If you are working on a new website, service, or app, you should consider getting a jump start on your marketing campaigns by having a presence online that you can show to potential users or buyers, so that when you do launch, you can hit the ground running.
Coming soon pages are the first step in that process. You certainly aren’t showing the finished product – but it’s enough to start building up a social media following, gauge product interest, or even to get users to register for beta testing when ready.
But just because it’s only a temporary landing page, that doesn’t mean it shouldn’t be thoughtfully designed. The quality of the coming soon page you create can greatly impact the success of your product.
As it’s so important to have a thoughtfully designed coming soon page, we have a collection of some of our favorites. The coming soon pages are all fairly recent examples of pages that we think do a great job of explaining the product and building hype and excitement for those people who would be the service’s target audience.
If you are working on a startup or are looking to create your own prelaunch landing page, we hope this collection gives you plenty of inspiration and ideas.
More Web Design Inspiration
- 404 Page Website Inspiration
- About Page Website Inspiration
- Admin Dashboard Website Inspiration
- Business & Corporate Website Inspiration
- Clean Design Website Inspiration
- College & University Website Inspiration
- Design Agency Website Inspiration
- eCommerce Design Website Inspiration
- Magazine Layout Website Inspiration
- Minimal Design Website Inspiration
- One-Page Website Inspiration
- Parallax Scrolling Website Inspiration
- Photographer Website Inspiration
- Portfolio Design Website Inspiration
- Pricing Page Website Inspiration
- Restaurant & Food Website Inspiration
- Sitemap Design Inspiration
- Sport Website Design Inspiration
- UI Style Guide Design Inspiration
- Ultra-Minimal Design Website Inspiration
Coming Soon Page Concept by Oksana Zenicheva

Coming Soon Website Template for Figma & Photoshop by Peter Draw

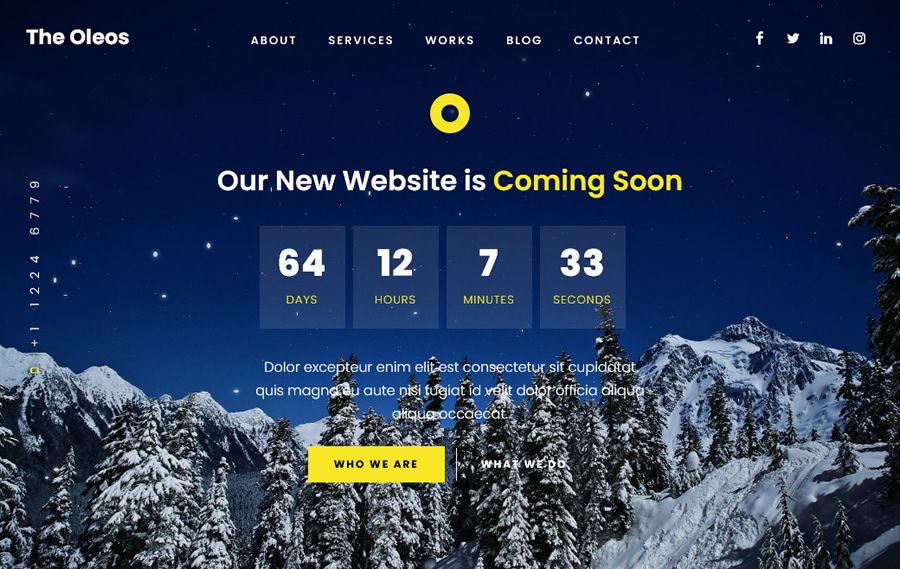
The Oleos Coming Soon Page by Designesia

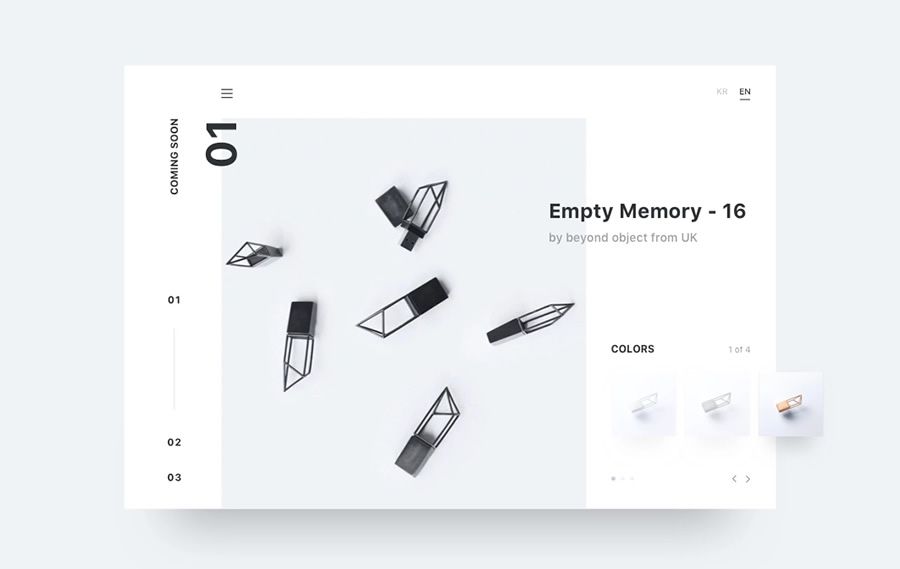
Minimal Coming Soon Concept by Hijin Nam

