The WordPress administration area (aka the Dashboard) can be customized in many ways. Menu items can be added, hidden, or rearranged. Access to settings can be set for specific user roles. Custom widgets can be added to help guide or pass important information on to users.
No matter what kind of tweaks you’re looking to make, there is most likely a WordPress plugin available to make it a reality. Let’s explore 10 WordPress plugins you can use to personalize the Dashboard to meet your needs.
White Label CMS
A stock installation of WordPress doesn’t feel very personal. That’s why White Label CMS exists. It allows you to integrate your brand into various areas of the back end.
It starts with a custom login page, then moves on to the admin header and footer areas. But it doesn’t stop there – you can also choose which admin menus to display, and create a completely custom dashboard. As a bonus, it also works with page builders such as Beaver Builder and Elementor.

Remove Dashboard Access
Remove Dashboard Access offers a solution for those who want to keep certain user roles from accessing all or parts of the back end. This is great for membership sites, where users typically have a front-end profile (optional back-end profile access is possible).
In addition, the plugin lets you redirect users to a custom URL and display an optional message on the login screen.

Widget Disable
Widget Disable works on both the front and back ends of your WordPress website. It allows administrators to easily turn off access to specific widgets.
With regards to the dashboard, it’s a great way to remove clutter for your site’s users. Too often, plugins litter the screen with widgets that are little more than advertisements. Widget Disable helps to make for a cleaner back-end experience.

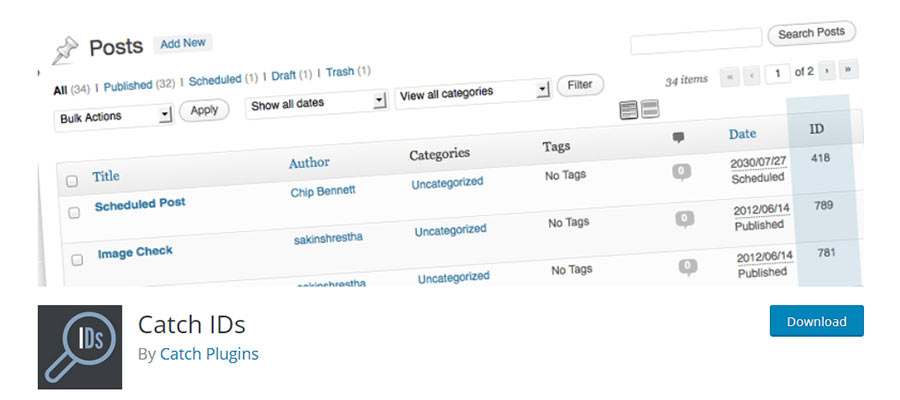
Catch IDs
There are times when you need to access the ID of a particular post, page, category, or user. Catch IDs is a simple plugin that makes this information readily available.
Once installed and activated, the ID number is displayed within the various admin content and user listings. Oh, and it also works for media attachments!

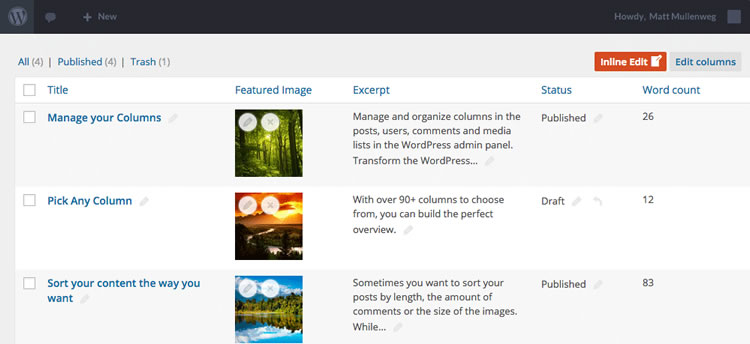
Admin Columns
Admin Columns is a commercial plugin (with a free version) that enables to you add custom columns to page /post listings and more.
There are over 160 columns to choose from. For example, you can easily add a featured image column to the post listing. Not only can you display various columns, but you can also sort and filter posts by them as well. It works with all content types and can integrate with lots of plugins, including Advanced Custom Fields and WooCommerce.

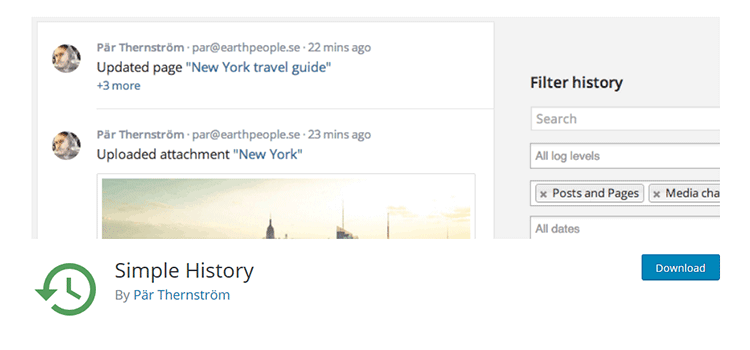
Simple History
Simple History doesn’t add some major functionality to the WordPress dashboard. But it sure is helpful. A widget is added to the dashboard home page that shows you which users recently added or updated posts when a widget has been added or removed or even uploaded an image to the Media Gallery.
It also tracks things like plugin activations, user profile updates, logins, and more. Very useful for administrators who want to stay on top of whom is doing what.

