If you own an Apple computer, Final Cut Pro is one of the best solutions for editing and creating videos. The software has powerful tools that allow you to remove unwanted parts of your video, combine several videos into one, and adjust the color, sound, and other properties of the final video or movie.
You can use Final Cut Pro for movie production as well as for business purposes, whether you’re creating videos for your Youtube channel or an online course.
As powerful as Final Cut Pro is, there is no denying that editing a video is a long process. But with the right preset, you can save a lot of time and cut your video editing time significantly.
We’ve rounded up the best free presets and templates for Final Cut Pro that you can download and use in your projects. Check them out below and add them to your resource library today.
How To Install Final Cut Pro Presets
Before we dive into the presets, here are the steps to follow to install these presets once you’ve downloaded them.
- Start by unzipping the downloaded preset folder. Simply double-click it and the folder will be unzipped.
- Now you need to select all the presets in the folder and then copy them by pressing Command+ C.
- Open up your Finder and hold down the Option key. Then, go to Go > Library. Once inside the Library folder, go to
Application Support > ProApps > Effects Presets.
- You can now paste the preset files into the Effects Presets folder by clicking
Command+V.
- The last step is to restart Final Cut Pro so you can see and access your newly installed presets.
You might also like our collections of free presets for After Effects, free Premiere Pro templates, or free Apple Motion templates.
Free Final Cut Pro Animated Elements
This preset pack boasts 50 wonderfully created color gradients that you can use for any of your Final Cut Pro video editing software. They will be perfect for use as backgrounds, layouts, film burns, or even light leaks.

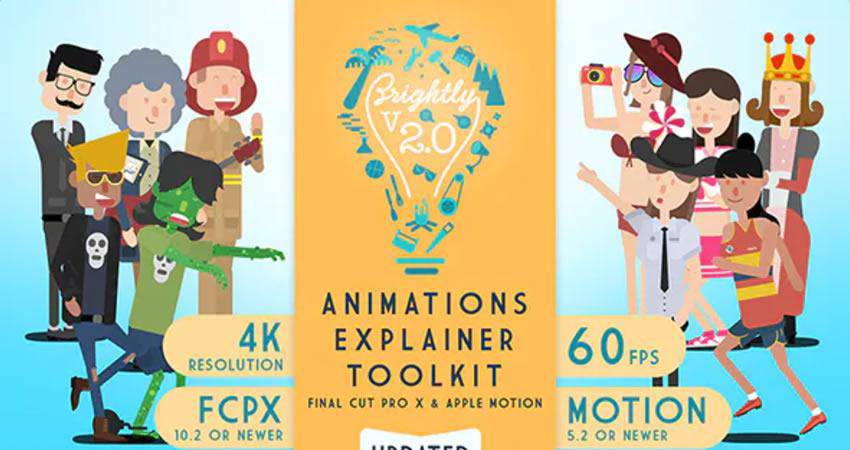
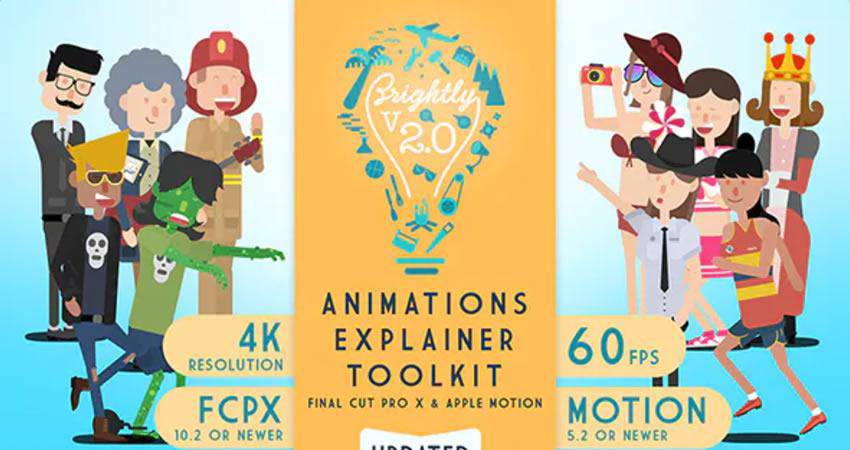
Save yourself a lot of time and energy on your next animated project with this tool kit for Final Cut Pro X and Apple Motion. Easily put together, customize, and animate characters to create explainer videos, educational videos, or enhance any video you use them in.

