The design of your online store matters just as much as the quality of your products. As such, you need to make sure that your eCommerce and shopping theme has all the necessary features as well as an attractive design that will make your products look even more visually appealing while making your customers feel welcome.
With features such as product filters, mega menus, and auto-complete search, the themes in this collection were designed to help you sell more products. When you pair that with attractive and responsive design, you’ll quickly be on your way towards making more profit from your online store.
In this collection, we’ve rounded up the best free eCommerce and shopping themes for WordPress that will help you take your store to the next level.
More Free WordPress Themes:
- Free Blogging WordPress Themes
- Free Business WordPress Themes
- Free Fashion WordPress Themes
- Free Food WordPress Themes
- Free Landing Page WordPress Themes
- Free Magazine WordPress Themes
- Free Material Design WordPress Themes
- Free Minimal WordPress Themes
- Free One-Page WordPress Themes
- Free Photography WordPress Themes
- Free Portfolio WordPress Themes
- Free Writing WordPress Themes
WordPress Development Themes:
Woostify WooCommerce WordPress Theme (Free)
The Woostify theme is focused on bringing you more conversions in your online store. It offers features such as auto-complete search, product quick views, one page checkout and more. The theme is also optimized for fast loading times.

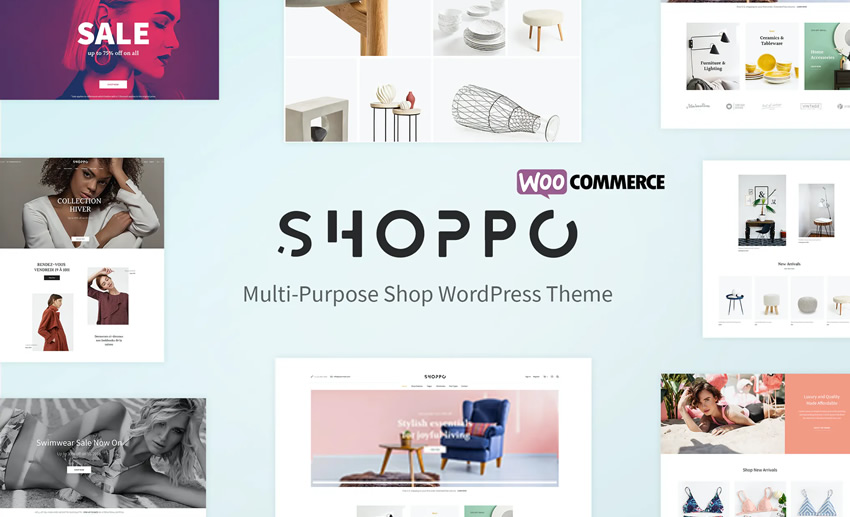
Shoppo Multipurpose WooCommerce Shop Theme (with Envato Elements)
The Shoppo WooCommerce theme has a minimal and clean design that puts your products in the spotlight. You can setup your online store quickly by using one of the many pre-made shop styles, or you can create unique and complex page layouts with the intuitive drag and drop page builder.

Tyche eCommerce Theme (Free)
The Tyche theme has a beautiful grid layout on the homepage that makes it easy to showcase the most popular products from several categories. The theme is also easy to customize, fully responsive, and full of features designed to help you sell more.

