A logo is an important part of every brand identity, which is why the presentation of logo design matters. After all, the logo could be used not only on stationery items and a website but also on packaging, billboard ads, product tags, and more. That’s why you need to present the logo in a way that showcases how it will look in a variety of situations and applications.
In this post, we’ve gathered various free logo mockup templates that will help you showcase your logo design beautifully.
More Free Mockup Template
Create Your Own Mockups
Create a unique display of your logo design with this 3D wall logo mockup. The template is easy to edit and helps your clients visualize how their logo will look on their office building.

Use this logo mockup template to showcase vintage logo designs. The template is a part of Envato Elements and can easily be edited with smart objects.

Show your clients how their logo will look like on a notebook, notepad or any other stationery item. This mockup is perfect for presenting letterpress logos.

This logo mockup template is available as a part of Envato Elements. It comes with 11 templates and is a great choice if you wish to showcase logo design on paper products.

This shop facade logo mockup is a great choice for any logo that will be used for a storefront. The template includes smart objects so you can easily add your own design and wow your client.

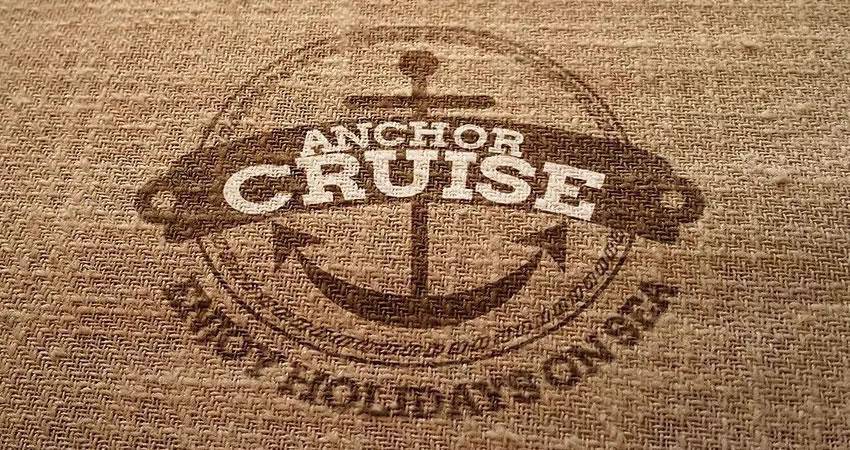
If you know the logo will be used on fabric, this template will come in handy. The template is easy to edit thanks to smart objects and you can change the colors as well.

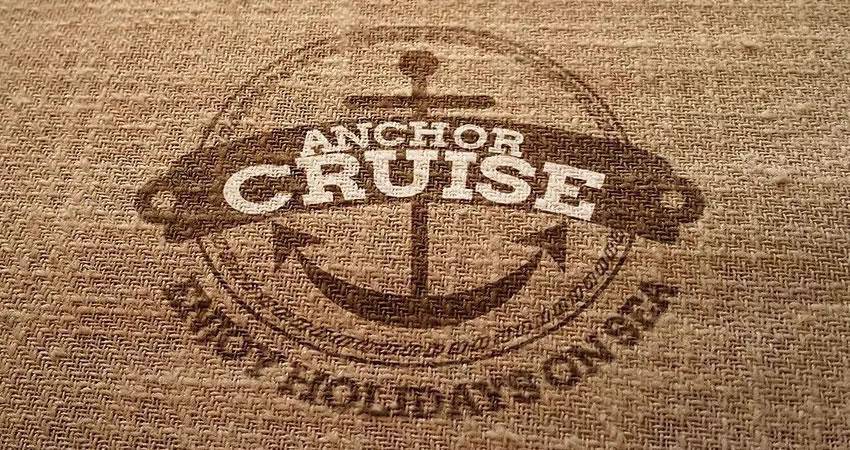
This is another great choice if you need to present your logo design on a fabric. The template features burlap and uses smart-object layers for easier editing.

Thanks to this mockup, you will be able to present your logo design on a variety of plastic surfaces. The template includes 7 different mockups, all with smart objects for easy editing.

Whenever you need to present your logo in full color, a white background will ensure that your logo design pops. With this template, you will be able to showcase the colored logo versions.

Use this logo mockup if you need to showcase a vintage logo. The template includes smart objects and instant handmade grungy ink impression for a spectacular result.