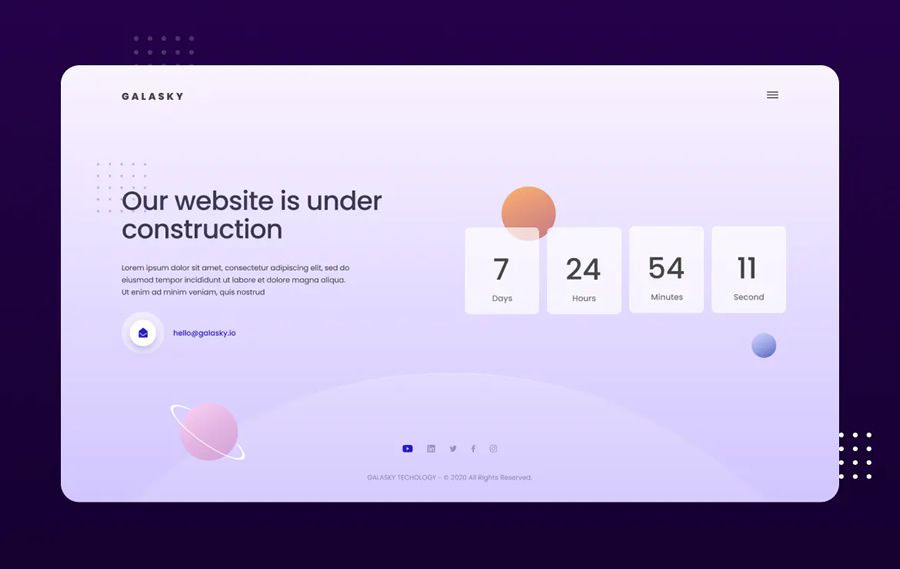
Under Construction Figma & Photoshop Website Template by Peter Draw

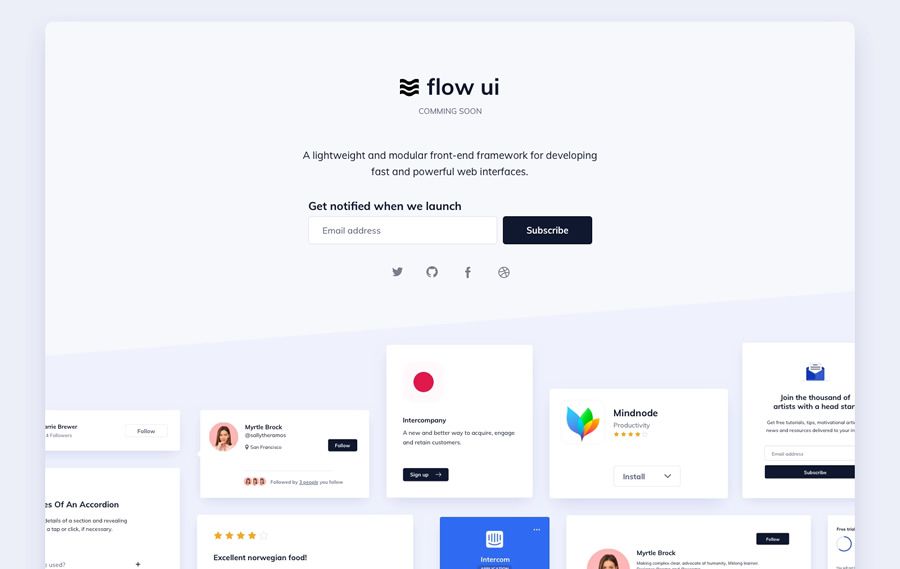
Flow UI Coming Soon Design by Ildiko Gaspar