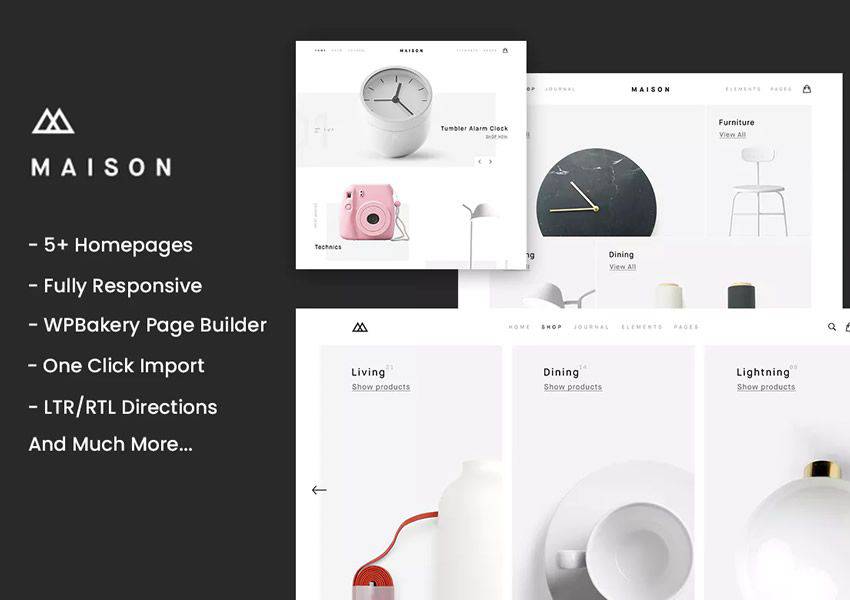
Maison – Minimalist eCommerce WordPress Theme (with Envato Elements)
The Maison theme is a great choice if you’re looking for a minimal theme that doesn’t skimp out on the features. The theme comes with 5 different homepage designs, one-click demo import, and eCommerce features such as image lazy load, quick view, mega menus, and more.

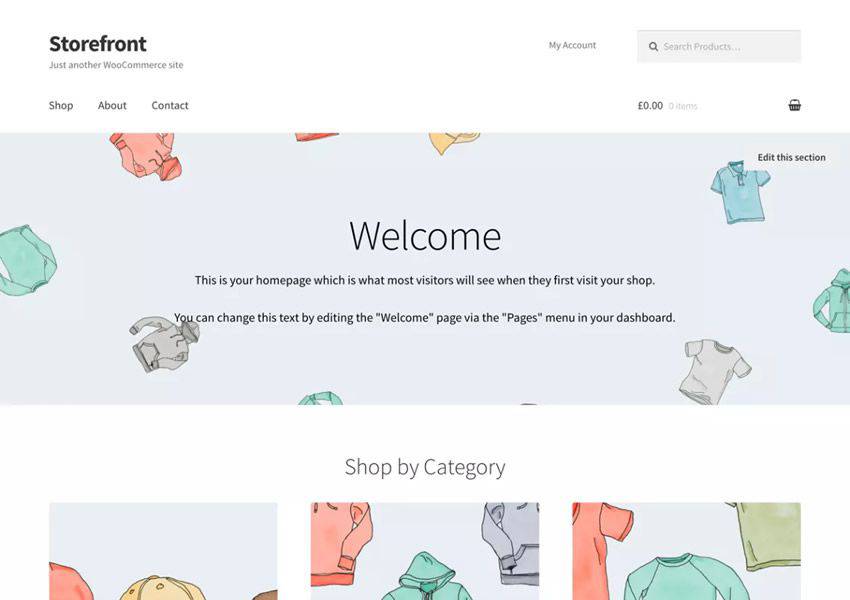
Storefront – Minimal WooCommerce Theme (Free)
Storefront is the perfect theme for your next WooCommerce project as it was designed by the same team that made WooCommerce. The theme offers several layout and color options to customize your shop as well as multiple widget regions, a responsive design, and much more.

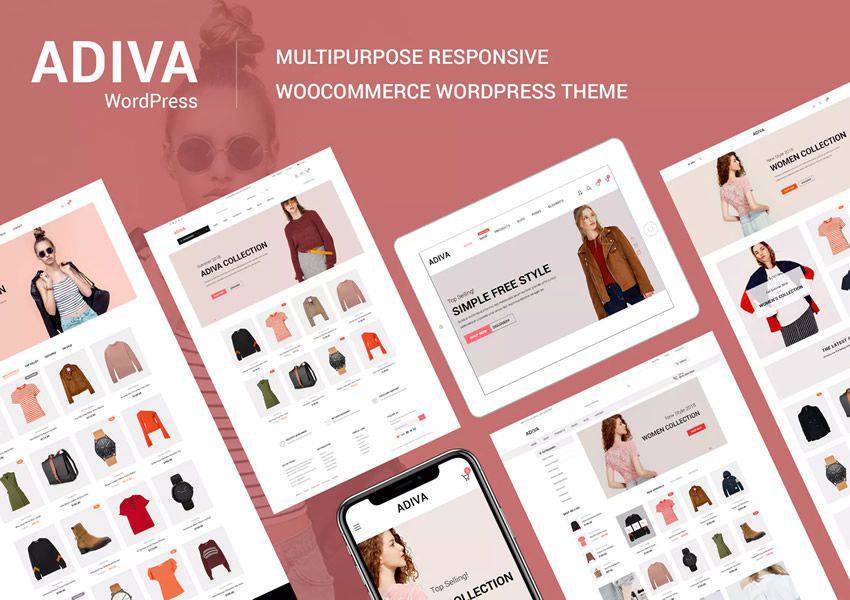
Adiva – eCommerce WordPress Theme (with Envato Elements)
The Adiva is unique and modern looking eCommerce Theme. It includes several premade demos, responsive design, and tons of customization options. On top of that, you will find all the necessary eCommerce features designed to help you sell more.

