With Christmas just a few weeks away, all you designers will undoubtedly start to plan the designs of your personalized Christmas cards, invitations, posters, wallpapers, and everything else in between that is Christmas or holiday season-related.
So, to help you out, we have a fantastic collection of free Christmas and holiday season resources and templates we know you will love.
We haven’t chosen traditional resources. Instead, we have focussed on those resources that have been designed using modern design trends. You’ll find seasonal illustration templates and icon sets, line-styled Photoshop Brushes, retro-styled characters, hand-drawn invitation templates, and finally, free seasonal fonts and wintery Photoshop Actions that scream, “Merry Christmas!”
Table of Contents:
- Christmas Illustration Templates
- Christmas Illustrated Icon Sets
- Christmas Badge & Logo Templates
- Christmas Flyer & Invitation Templates
- Christmas Banner & Label Templates
- Christmas Photoshop Brush Packs
- Christmas Patterns
- Christmas Fonts
- Christmas Photoshop Actions
More Christmas Resources:
Christmas Illustration Templates
56 Free Christmas 3d Illustrations (PNG)

24 Illustrated Christmas Elements (EPS & JPG)

3 Christmas Illustrations (PSD)

12 Hand-Drawn Christmas Cards & Patterns (PSD & AI)

14 Free Christmas Illustration Templates (SVG, EPS & PNG)

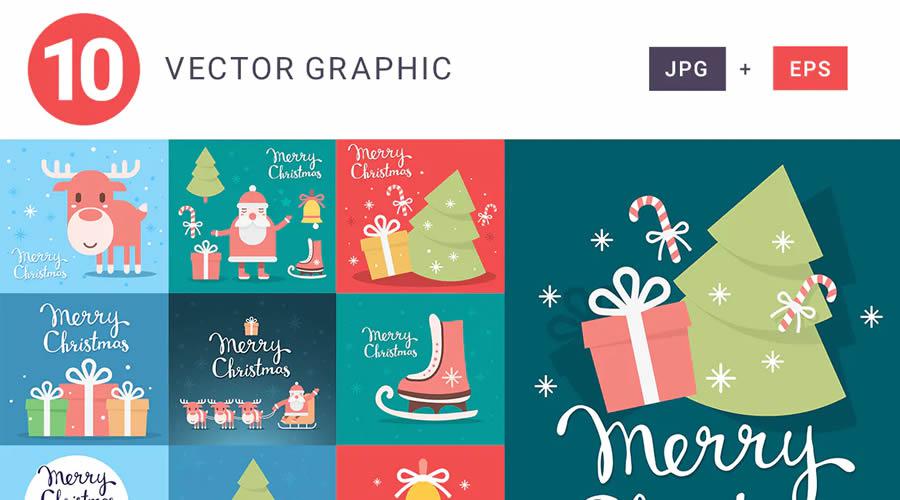
10 Illustrated Christmas Cards (EPS & JPG)

Free Christmas & New Year Illustrations (AI)

Christmas Illustrated Icon Pack (SVG & PNG)

Christmas Vector Illustration Kit (EPS, PNG & JPG, on Envato Elements)

Santa Claus with Swagg Illustrations (AI, Designed by Jordan Succar)

Santa on a Motorcycle Vector Template (AI, EPS, JPG & PNG, on Envato Elements)

Isometric Merry Christmas Vector (AI, EPS & JPG, on Envato Elements)

Christmas Vector Letters Background (EPS)

Merry Christmas Vector Illustration Concept (AI, EPS & JPG, on Envato Elements)

Christmas Illustrations (AI, JPG, PDF & SVG, on Envato Elements)

Merry Christmas Typographic Christmas Greeting Illustration (EPS)

95 Winter & Christmas Illustrations (AI, EPS, PSD & PNG, on Envato Elements)

Happy Holidays Free Vector Illustration (AI, Designed by Marko Jotic)

Santa, Reindeer and Christmas Pudding Vectors (AI & EPS, Designed by Jenny Hadfield)

Merry Christmas & Happy New Year Background Illustration (EPS)