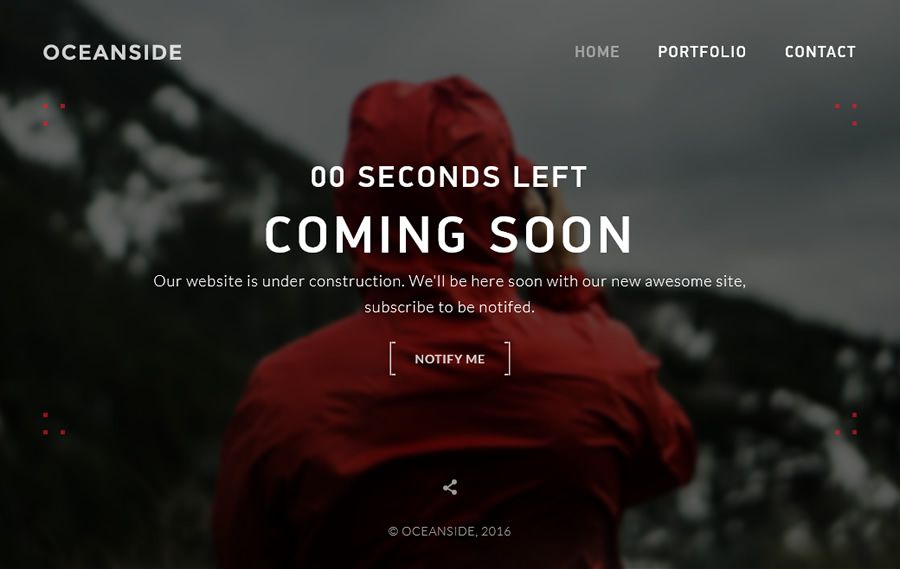
OceanSide Coming Soon HTML Template by WpWay

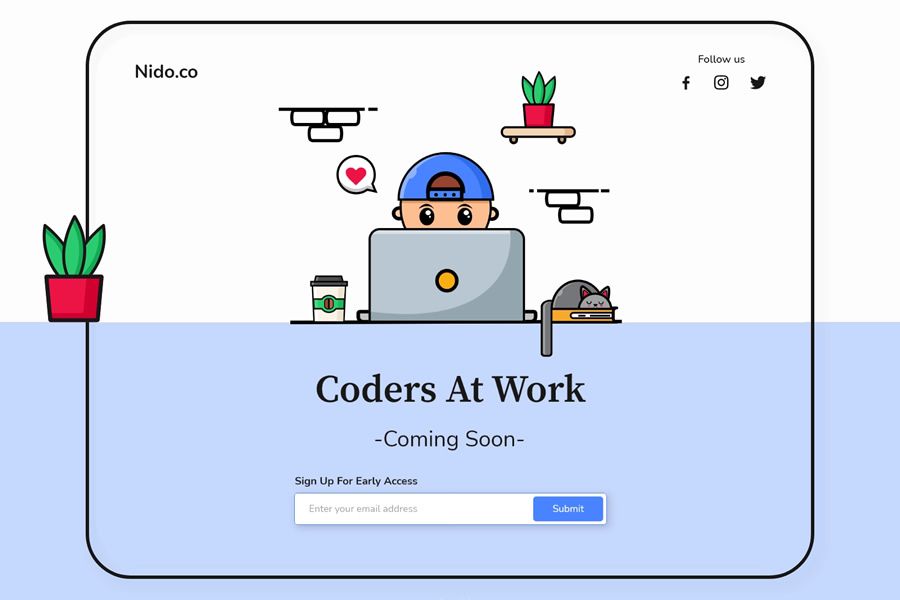
Coders at Work Coming Soon Page Design by Abhinav Khare

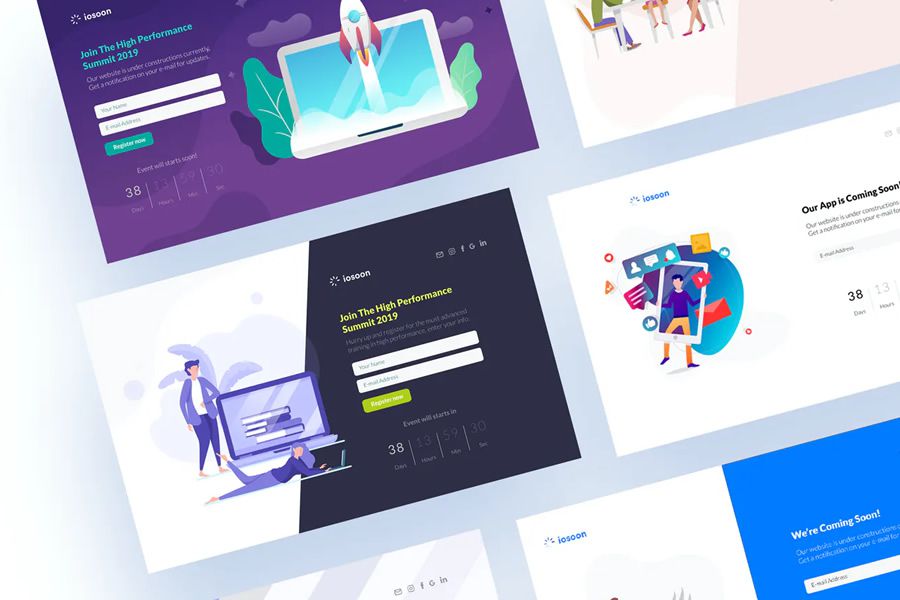
Iosoon Coming Soon HTML Template by Brandio