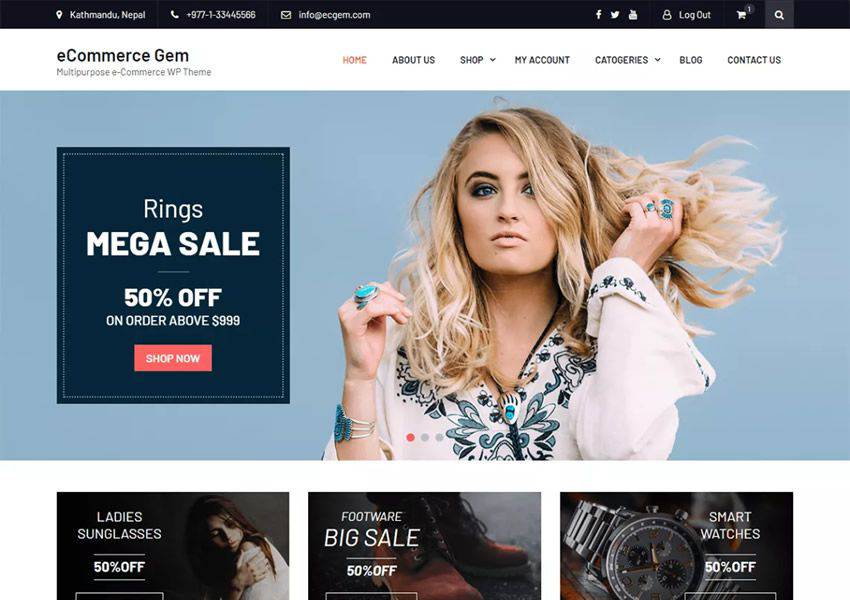
eCommerce Gem – Multipurpose eCommerce WordPress (Free)
The eCommerce Gem is a multipurpose eCommerce WordPress theme suitable for any type of online store. Key features include product search with category select, multiple sections on the front page, full-width slider, latest and featured product carousel, call to actions, and more.

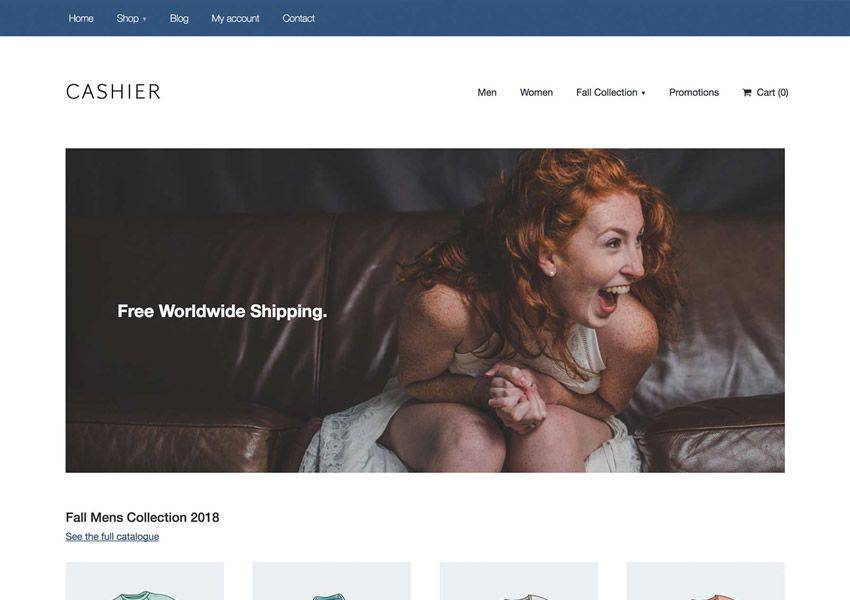
Cashier – WooCommerce Starter Theme (Free)
The Cashier theme is a minimalist and clean theme for WooCommerce that loads fast and is easy to customize. The theme is fully responsive, optimized for SEO, and easy to customize.