This kit of 50 awesome and animated icons is perfect for any of your Final Cut Pro and Final Cut Pro X videos. Each icon is fully customizable and super easy to use, ensuring your projects have a high quality professional look and feel to them.

This plugin gives you a timecode that is fully customizable and can be moved beyond just the borders of your Final Cut Pro. This allows you to show everyone involved where on the timeline the video is, from anyone watching a second screen to the video being edited.

Save yourself time, money and energy by using these hand drawn, animated splashes in your next video. Quickly customize their colors, add a glowing effect, decide on pixelating them, or even do both for your next Final Cut Pro video.

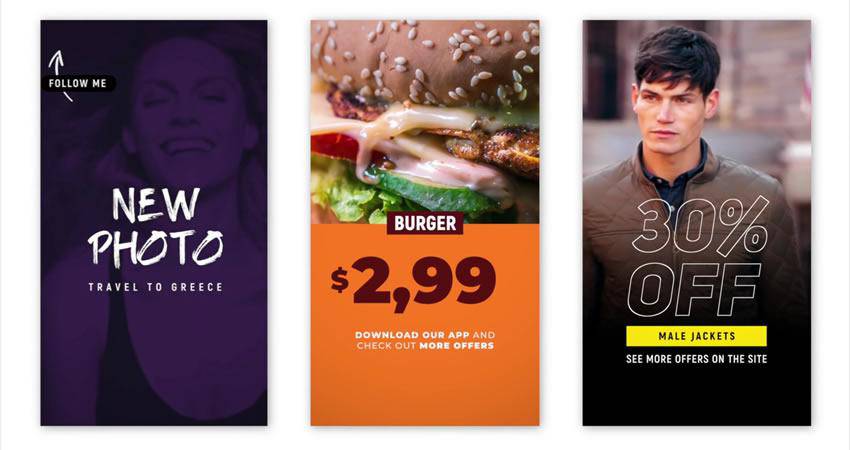
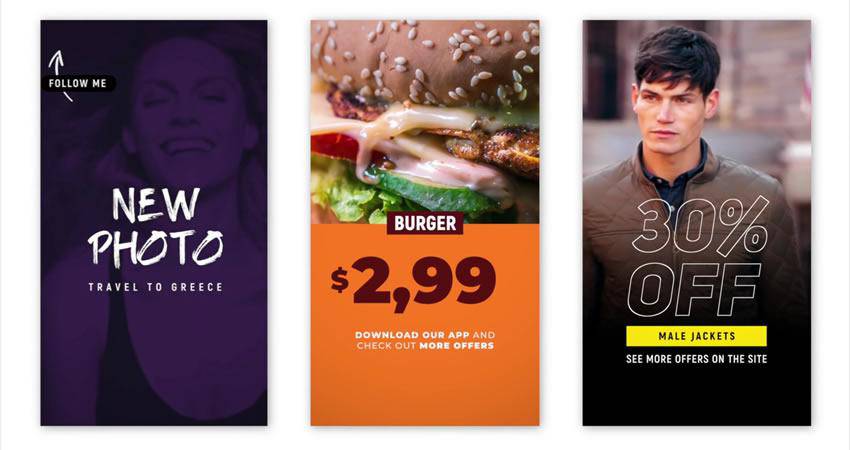
With this plugin, you will be able to quickly and easily edit your Instagram Stories. You can change the duration, color, position, and adjust fonts and font sizes. This plugin also has a built in in-out animation and is available in all the popular resolutions.