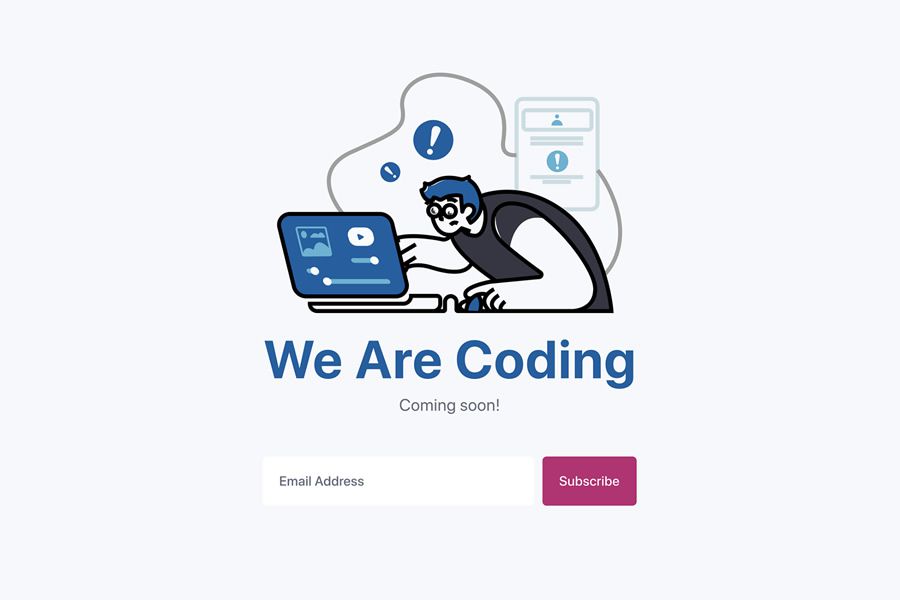
We Are Coding Coming Soon Page Idea by Eddie Enkhtuya

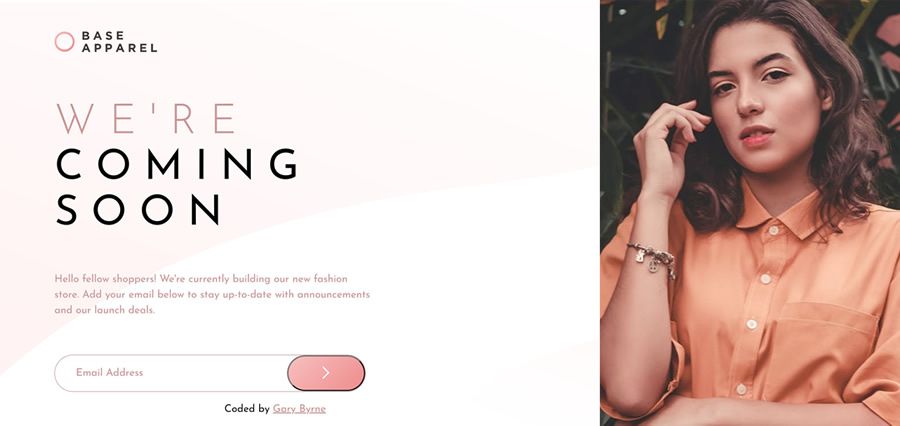
Base Apparel Coming Soon Page by Gary Byrne