Christmas Icon Sets
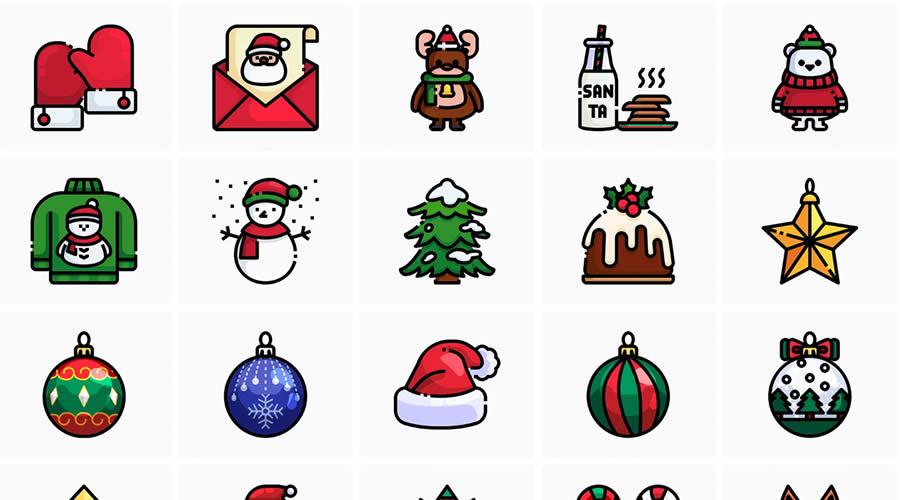
25 Free Christmas Icons (SVG)

47 Christmas Icons (SVG, on Envato Elements)

33 Christmas & Winter Icon Set (AI, EPS, SVG & PNG)

Merry Minimal Christmas Icon Set (AI, JPG, EPS & PNG, on Envato Elements)

12 Hand-Drawn Style Merry Icons (AI, EPS, PSD & PNG)

Christmas Icons (PSD & JPG, on Envato Elements)

Christmas Icons Vector Set (AI & EPS)

Line & Solid Christmas Icons (AI, EPS & JPG, on Envato Elements)

8 Christmas Icons (Sketch App)

78 Christmas Icons (AI)

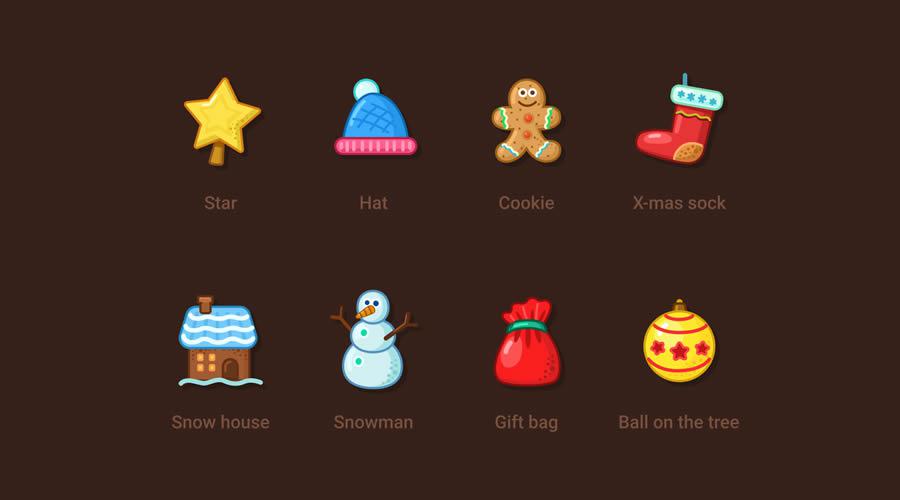
Christmas Icon Set (EPS)

Christmas Vector Icon Set (EPS)

15 Flat Vector Icons for Christmas (AI)

15 Flat Christmas Icons (AI)

32 Christmas Vector Icon Set (EPS & AI)

12 Vector Holiday Icons (AI)

16 Vector Christmas Icons (AI & EPS)

15 Flat Holiday Icons (AI)

Christmas Badge & Logo Templates
Christmas Vector Elements (AI & EPS)