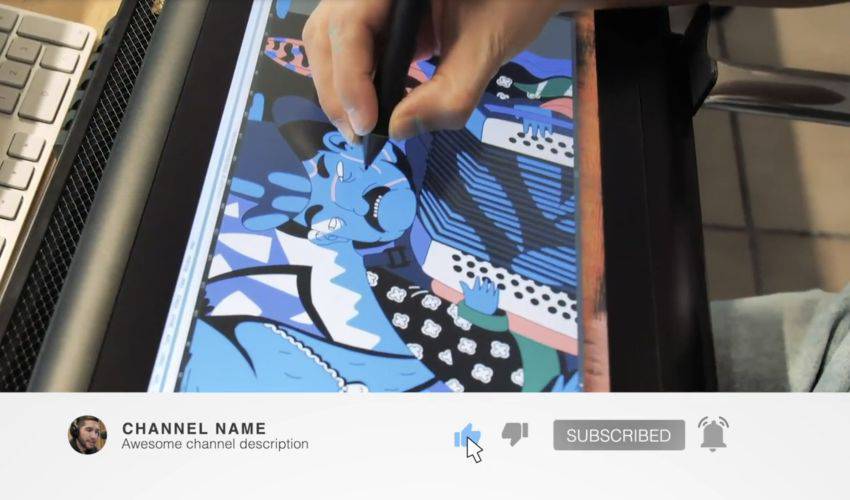
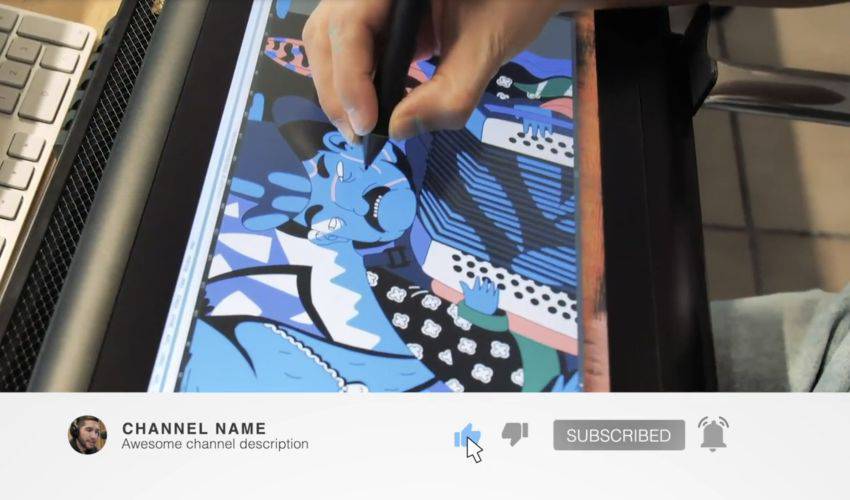
Prompt your YouTube viewers to like, comment and subscribe with an easy to customize YouTube channel bar template. Download for free and add to your next YouTube video with no attribution required from mixkit.co.