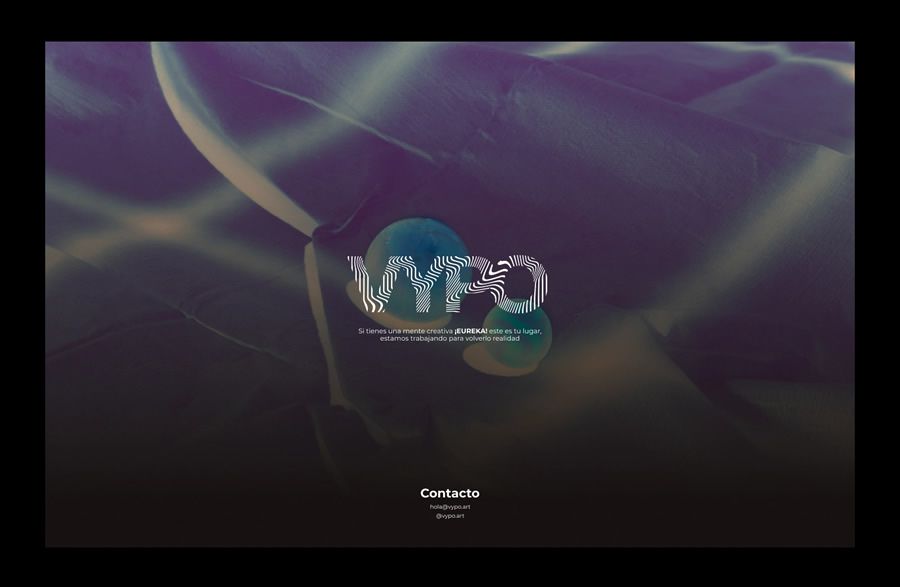
VYPO Coming Soon Page by Jorge Toloza

Innovo Coming Soon HTML Template by ThemeStarz

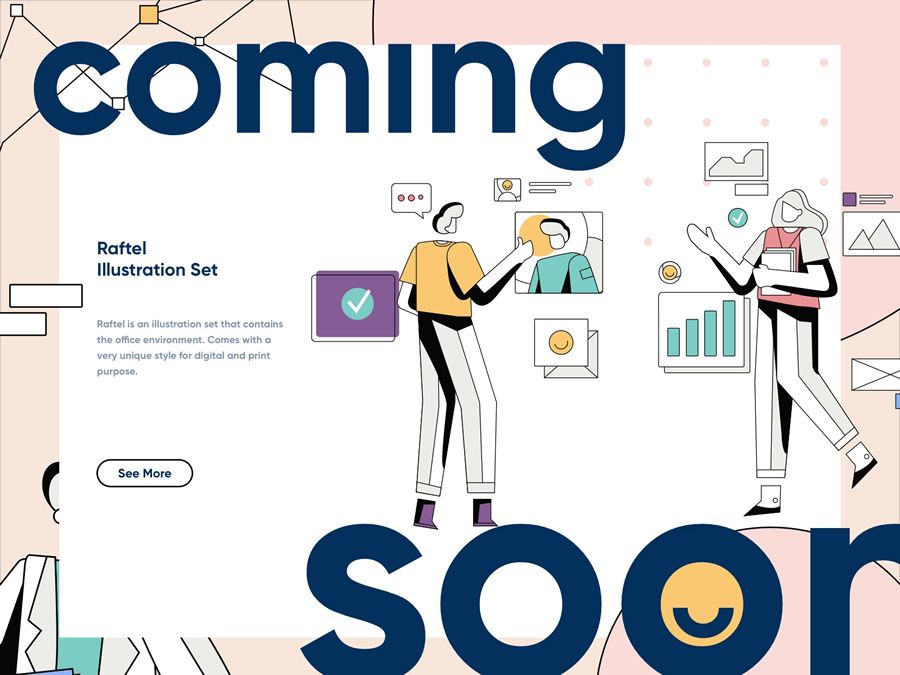
Raftel Coming Soon Illustration by Nugraha Jati Utama

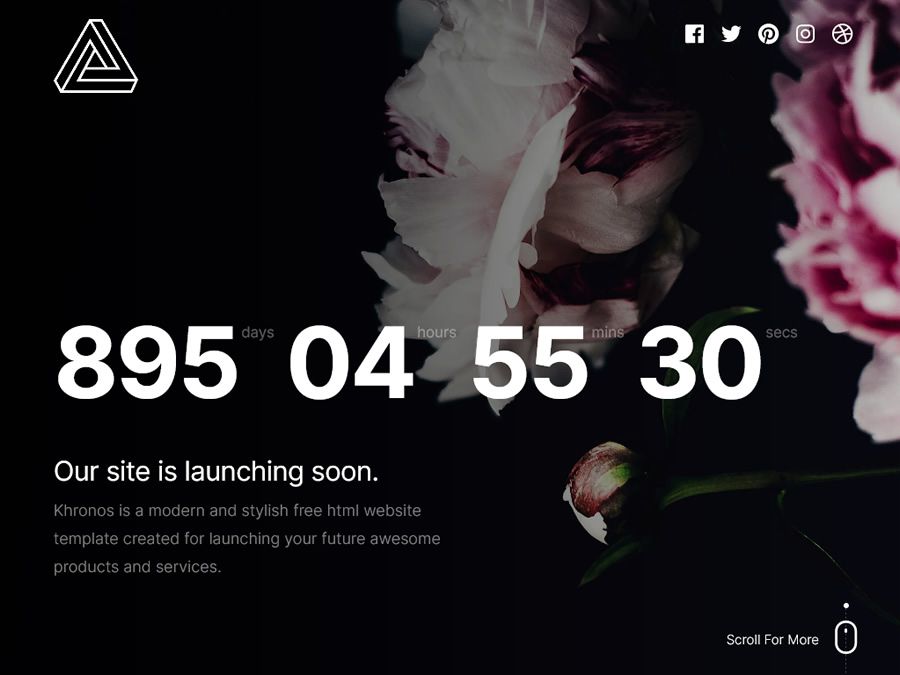
Khronos 2.0 Coming Soon Page by Styleshout