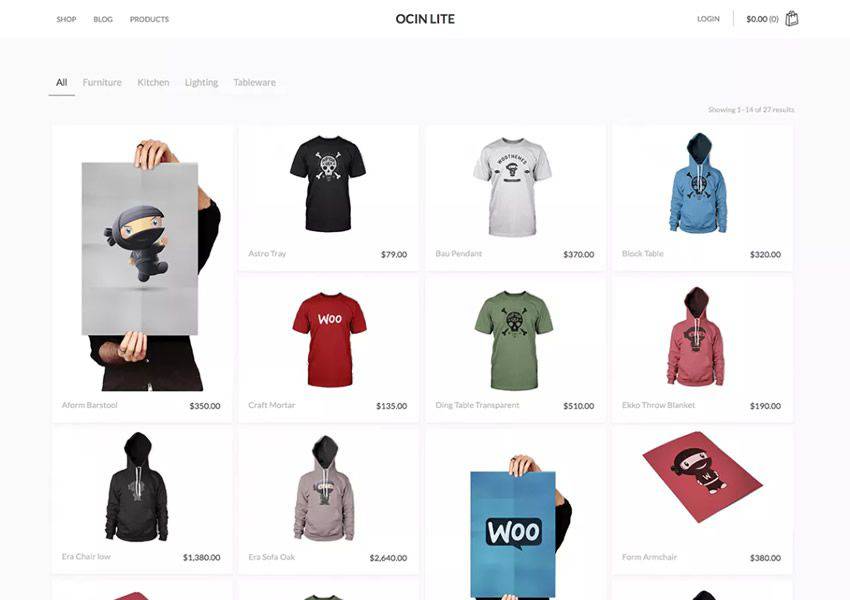
Ocin Lite – WooCommerce WordPress Theme (Free)
The Ocin Lite is a beautiful WooCommerce theme perfect for modern and clean online shops. It has a responsive design that will make it easy for your customers to make a purchase on every device.

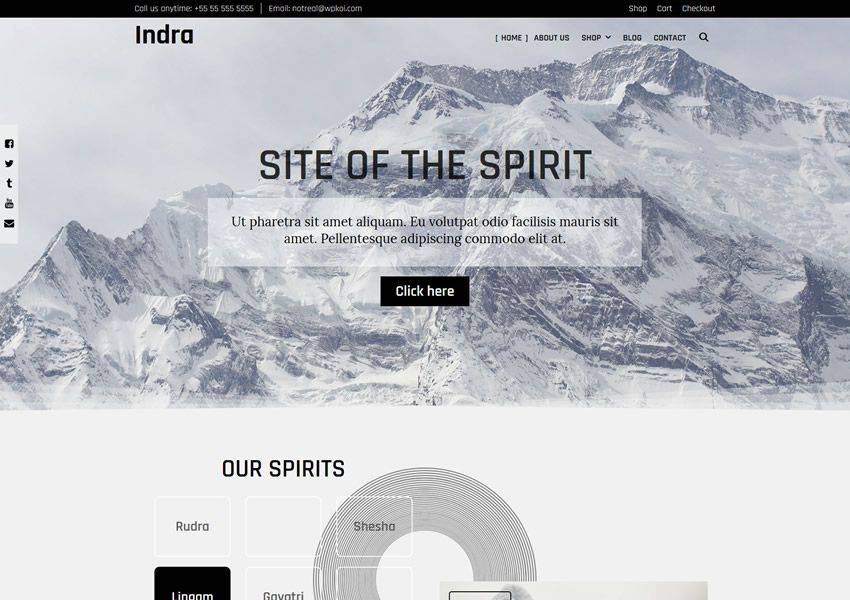
Indra WPKoi WordPress Theme (Free)
Try the Indra theme if you are on the lookout for a WordPress theme that loads fast. The theme offers several premade demos which can be installed with one click and on top of WooCommerce integration, it also integrates with the Elementor page builder plugin.