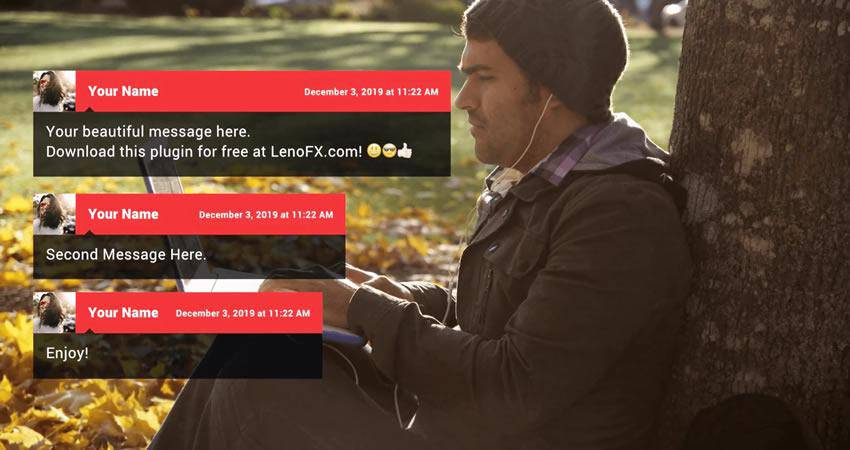
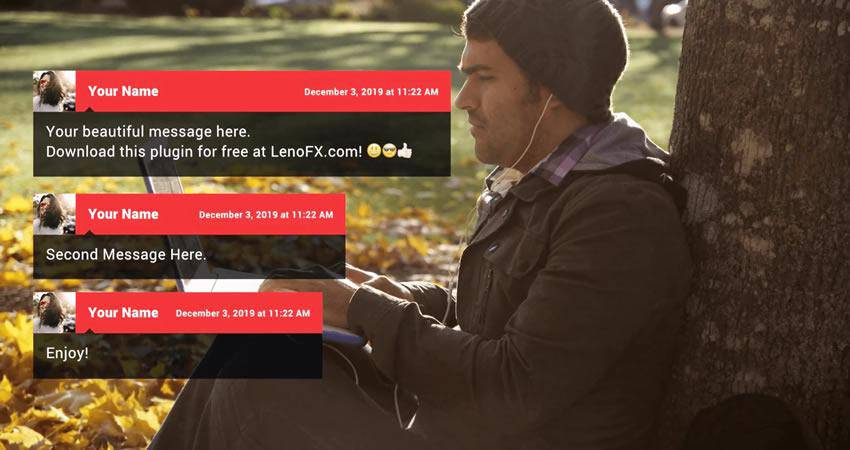
Quickly and easily add some flavor to your next Final Cut Pro or Final Cut Pro X video with this plugin. Built to emulate popular social media platforms, this will make your videos come to life showcasing text messages, comments, notifications and more.

Free Final Cut Pro Titles
This resource gives you four beautifully crafted wedding themed title panels that you can use for any of your Final Cut Pro or Final Cut Pro X videos. They are fully customizable and are available in all the popular resolutions.

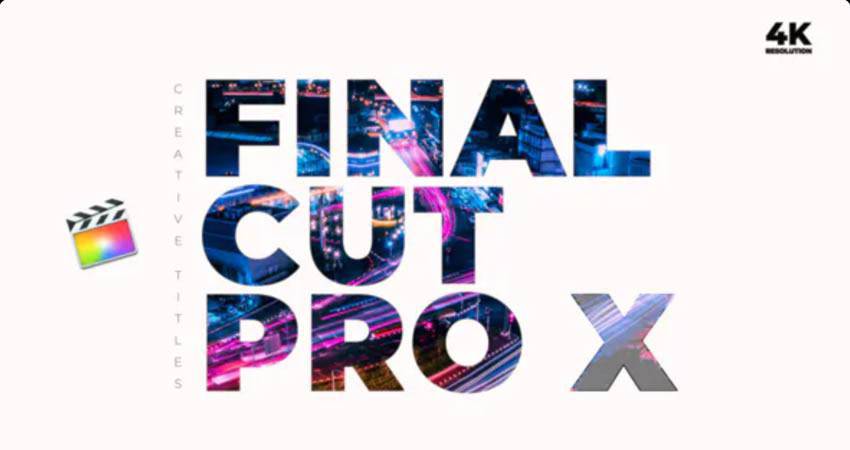
Save yourself time and money by using this resource full of 30 different title screens to use with your Final Cut Pro or Apple Motion 5 editing software. Quickly use, customize, and produce your videos with any resolution.