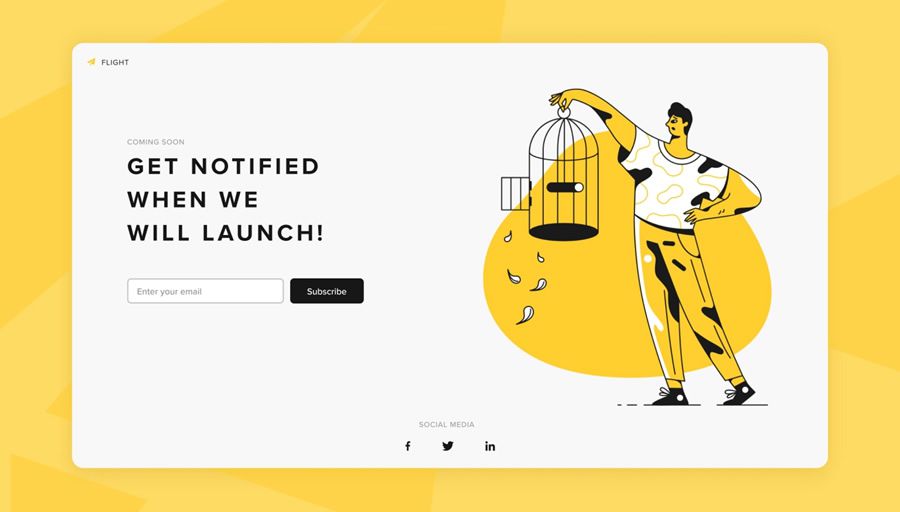
Flight Coming Soon Concept by Nathalie Tran

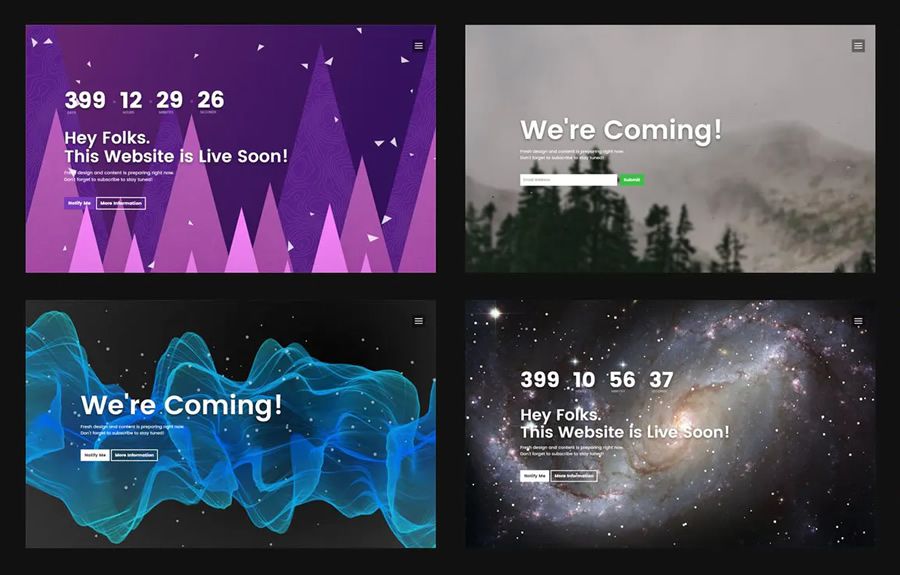
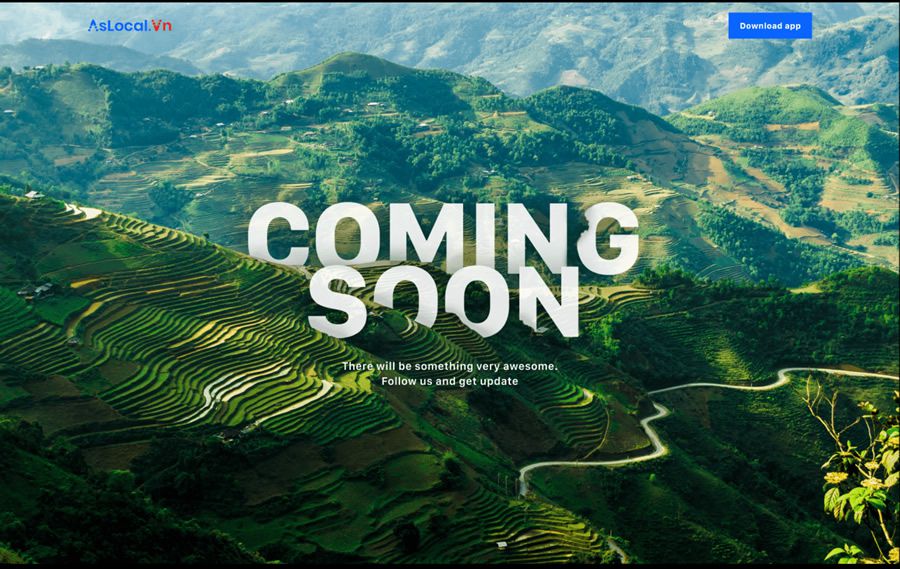
Coming Soon & Error Page Ideas by Huyền Nguyễn

