A great product these days relies on the ecosystem. Imagine iPhone without the apps or WordPress without the plugins. They won’t be as useful as they are now.
In this round of the series, let’s take a look at some of the resources that support popular tools or libraries. Here we have quite a handful of React.js libraries, a couple of WordPress plugins, some VSCode extensions, and a lot more. Let’s jump in for the full list.
Fresh Resources for Web Designers and Developers (March 2021)
JavaScript is a wonderful language. You can build nearly anything with JavaScript; from a simple website, desktop application… Read more
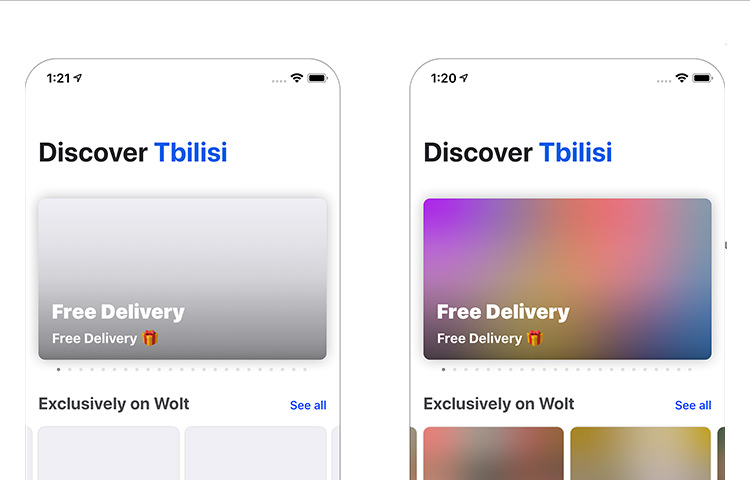
Mesh Gradient
A Figma plugin that allows you to generate a beautiful Mesh Gradient. It allows you to edit the gradient axis to achieve a perfect gradient. Having Mesh Gradient can easily make your product design stands out from the crowd.

Notification
A WordPress plugin to notify actions that happen on a WordPress site. This plugin provides quite extensive APIs where you can do customization like sending notifications to selected recipients, call services, subscribing to particular actions, and whitelabeling. It’s a great plugin to keep you updated with your site activity.

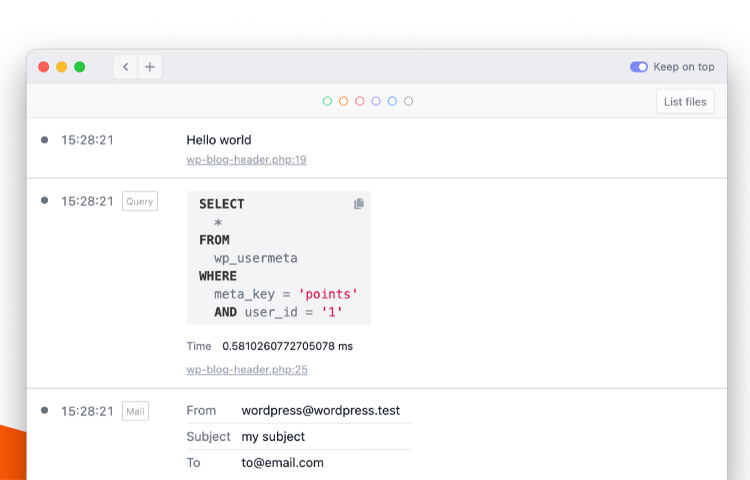
Spatie Ray
A plugin that connects your WordPress site to Ray.app, Spatie Ray is a desktop application that makes debugging and measuring code performance on your website more convenient. It is also available for some frameworks and CMS such Craft and Laravel.

Webhint
Webhint is an initiative from OpenJS Foundation to help developers build a better web by advocating and creating tools such as this VSCode extension and the browser extension to enforce some best practices.
This tool scans your code or your website and reports if the HTML is lacking in proper attributes, or if the site has some accessibility and performance issues.