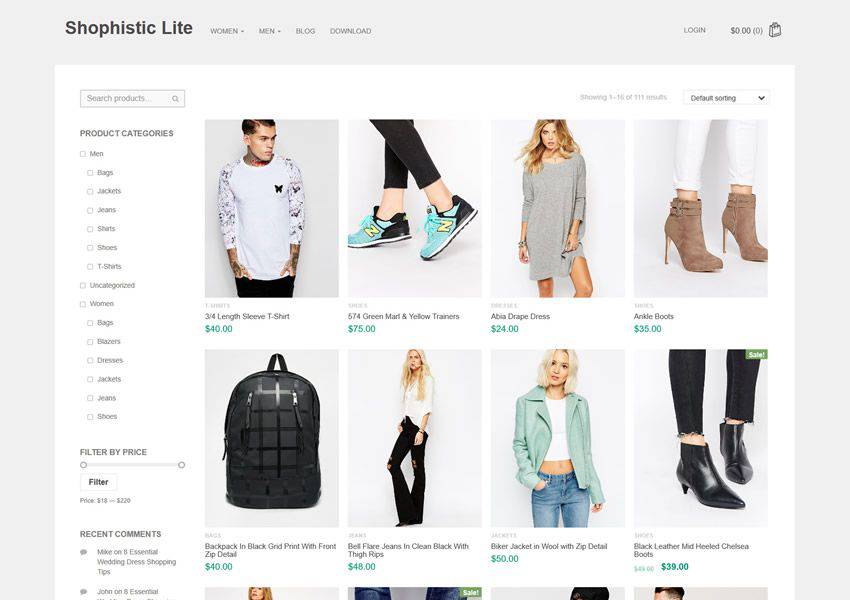
Shophistic Lite WooCommerce Theme (Free)
The Shophistic Lite theme comes with stunning CSS animations and a powerful theme options panel that lets you customize every aspect of your site. It also includes a custom social icons menu, responsive design, and built-in SEO optimization.

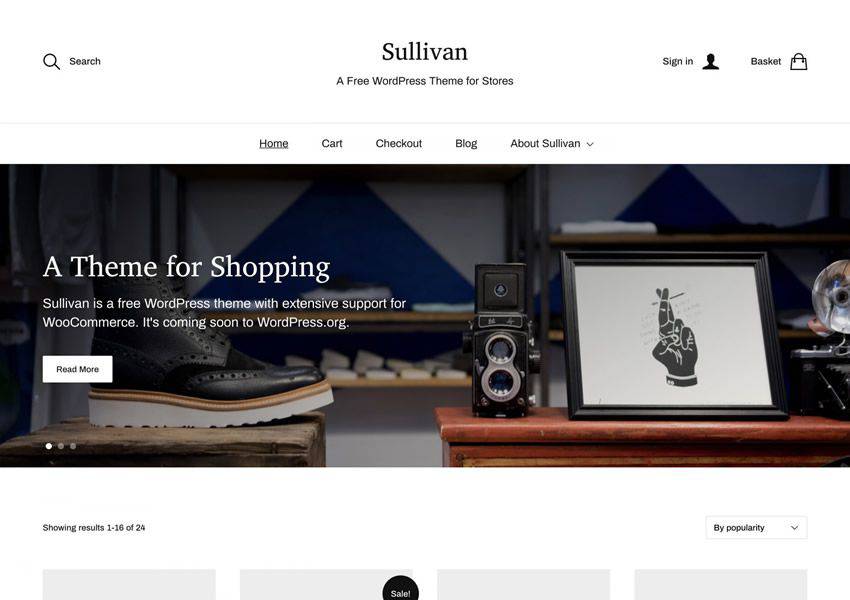
Sullivan WooCommerce Theme (Free)
The Sullivan theme offers features such as search with instant results, full-width slideshows, responsive design, dropdown modals for account settings and the shopping cart, and tons of customization options.