Christmas Sharp Badges (AI & EPS, on Envato Elements)

Vintage Vector Christmas Badges Pack (AI)

Black and White Vector Christmas Badges Pack (AI)

Christmas Flyer & Invitation Templates
Christmas Flyer Set (AI & PSD, on Envato Elements)

Christmas Flyer Template (PSD, on Envato Elements)

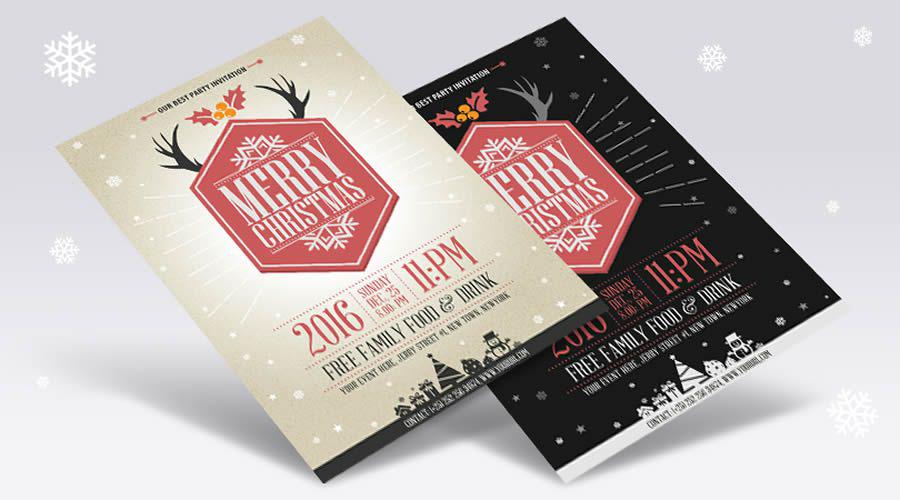
Vector Vintage Party Christmas Flyer Template (AI & PSD)

Free Christmas & Happy New Year Party Flyer Template & Mockup (PSD)

Real Photo Invitation or Greeting Card Mockup (PSD)

Free Christmas Flyer Mockup (PSD)

Christmas Party Invitation with Hand-drawn Santa Vector (AI & EPS)

Christmas Banner & Label Templates
A Huge Christmas & New Year Vector Banner Kit (AI & EPS)

Retro Distressed Christmas Label Set (AI & EPS)

Christmas Photoshop Brush Packs
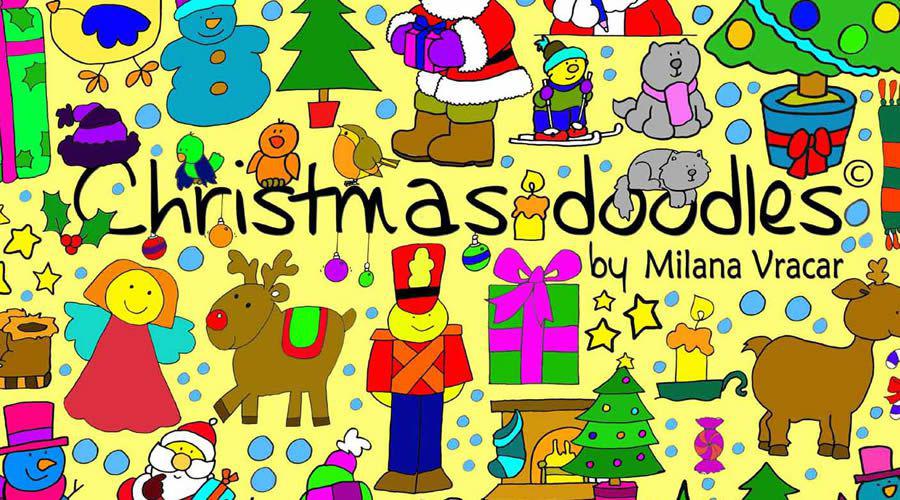
126 Christmas Doodles Brush Pack (Photoshop)

Free Christmas in July Holiday Brushes (Procreate)