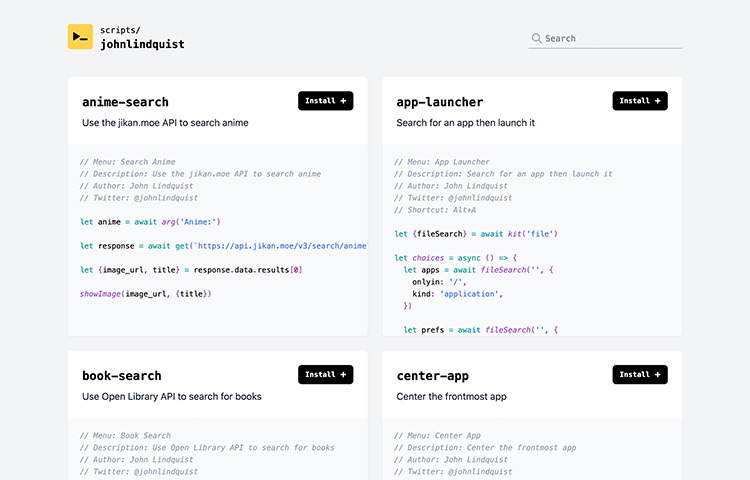
ScriptKit
A desktop application for macOS that allows you to register a script to automate your tasks such as opening a browser and reading news, opening particular files or directories from a project, search for a book from particular sites, and much more.
It provides several pre-made scripts and will soon also provide collective scripts shared from its users. Script is written in Node.js or JavaScript, so if you’re familiar with the language you can create a custom script that suits your needs.

Laravel Octane
A Laravel library that greatly improves the performance of a Laravel application by leveraging high-performance PHP server environment Swoole or RoadRunner that enables concurrent requests. This allows Laravel to run blazing fast at 6000 req/s from the initial test.

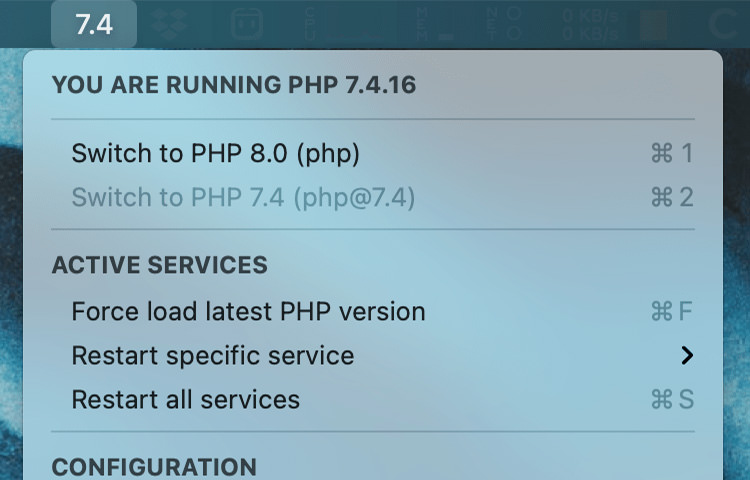
PHPMon
PHPMon is a macOS utility application to monitor the PHP service that runs on your machine. It adds a menu on the menu bar where you can see the PHP version that’s running, the extensions, and where the location configuration is. Pretty handy!

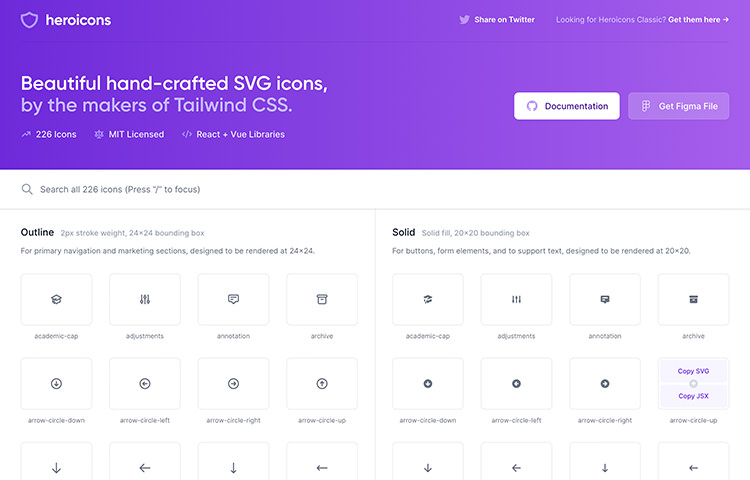
Heroicons
A collection of a beautiful hand-crafted collection of more than 200 icons. They come in two variants, Solid and Outline, and are available in SVG and JSX format so you can easily reuse them in your website or digital products.

