Each year, the web is full of new ideas, tools, and trends. But for WordPress, 2021 may be looked upon as one of great foundational shifts. Changes that, while still in their early stages, promise to have a lasting impact on how we work with the content management system (CMS).
That applies not only to the core software but to its massive community and ecosystem as well. There were moments when it felt nearly impossible to keep up with the flurry of movement and acquisitions in this space. For a time, WordPress was akin to an open-source Wall Street.
Now that we’ve reached the end of the year, let’s take a look at the biggest developments as they relate to WordPress.
Blocks Take Over the Back End
The Gutenberg block editor was moved into WordPress core way back in 2018 (has it really been that long?), but 2021 saw the feature go beyond pages and posts.
Block Widgets
The venerable WordPress Widgets screen’s familiar drag-and-drop UI saw wholesale changes this year. As of WordPress 5.8, Widgets are now block-based.
The transition to blocks is more than just cosmetic. It also means that virtually any block can now be placed within a sidebar. This greatly expands the content options available to site owners.
The standard core widgets that come with WordPress were refreshed, while some new additions have also been integrated. Older widgets still work and are available through a Legacy Widgets block.
However, this change may cause issues for some sites that rely on legacy widgets. Thankfully, the Classic Widgets plugin can restore things to their previous state.
It’s a big transition. One that has me thinking about the future of this longtime staple of WordPress.

Full Site Editing
Full Site Editing (FSE) was perhaps the most buzzed-about WordPress feature of the year. It offers the ability to design and edit every aspect of a theme – right from within the block editor.
The potential impact is hard to ignore. WordPress themes are going to look a lot different in terms of how they’re structured. And, with more power in the hands of users, it will be interesting to see how the theme market shifts to take advantage.
FSE could also change the design process itself. Since so much can be achieved via the browser, where does that leave traditional wireframing tools? Some designers may decide to skip them altogether.
As exciting (or terrifying) as this all sounds, FSE is not yet a part of WordPress core. It’s scheduled for full release in WordPress 5.9, which has been pushed back to January 2022.
Here’s a look at what you can expect from WordPress 5.9 when it comes to Full Site Editing.
Popular WordPress Plugins and Providers Change Ownership
The other major storyline involves the business side of the WordPress ecosystem. 2021 saw dozens of plugins, agencies, and hosting providers changing hands. Among close observers, heads were spinning at the sheer number of transactions taking place.
There are several theories as to why there were so many acquisitions. The pandemic, a maturing market, along with the growing complexity of WordPress were among the most common. Some combination of all three seems like a safe bet.
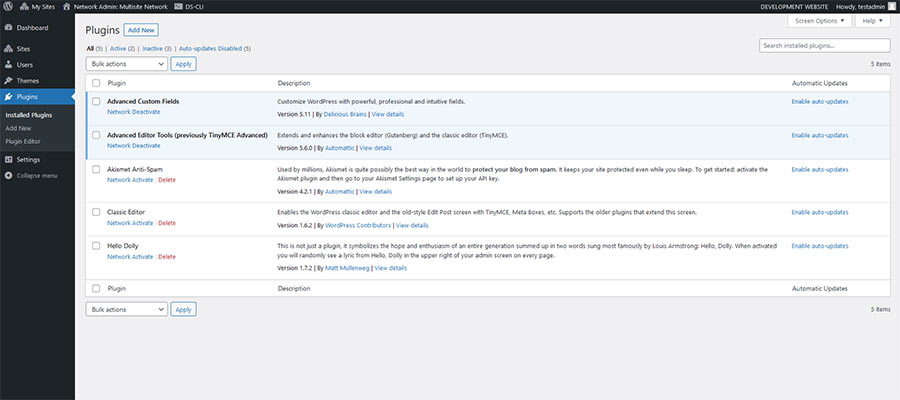
What does it all mean? In the short term, there are user concerns over what will happen to the software and services they rely on. It also means some well-respected members of the community have decided to move on. People such as Elliot Condon (of Advanced Custom Fields) and Pippin Williamson (of Sandhills Development) are two prime examples.
Looking out further, many of these acquisitions have been made by a handful of companies. This consolidation of assets could impact competition. How difficult will it be for a solo entrepreneur or small agency to enter the market? What (if any) influence will these large companies have on WordPress core? Will the acquired products themselves suffer or flourish?
Only time will tell. But it will be interesting to see if this trend continues in 2022.

WordPress Passes 40% Market Share
Early in 2021, WordPress surpassed 40% market share. And it continues to grow at a healthy clip. As of this writing, it has a nearly 40-point lead over the second-most-popular CMS (Shopify).
I put together a few thoughts on the milestone back in February. But it is worth revisiting as we look back on the year.
These usage numbers, along with the aforementioned acquisitions, show that WordPress is a space people want to be a part of. That’s a testament to its relative stability, dedicated community, and continued flexibility.
However, it’s that last piece that concerns me the most. To remain a top choice for developers, WordPress should keep providing multiple paths to build a website. That includes the ability to opt-out of features such as Gutenberg and Full Site Editing.
The idea that a web designer can build in a way that suits the needs of their clients is still attractive. And while I find blocks exciting, I also understand that not everyone is on board.
Having alternative methods to accomplish your goals is what has always set WordPress apart. Hopefully, that will remain the case over the long term.

Laying the Foundation for the Future
Odds are that at least one of the developments above impacted you in 2021. Whether it was wrangling that new widget UI or seeing your favorite plugin change hands, it was an eventful year for the WordPress community.
But the immediate impact will likely pale when compared to how these shifts will affect the future. The way we create content in WordPress has already changed. Next comes the way we go about building websites.
The future of the various product and service acquisitions will also be felt for years to come. Some will inevitably turn out better than others. Here’s hoping it brings energy and innovation, with minimal disruption.
Buckle up, WordPress fans – what we saw this year is just the beginning of something much bigger.
The post The 2021 WordPress Year in Review appeared first on Speckyboy Design Magazine.
Did you miss our previous article…
https://www.1clanek.info/?p=1533