Thanks to this template, you can easily tell your viewers that they are watching videos that are in high definition. These pops are designed to invite viewers to watch in HD, state that the videos are in HD, and even denotes that your videos are in 4K resolution.

Quickly get through titles and lower with this resource pack for your Final Cut Pro X video editing software. With 7 different animated titles to choose from, you will be able to find the perfect version for you next video project.

Save time and money with this resource pack of title cards. Fully customizable and great for your video campaigns on social media or inhouse use. No plugins required and these titles are great for upto 4K resolution viewing.

This resource is perfect for any of your Final Cut Pro X video projects. With 24 high quality title cards to choose from, you will find them easy to customize and even better to watch in action!

This resource makes adding and customizing text a breeze. Quickly add high quality text scrolling for your endings and stills as lower thirds or block text to your next Final Cut Pro or Adobe Premiere Pro project.

Thanks to these titles, you will be able to easily create a lyric-style title for your videos. This is perfect for any music videos or if you want to spice up the look of your logo opener.

Easily generate titles that look like your cinematic favorites like from the Star Wars series, Harry Potter’s Fantastic Beasts, or even from the Assassin’s Creed series. This plugin makes it so easy to make impactful titles that will captivate your audience!

Free Final Cut Pro Transitions
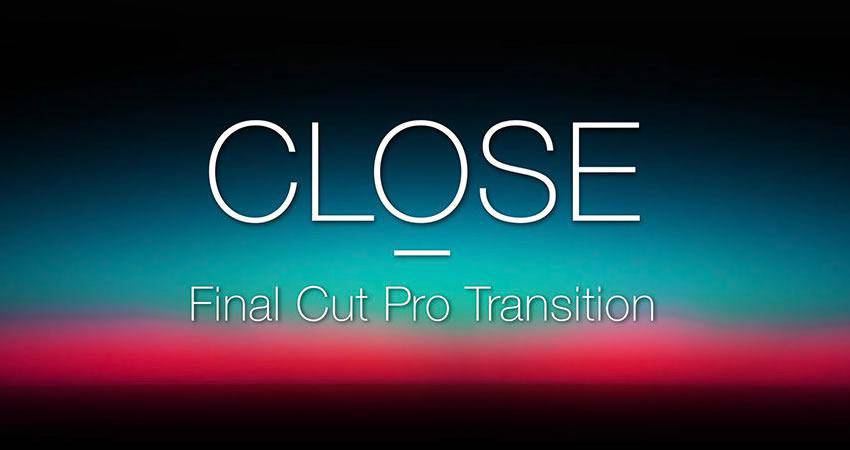
Create your own special transition with this resource. Learn a valuable technique and then be able to add this and other transitions to any of your Final Cut Pro video projects.

This resource a horizontal and vertical blur effect transition to put in between your clips. Using these transitions adds a professional touch to every Final Cut Pro video project. Get yours today.

Save time and money on your next Final Cut Pro or Final Cut Pro X with this resource that gives you all the power you need to create wonderful videos with ease.

This resource has 8 wonderfully crafted transitions for Final Cut Pro. Add a touch of panache and pizzazz to your next Final Cut Pro video project with these transitions.

This resource gives you complete control over your vertical moving transitions. With the ability to customize the speed, control the blur speed, and flip it for up and down movements; this is a powerful resource for Final Cut Pro.

Save yourself a lot of time and money by using this resource with 50 fully customizable transitions for Final Cut Pro X. It’s easy to use with its drag and drop method, is ready for all resolutions, and combines well with your titles.

Use this resource to easily incorporate a flashback effect like you see in the old Scooby Doo cartoons. Using this creative touch in your Final Cut Pro video projects will give it a nice dash of flair.

This resource gives you 4 ways to have a diagonal transition in any of your Final Cut Pro videos. These transitions are easy to use and add a professional touch to your final video version.

Using a glitch transition in your video editing has never been easier. The pack includes 90 glitch transitions in 4k resolution. These glitches are easy to use and customizable.