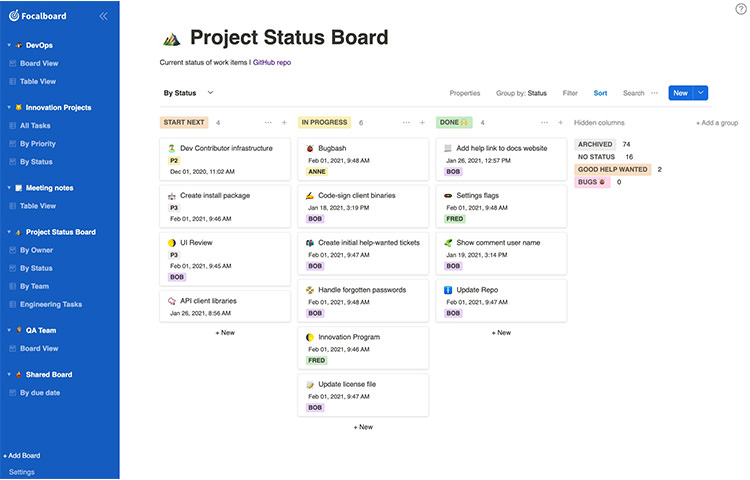
FocalBoard
Focalboard is an open-source application to manage and organises tasks similar to apps like Trello and Notion. You can install FocalBoard on your own server or computers that give you more freedom and flexibility. A great alternative for those who prefer control over convenience.

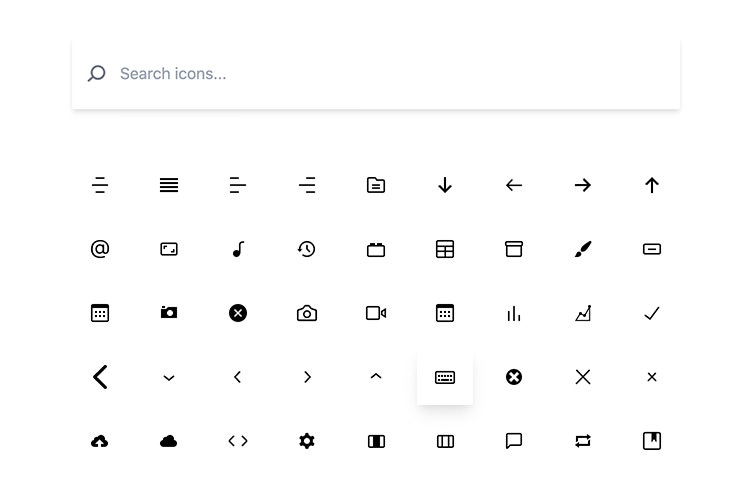
Gutenberg Icons
A collection of icons used by Gutenberg, the new WordPress editor. This site shows all the icons where you can generate the snippet to reuse it in Gutenberg block or simply download the SVG.

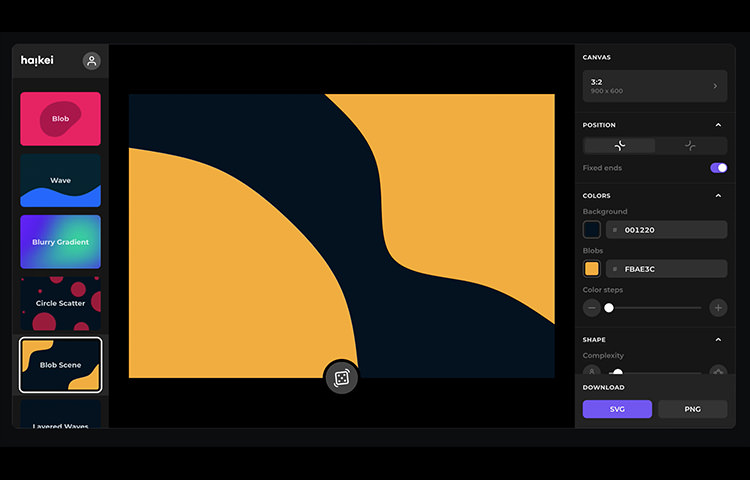
Haikei
A collection of tools to generate shapes, backgrounds, and patterns to use in your design. It features a number of tools including one to generate a Blob, a Wave, Layer Waves, gradients, and a few more to come.

