit. These cafe logo templates emphasize the ‘coffee’ in ‘coffee shop.’ You’ll love vintage-style coffee leaf and coffee cup icons, as well as vibrant typography and compositions.

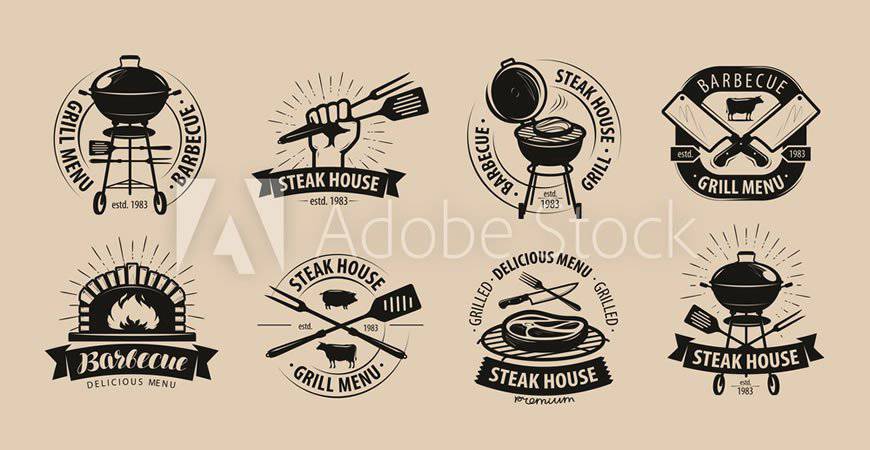
Paint a vivid picture with these barbecue and grill logo templates, perfect for restaurants serving the best dishes ever! From icons such as barbecues, to steaks, ovens, and more, you’ll have plenty of options to pick from. The vintage aspects give your clients’ brands even more charm!

From organic, across vintage, and all the way to elegant, this collection of logo templates for restaurants and cafes has it all! These 10 logos are perfect for diverse projects, so you might want to add them to your design kit. They feature charming icons, as well as vibrant typography.

If you often work with restaurants and other food brands, it’s time to invest in a logo template collection. And if your clients love vintage, this pack is perfect. You’ll get 50 badges and logos for different niches; from bakeries specializing in cupcakes, to seafood restaurants.

Food and drink logo templates so good they’ll make you lick your fingers! These 20 food and drink templates are perfect for your next project. If you often work with clients who own restaurants and coffee shops, these logo templates will be a perfect addition to your standard design kit.
From vintage logos perfect for breweries to elegant logos for restaurants on their way to getting that Michelin star, there’s plenty to pick from in this list, and we hope you’ve found the perfect logo for your next project.
Once you’ve downloaded the logo template you like, you can easily customize it in Adobe Photoshop or Illustrator. And of course, don’t forget to bookmark this page. Avoid long brainstorming sessions and get straight to work, giving your clients even more options for the foundation of their brand identity. Bon appetit!
The post The 20 Best Food & Drink Logo Templates for 2021 appeared first on Speckyboy Design Magazine.
Did you miss our previous article…
https://www.1clanek.info/?p=1392