Need to give a video an analog feel? Then this is the perfect resource for you. You will be able to give your videos the feel of flipping through your old analog television set.

This resource gives you 10 clean, powerful, and easy to use transitions for your Final Cut Pro video projects. These transitions are customizable and available in all major resolutions.

This resource gives you control over all your zoom styled transitions. Adjust the colors to fit your needs, adjust durations, and render videos in all available resolutions quickly and easily.

This resource pack of transitions will add a colorful and modern look to your Final Cut Pro videos. The transitions are smooth, vibrant, and trendy; with the ability to change durations and are available in all major resolutions.

This resource gives you a fully customizable warping effect for your transitions. The transition is a combined warp zoom and a roll effect to give you a high quality and professional look.

Here’s 13 different transitions that you can use with your Final Cut Pro video projects. Each transition is customizable and can be used in both personal and commercial video projects.

Free Final Cut Pro Special Effects
The built in standard censor effect is not very user friendly in Final Cut Pro. This resource aims to change that by giving you complete control over it. It also expands the ability of the standard censor effect.

This resource gives you a powerful way to execute pan and zooms in your Final Cut Pro and Adobe Premiere Pro. Key features include support for all popular formats, and animation syncing.

This resource is perfect when you need to save time, money, and energy with your Final Cut Pro transitions. This resource gives you professional looking sliced transitions, sound effects and a specialized slice animation for your logos!

This plugin is great when you want to add some special effects to your Final Cut Pro video projects. Easily give your text a ghostlike effect and add a sense of thrill to your videos.

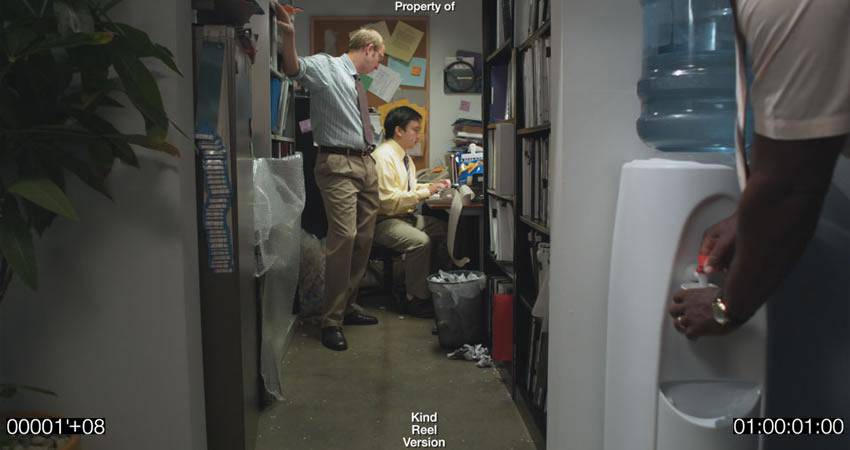
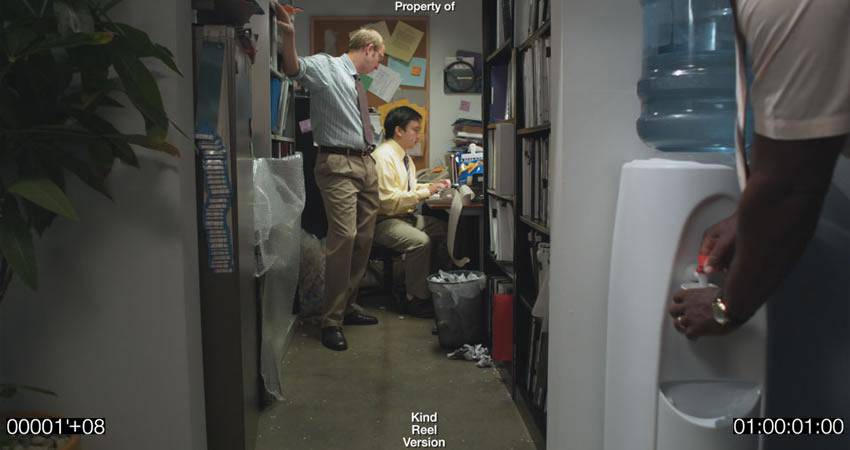
This plugin adds an overlay to your Final Cut Pro projects that works best in collaboration for feature length films. This plugin adds a header, label, and two different kinds of timers for ease of use.