Consider this logo mockup template to present a logo as a shop sign. The template comes with smart objects and is a great choice for restaurant, bar or shop logo presentation.

Use this logo mockup if you want to showcase a letterpress logo design. The template is easy to add as all you have to do is drop in your design onto the smart object layer.

Check out this street wall logo mockup if you’re looking for a bold and creative way to show off your logo design. The template works great for vintage and retro logos but it can also be adapted to suit more modern designs.

Present your logo as a hanging wall sign. The template includes smart object layers so you can easily add your own design and customize the colors and shadows to suit your needs.

Be sure to check out this logo mockup template if you want an elegant logo presentation. The template is a part of Envato Elements and includes 8 different designs as well as smart objects.

This set of two logo mockups includes two different designs that you can use to present your logo. The template was designed in high resolution and comes with smart objects.

Thanks to this logo mockup, you will be able to showcase your logo embossed on a variety of leather items. Present your logo on leather folios, wallets, and more. The template is easy to edit thanks to smart objects.

This set of logo mockups comes with 12 different designs created in retro and vintage style. This is a great choice if you want to showcase a retro logo design.

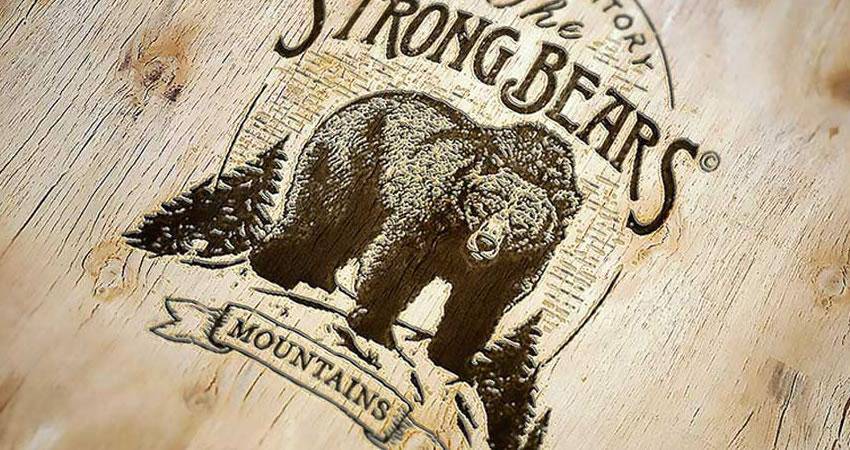
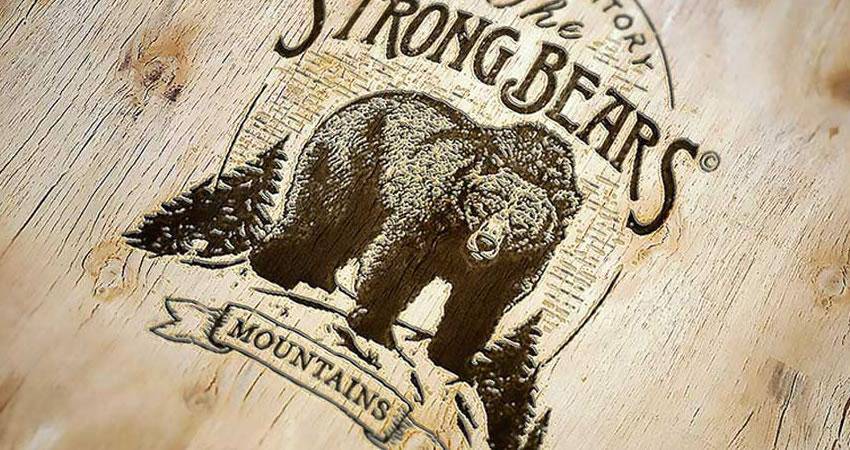
Check out this engraved wood logo mockup for any retro or nature-oriented logos. The template includes smart objects as well as a special filter that you can apply to the design for a more unique look.

Present your logo design beautifully with this realistic natural paper logo mockup. The template can be customized with smart layers and you can easily adjust colors.

With this logo mockup, you will be able to showcase vintage logo designs and make them stand out. The mockup includes a smart object for easy editing and you can even change the background colors.

This beautiful set of paper logo mockups includes not only smart objects but also lighting effects that will make your logo designs stand out. The template comes with 5 mockups.

Add some texture to your logo design presentation with this grunge wall mockup. The template is designed in high resolution and gives your logo design a weathered and rough look.