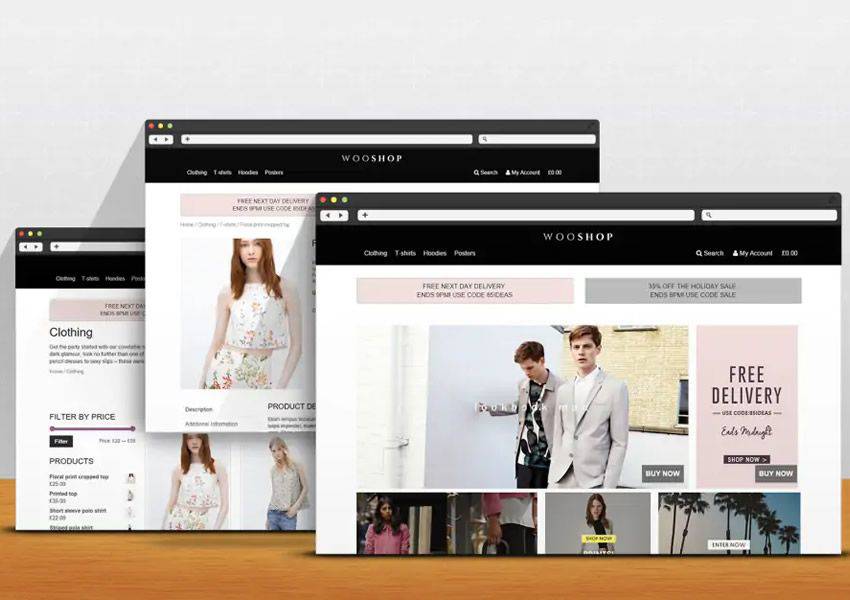
WooShop WooCommerce Theme (Free)
WooShop is a free WooCommerce theme with interesting features such as a hover over effect on products images, category descriptions, and SEO optimization. The theme is also easy to customize.

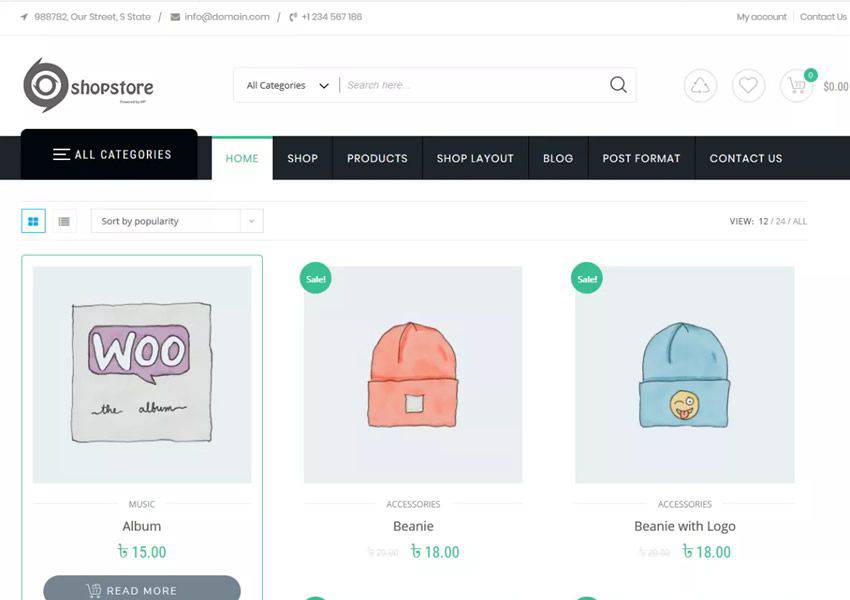
Shopstore – Multipurpose WordPress WooCommerce Theme (Free)
The ShopStore is a sleek multipurpose WordPress WooCommerce theme. The theme is fully responsive and comes with impressive product display options. The ShopStore also includes plenty of customization options.