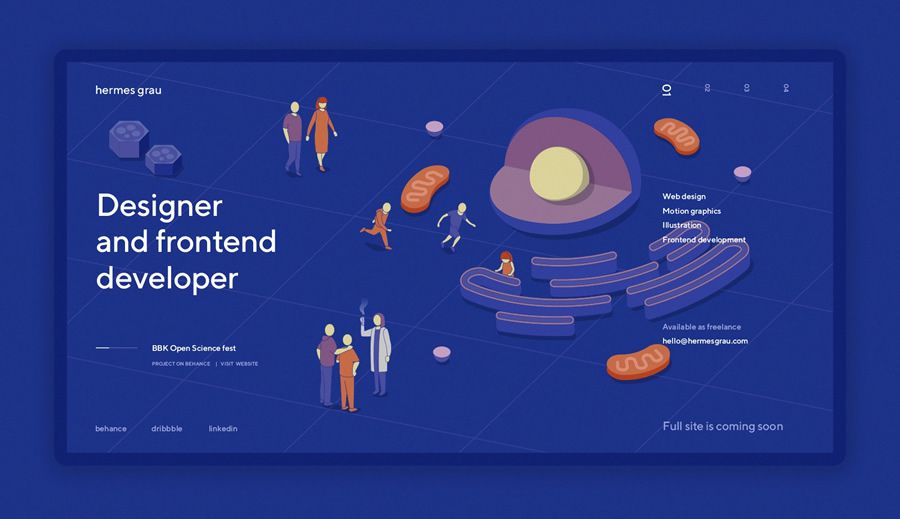
Hermes Grau Personal Coming Soon Page by Hermes Grau