Present your logo on linen for a classy and timeless look. The template uses smart layers for easy editing and you can easily change the colors and drop in your design.

This clean and simple logo mockup template is a great choice if you’re looking for a minimalist template. Thanks to the simple design, the template will allow your logo design to shine through.

This logo mockup set features a variety of mockup designs that you can use to showcase the design of your logo. The template includes smart objects and a helpful tutorial to help you customize them.

Use this logo mockup template if you need to showcase a logo design on a label or a product tag. The template can be customized through smart layers and you can even change the colors and the shadows.

Use this logo mockup if you have a retro logo design to present. This type of logo presentation is great for cafes, restaurants, breweries, and any other type of business that wants a vintage design.

Here we have a simple and clean logo mockup for Photoshop that works well for a more complex logo. The template is easy to edit thanks to smart objects and you can adjust colors and shadows for a more realistic look.

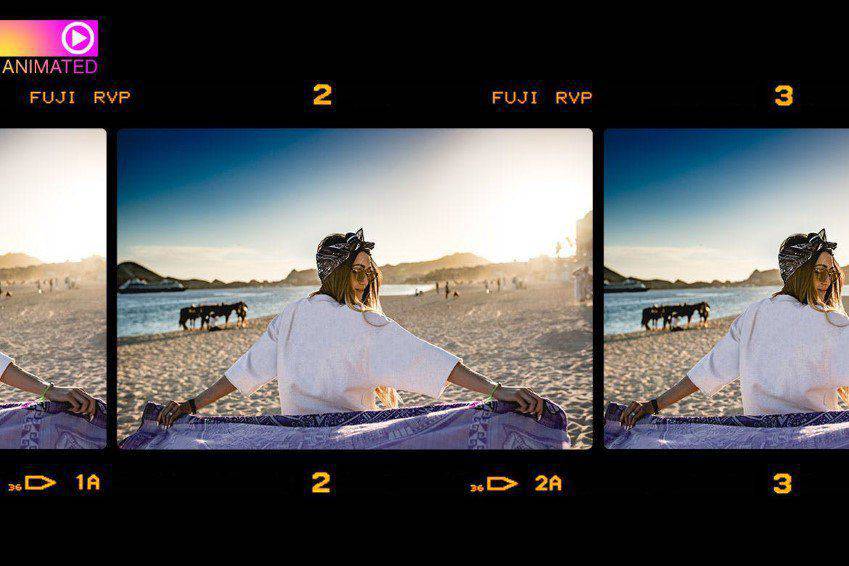
If you want a unique way to showcase your logo design, try this perspective logo mockup. The template includes 6 different mockups and smart object layers.

This logo mockup template features an indoor sign which is great for corporate logos. Your client will be able to visualize how their logo will look on their wall and all you have to do is open the mockup and drop your design onto the smart object layer.

If you’re working on a logo for a restaurant, cafe or a beauty salon, you need to show your clients how their logo will look on their window. Use this template to make it happen.

Any vintage logo will look great on this logo mockup featuring a corkboard stamp. The template can be edited with smart objects and was designed in high resolution.

Hand lettered logos are a trendy design style and thanks to this template, you will be able to show your clients how their logo will look in real situations. The template is a part of Envato Elements.

Showcase your logo on a brick wall. Simply drop your logo design onto the smart object layer and export the file. You can even change the background color.

This logo mockup is a fun and unique way to showcase a logo concept. It can be used, for example, to show how the logo will stand the test of time. Easily edit the template with smart objects and adjust the colors.

Present your logo on a restaurant or office sign. This solution is a great choice not only for restaurants and corporate logos but also doctors, dentists, beauticians, and other industries.

3D Logo Mockup PSD Template (Photoshop PSD)
Easily make a 3D mockup of your logo design with the help of this logo mockup. The template has smart object layers for easy editing and you can easily adjust shadows, colors, and other elements.

Add some shine and polish to your logo presentation with this metal branding logo mockup. The template has an elegant design and has smart objects for easy editing.

Show your clients how their logo will look on the side of the building easily with this logo mockup template. Featuring smart objects, all you have to do is drop in your design and export the file.

Take your logo presentation to the next level with the help of various logo mockup templates. Most of the logo mockups on this list are free, so there is no excuse not to download them and use them the next time you need to showcase a logo design.
The post 30 Free Logo Mockup PSD Templates for Creatives appeared first on Speckyboy Design Magazine.