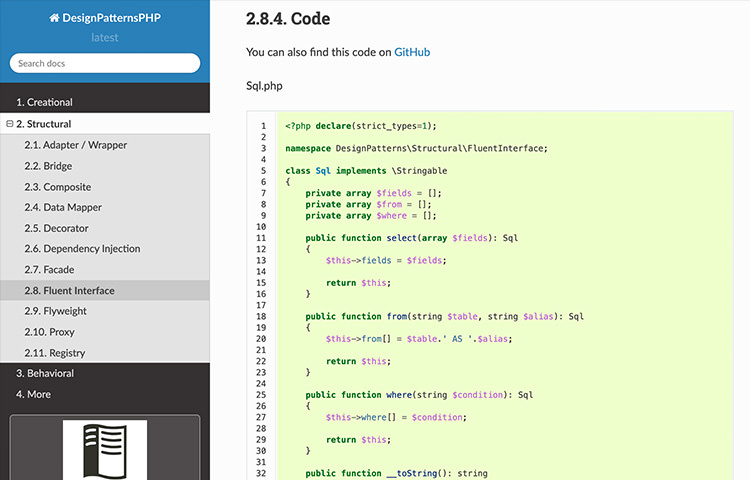
Design Patterns
A collection of design patterns to structure your PHP codes. It covers various patterns and is recommended source if you intend to deep dive and improve your PHP development skills.

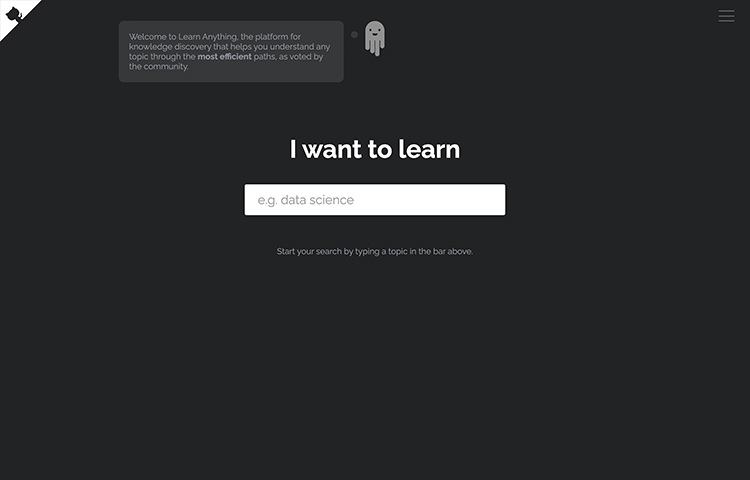
Accessibility Path
A collection of learning materials to know about web accessibility and inclusive design. You can find books, videos, articles from blogs, and tools. A great source to help you get started with the topics.

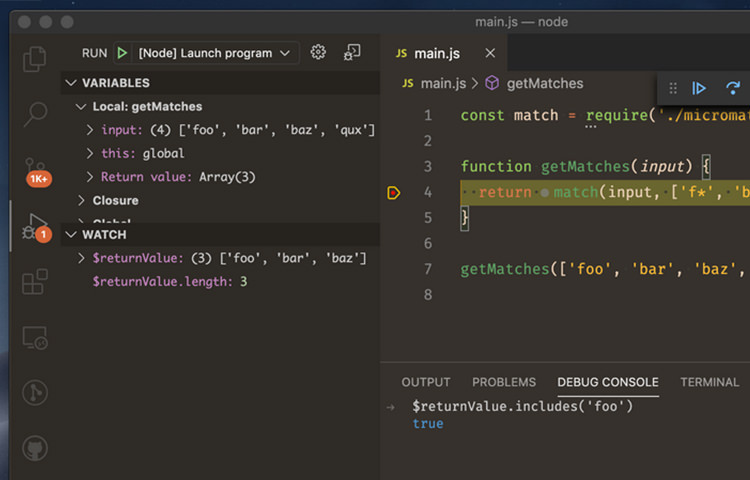
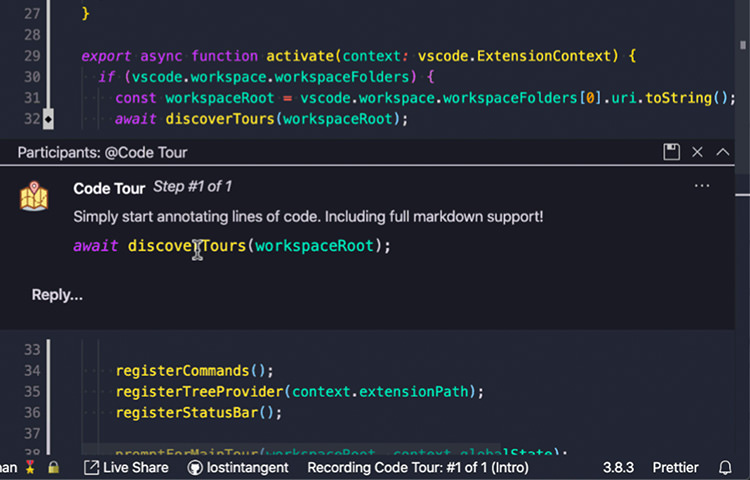
Code Tour
A VSCode extension to add a guided tour to help users walk through the codebase in a project. This is a great tool to help new developer to get familiar with the code quickly.