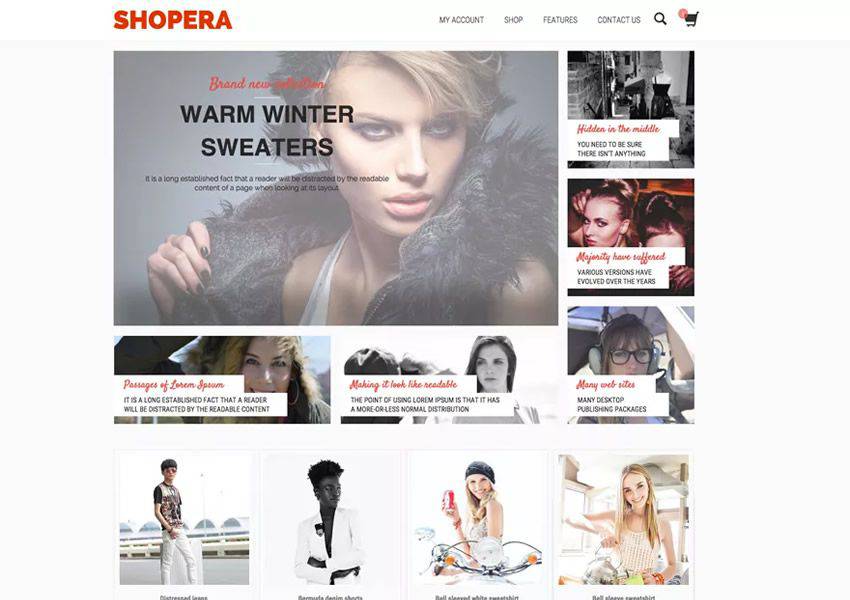
Shopera – Customizable WooCommerce Theme (Free)
The Shopera theme is a free and minimal WooCommerce theme that’s highly customizable, fully responsive, and easy to use. It’s suitable for any type of online store and is also translation-ready.

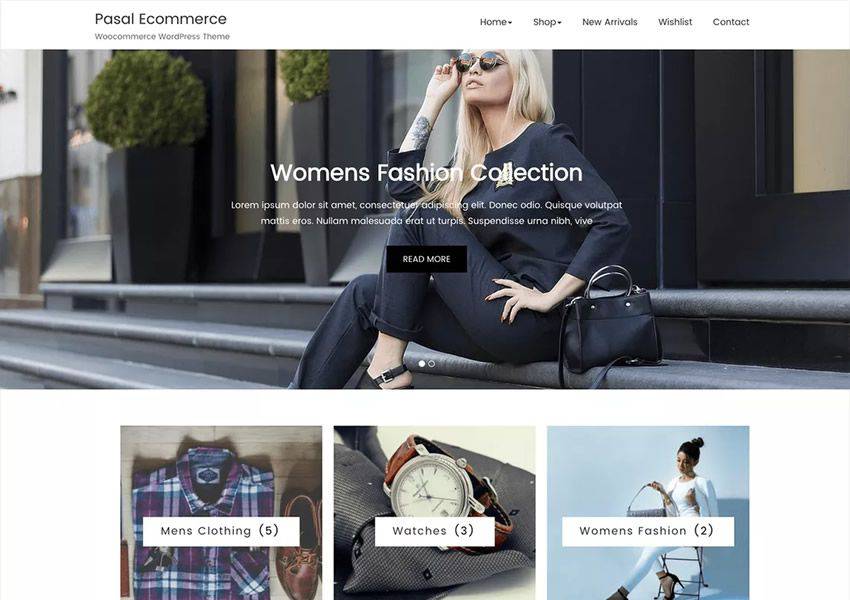
Pasal Ecommerce – WooCommerce WordPress theme (Free)
The Pasal eCommerce theme has a clean and modern design. The theme has comes with right sidebar widget area, footer widgets, custom widgets, 4 sliders and much more. It’s also fully responsive.