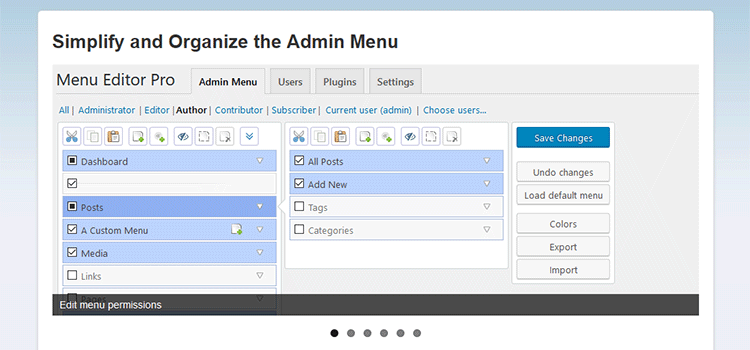
Admin Menu Editor Pro
While somewhat similar to Adminimize, Admin Menu Editor Pro does have some unique features worth checking out. For instance, not only can you hide dashboard menu items in general or by user role, you can create your own items as well.
Those custom menu items can point to any internal or external URL. The plugin also lets you move individual items to different submenus, change titles and even icons. A free version is also available.

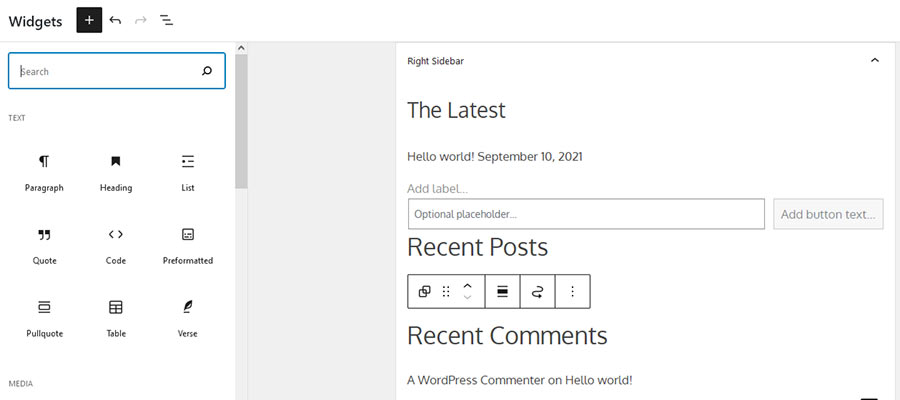
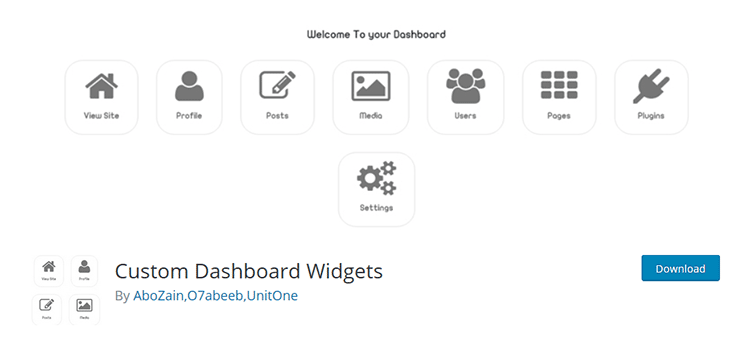
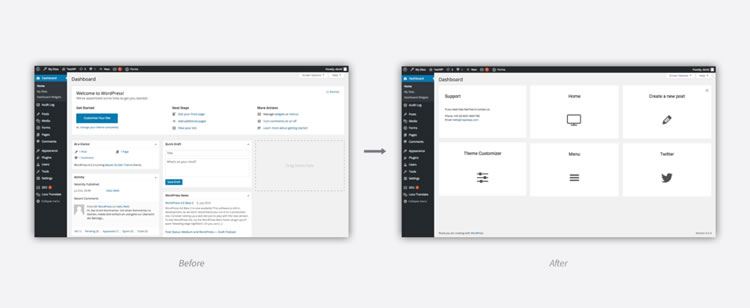
Custom Dashboard Widgets
The WordPress dashboard can get a little cluttered. Custom Dashboard Widgets helps alleviate some of that clutter by allowing you to replace all the standard home page widgets with simpler versions.
Consisting of a label and a FontAwesome icon, each widget can be displayed or hidden based on a user’s role. You can also add your own custom links as well.

Ultimate Dashboard Pro
Ultimate Dashboard Pro lets you take control of the WordPress dashboard homepage. You can easily disable any and all default widgets, as well as those from third parties.
Create your own simplified widgets with either text-only or icon-based options. The plugin is compatible with WordPress Multisite. A free version is also available.

Nested Pages
A seemingly ignored part of WordPress is the cumbersome approach to managing large amounts of pages or posts. Nested Pages is a plugin that aims to fix this by turning listings into interactive tree-style menus.
It also allows you to add pages in bulk, right from within the page listing. The slick drag-and-drop interface helps to make repositioning content less stressful. A native WordPress menu is also created and updated to match your nested structure.

Make it Your Dashboard
The main idea behind tweaking the WordPress administration area is to improve your workflow. By adding helpful information and streamlining what gets displayed (and to whom it’s displayed), we’re making site management that much easier.
The plugins above feature creative and practical ideas for lessening the learning curve for new users and saving administrators loads of time.
If these plugins don’t help, you could try these 20 Snippets & Hacks to Help Make WordPress Easier for Your Clients.
The post 10 Free Plugins for Customizing the WordPress Dashboard appeared first on Speckyboy Design Magazine.
Did you miss our previous article…
https://www.1clanek.info/?p=222