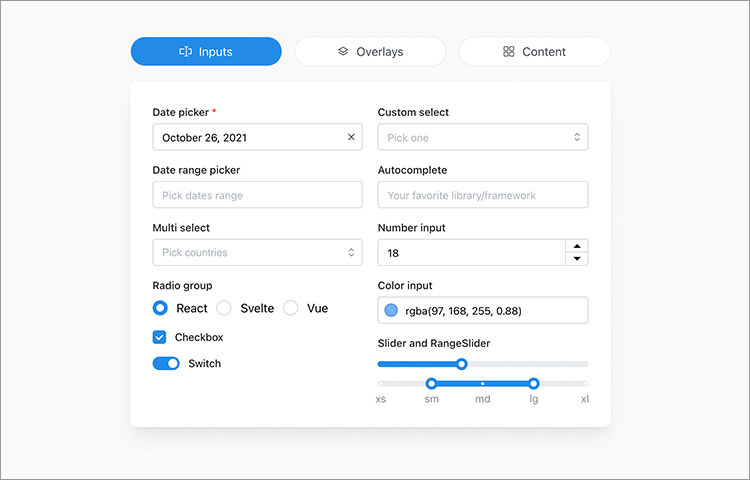
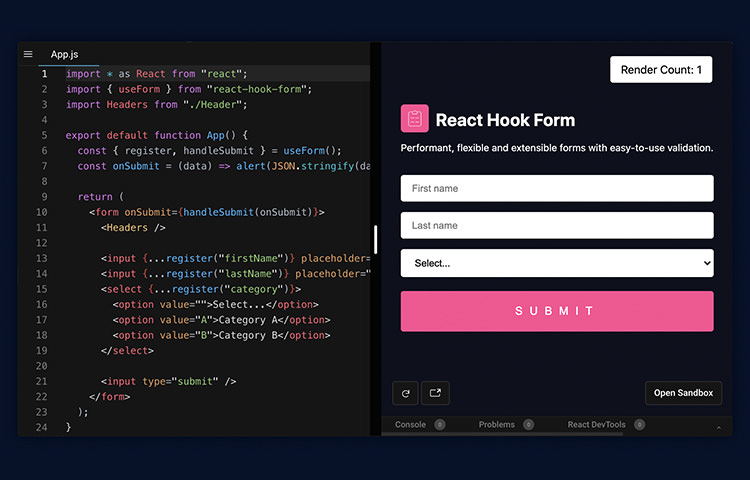
React Hook Form
An award-winning React.js library to create form. It is easy to use, lightweight, performant and renders proper markup with native HTML validation. On top of that, this library is also nicely integrated with tools like TypeScript for type validation, ReactNative for building form in a mobile app, and Validation library like yup for those who need go more advanced.