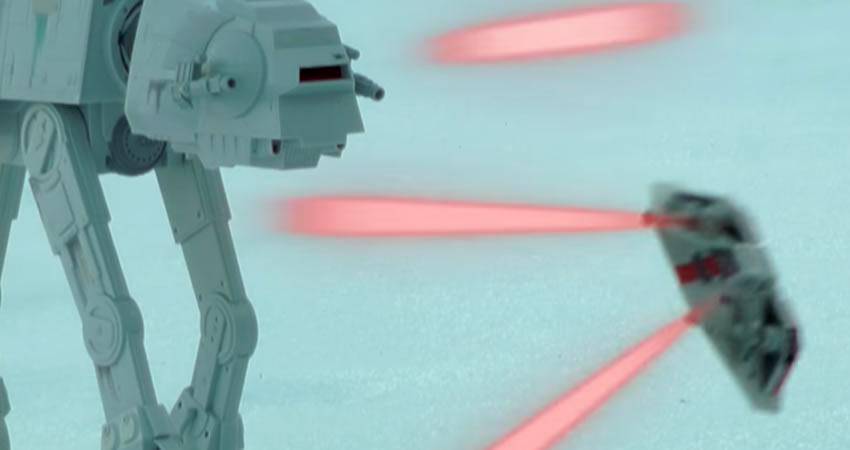
This wonderful resource is perfect for every fan of Star Wars. You will have complete control of these transitions. Use the circular or side transition and make your videos one with the force.

This resource will polish up your dull footage in a snap. Quickly add a zoom and rotation to your Final Cut Pro or Final Cut Pro X project and bring your footage to life!

This resource for Final Cut Pro X gives you the power to give a forced vertigo perception. With four customizable ways to induce this perception, you will find it easy to give your projects a polished look and feel.

This resource gives you look and feel of looking through various binoculars and firearm scopes. From getting close ups to nightvision, this resource will give your Final Cut Pro videos a feature film feel.

This plugin changes how the normal fade in and fade out transitions are applied. Instead of bulky blocks denoting transitions, this streamlines and customizes the transition as a dropped in effect.