91 Christmas Brush Collection (Photoshop)

13 Christmas Stamp Brushes (Photoshop)

Christmas Patterns
Snowmen Vector Free Seamless Pattern (AI, EPS & PNG)

Christmas Gifts Vector Free Seamless Pattern (AI, EPS & PNG)

Snowman & Santa Seamless Pattern Graphic (EPS & JPG)

20 Christmas Colors Patterns for Photoshop (JPG & Photoshop Patterns)

26 Vintage-Retro Xmas Patterns (Photoshop Patterns)

Christmas Fonts
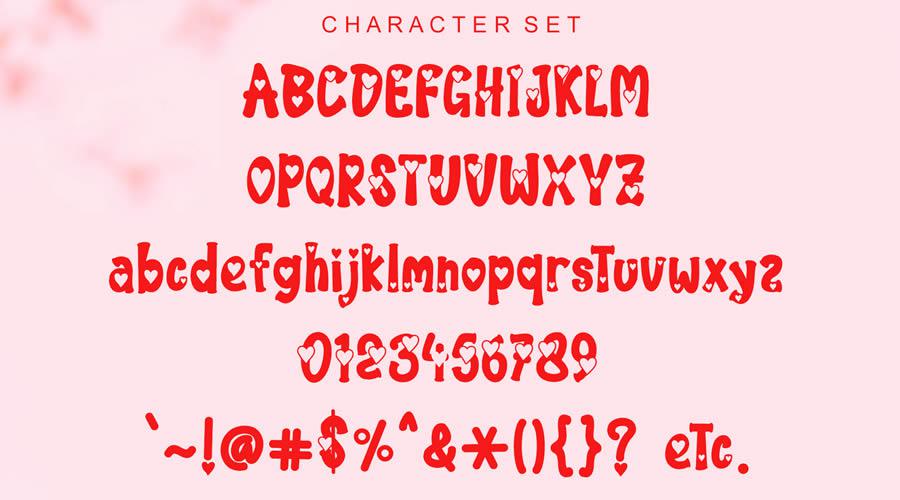
Free Honey Christmas Decorative Font

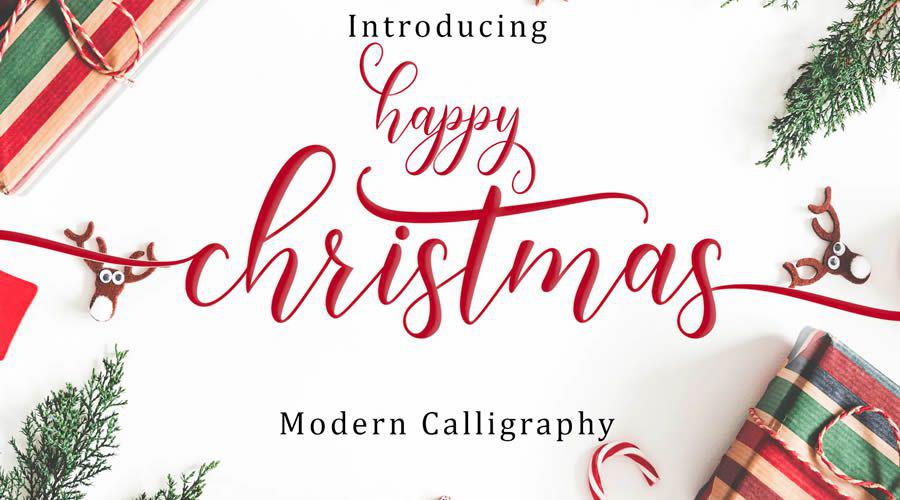
Happy Christmas Script Font (on Envato Elements)

Free Christmas Festive Serif Font

Snowy Decorative Christmas Font (on Envato Elements)

Merry Christmas Free Font

Christmas Time Free Font

Christmas Photoshop Actions
3 Free Christmas Actions (Photoshop)

50 Christmas Lightroom Presets LUTs (on Envato Elements)

3 Christmas Photoshop Actions (Photoshop)

10 ‘Make it Snow’ Actions (Photoshop)

The post 50 Free Christmas Templates & Resources for Designers appeared first on Speckyboy Design Magazine.