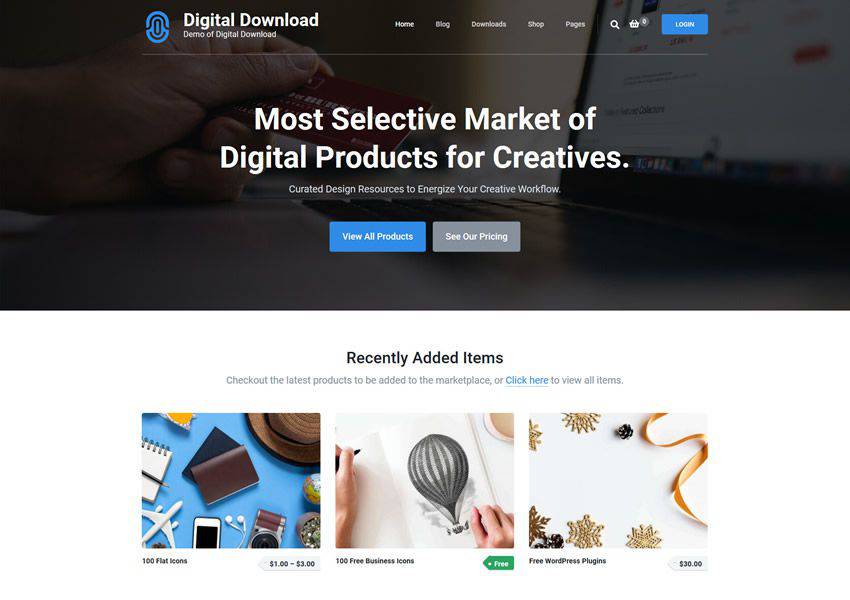
Easy Digital Download WordPress Theme (Free)
If you’re looking to sell digital products, the Easy Digital Download theme is a perfect choice. It integrates beautifully with Easy Digital Downloads and includes features such as Schema and SEO-friendly code, one-click demo import, GDPR compliance, and various sections for newsletter, testimonial, digital downloads, and more.

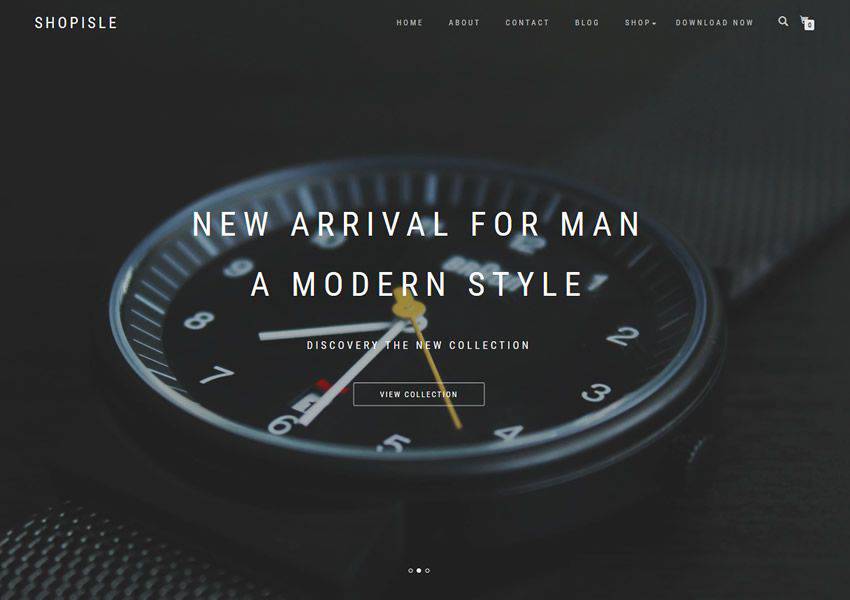
ShopIsle – WooCommerce Theme (Free)
The ShopIsle theme makes it easy to feature your popular products and various product categories. The theme is responsive and comes with a custom mega menu, extensive theme options panel, and detailed documentation.

To learn more about WooCommerce, take a look at this article. And if you’re looking for free WooCommerce plugins, this collection is for you.
The post The 15 Best Free eCommerce & Shopping Themes for WordPress appeared first on Speckyboy Design Magazine.
Did you miss our previous article…
https://www.1clanek.info/?p=55