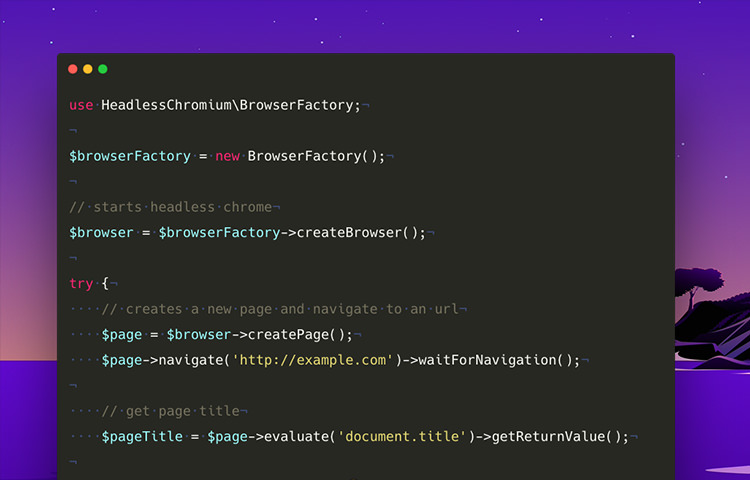
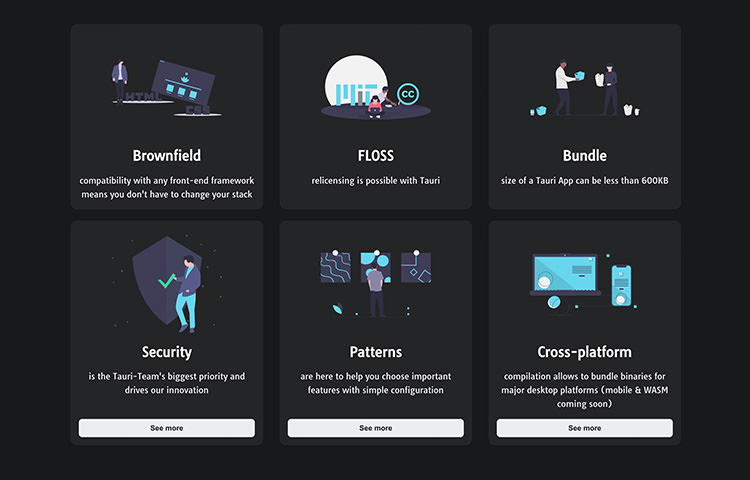
Tauri
A framework to build desktop applications with web technicalogies. Tauri focuses on performance, smaller app output, and provides a whole experience for developers to create an app. It provides CLI, API, Testing and CI framework. An example of an app built with Tauri can be just 600KB.

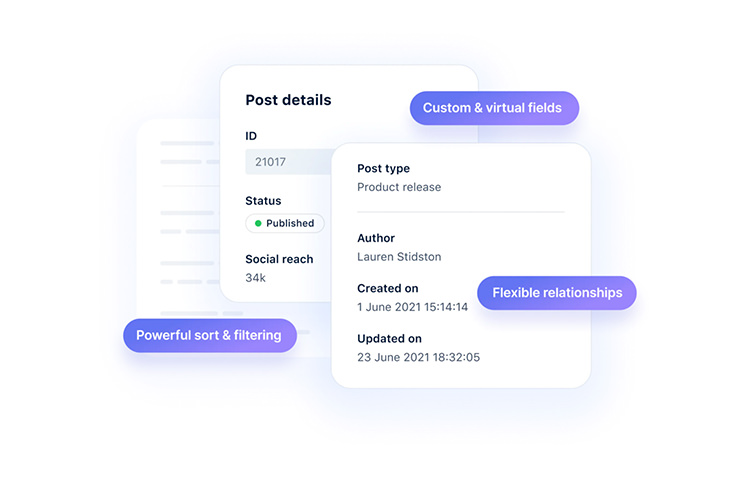
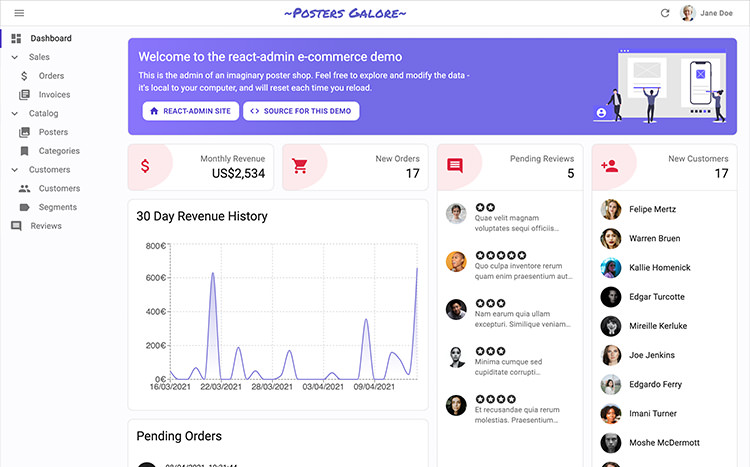
React Admin
A React.js library to develop a web application to manage any kind of data. It’s built on top of modern stack which includes REST and GraphQL APIs, ES6, React, and Material Design. This library is a great starting point to build an admin interface using React.js.