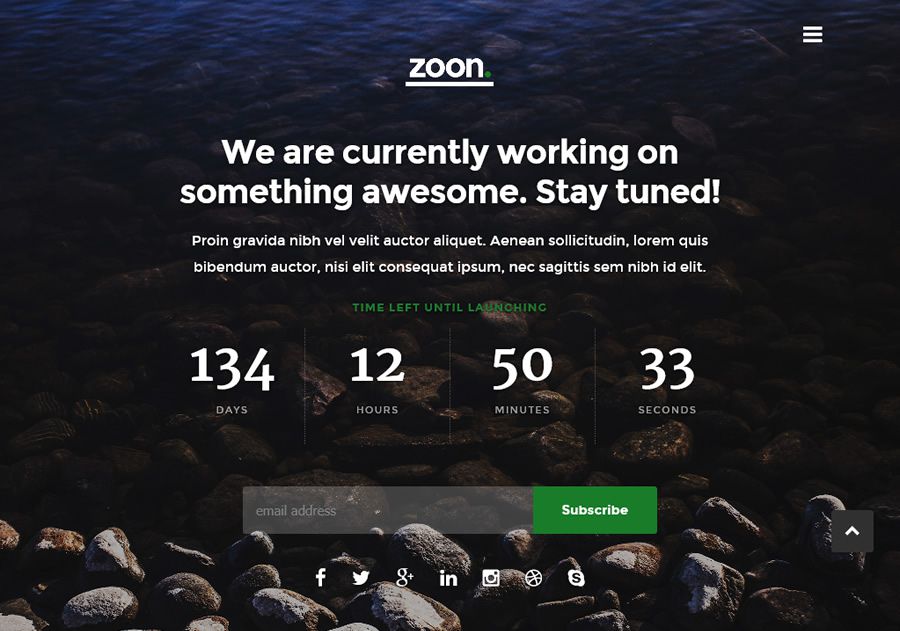
Zoon Coming Soon Template by Styleshout

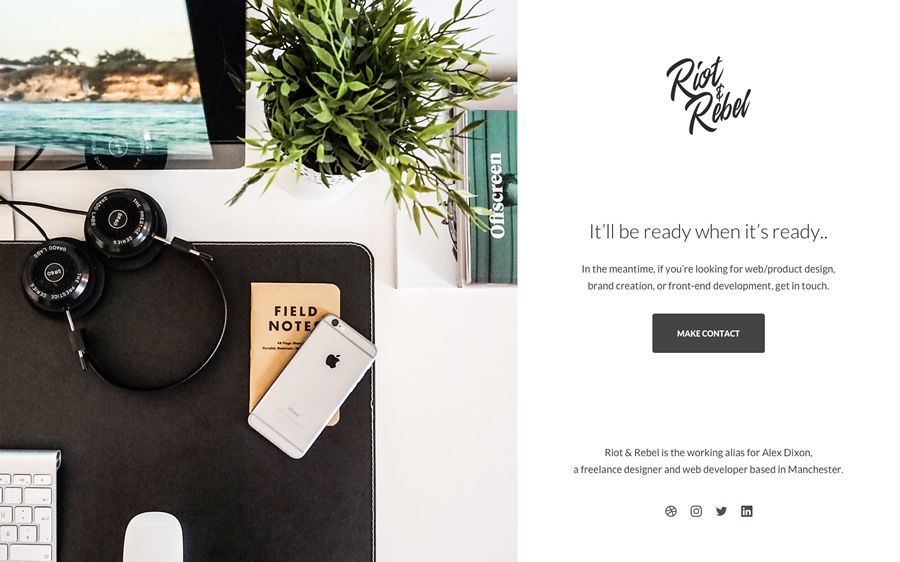
Riot & Rebel Minimal Holding Page by Alex Dixon

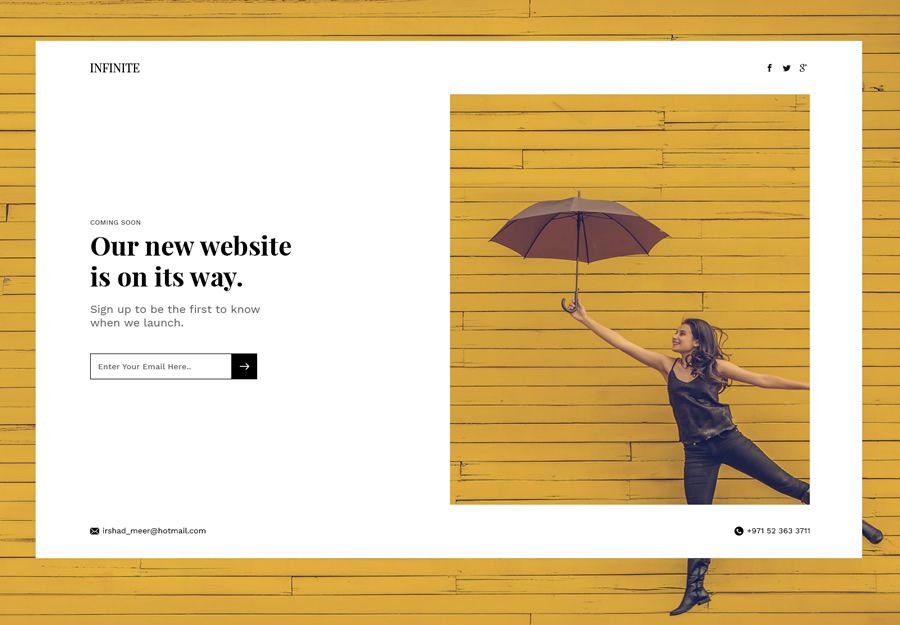
Hero Section Coming Soon Concept by Irshad Meer

Generally, the best pre-launch or coming soon pages all do three things well:
- They build excitement by giving a quick, short insight into what the product will do, and what problems it solves.
- They give some finer details about the features and benefits that it will have.
- And finally, and perhaps most importantly, they give visitors the ability to sign up and register interest.
That last step is fundamentally crucial, as it means that – come launch time – you have a (hopefully large) list of potential users or buyers that you can contact to let them know your new product has launched. Good luck!
The post 20 Beautifully Designed Coming Soon Pages for Inspiration appeared first on Speckyboy Design Magazine.