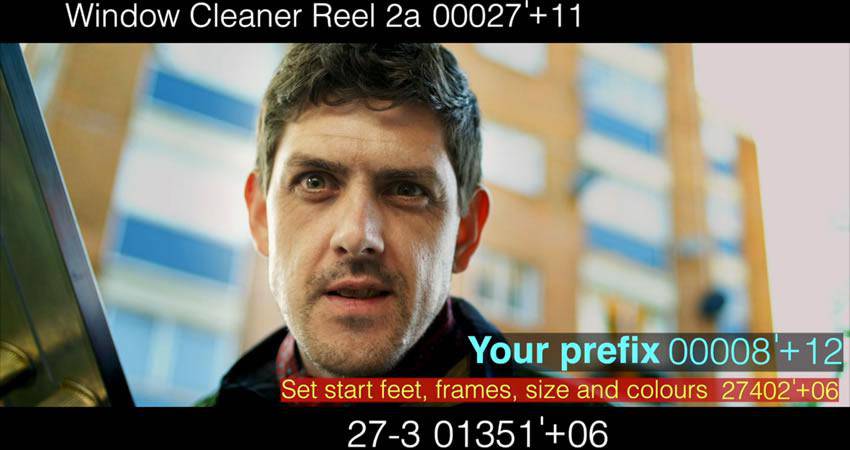
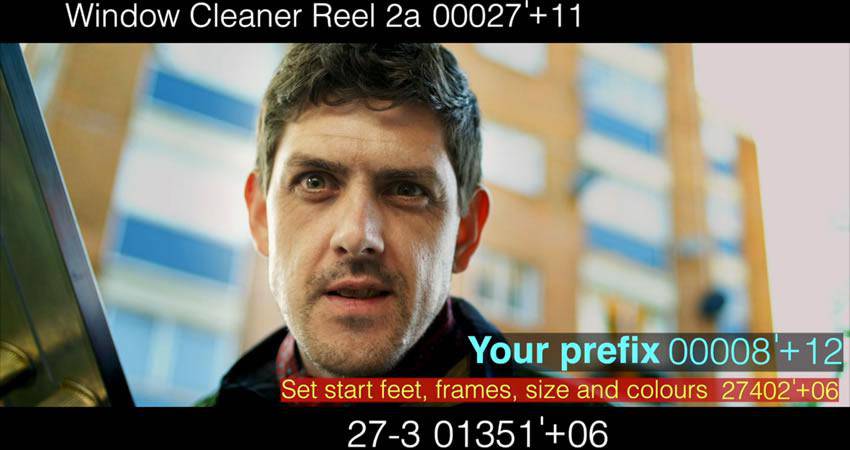
This plugin helps those who are working in a collaborative fashion. This gives you the perfect way to mark videos as a time stamp, and as a foot and frame counter. Customise the frame rates, start and stop frames, and the color and size of the counter.

Free Final Cut Pro Sound Effects
This resource gives you 10 powerful audio effects for Final Cut Pro X. Give your video project exactly the right kind of audio effect right when it’s needed to create powerful features.

This simple resource gives you ten high quality sound effects like camera shutter, electric strike, and wind chimes for Final Cut Pro. Add any of these high quality and crystal clear sounds to any of your projects today.

Free Final Cut Pro Gradient, Color & Light Effects
Ditch the expensive on camera filters to get the color look you need with this resource. The filter works with Final Cut Pro x, Apple Motion 5, and Adobe Premiere Pro, and makes it easy to get a high quality look on all your projects.

Get the most out of your Final Cut Pro X project with this simple color correction preset. Just drag and drop the effect onto your timeline and adjust the parameters to fit your vision in moments.

Free Final Cut Pro Lower Thirds & Openers
Try this template if you want easy to use and customizable lower thirds in 1080p for Final Cut Pro X. You can set the animations, and change the durations for each lower thirds as you need them.

With the help of this template, you will be able to have the most modern and colorful way to open all of your transitions. Perfect for the opening title sequences in your feature films, this resource is quick and easy to use.

The rhythmic opener is a wonderful addition to all your Final Cut Pro X templates. Quickly and easily change text, color, position , and font for your images and videos. Compatible in either 720p or 1080p resolutions.

FCPX Minimal Lower Thirds Pack on Envato Elements
If you’re looking for minimalist, lower thirds, don’t miss this collection of 25 of the best minimalist lower thirds from Envato Elements. The best part is that they are completely customizable for every one of your Final Cut Pro X video projects.

Add a simple brushstroke of color with handwritten style text to your next video. Customize the colors and text to suit your project or brand. Download for free with no attribution required from mixkit.co.

This template gives you a simple lower third that is quick and easy to use and customize. Adjust the durations, give it an animation, and use with upto 4k resolution projects for Final Cut Pro X.

Final Cut Pro makes it easy to create and edit your videos as well as add special effects and transitions to all your video projects. Check out the presets in this collection, and be sure to add them to your video editing library so you can use them in all your future projects.
The post 50 Free Presets & Templates for Final Cut Pro appeared first on Speckyboy Design Magazine.
Did you miss our previous article…
https://www.1clanek.info/?p=1601