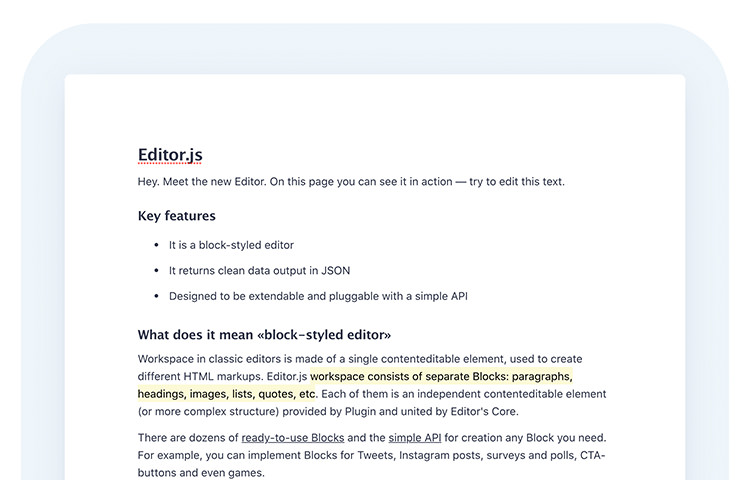
EditorJS
A JavaScript library to build an interactive text editor for modern browsers. It looks modern and clean than the usual WYSIWYG editor and is extensible with Plugins. It also generates a well-structured data that you can use anywhere on the website, mobile app, AMP, Instant Articles, and speech readers.

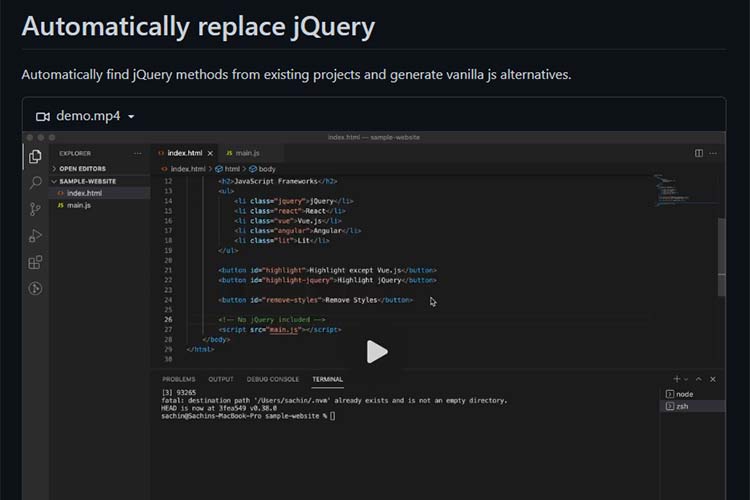
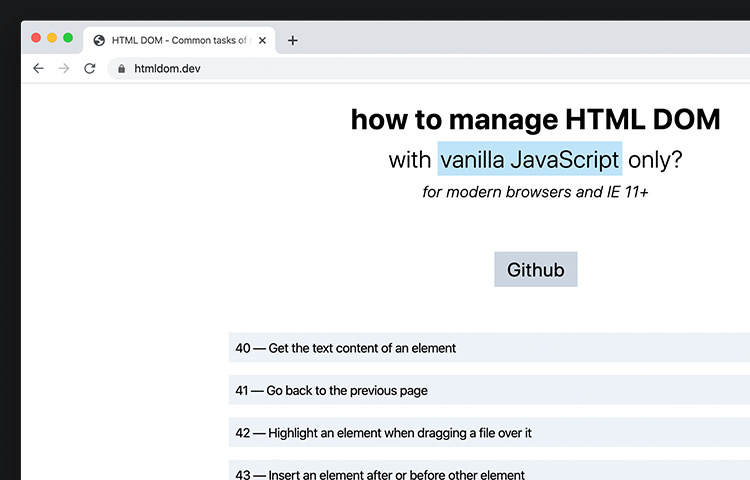
HTML DOM
A good resource that show you code snippets and tips to interact with DOM with just native API from the browser. These days you no longer need to use jQuery or Zepto.

Awesome Compose
This is where you can find an awesome list of tools, apps, that can help to boost your productivity when working with Docker and Docker Composer.

The post Fresh Resources for Web Designers and Developers (April 2021) appeared first on Hongkiat.
Did you miss our previous article…
https://www.1clanek.info/?p=531