(Guest writer: Amelia Harper)
Though it may look like a trivial element, however, choice of fonts influences the success of your web design. A suitable typeface helps maintain the UI’s overall consistency and makes the website look aesthetically satisfying. It also increases the website’s readability for a good user experience.
Choosing the fonts depends on the purposes and tone of your website, but if you are confused, or you do not have enough knowledge about how to select the correct fonts for web designing, don’t worry; this short and interesting guide contains the key points for you to choose the correct fonts.
So, just take a look at this interesting and helpful guide based on the tips shared by experts with the ten important things to consider before selecting the fonts for web designing.
20 Ultra Light and Elegant Fonts for Web Designers
Along with color and layout selections, choosing the right font is essential for producing pretty much any good… Read more
Things to consider when choosing fonts:
Communications play an important role in web designing for establishing a good connection between the website and the users. Communication refers to the textual part of the website where good typography makes the reading seamless for the users, while bad typography turns users off.
Here are 10 key points that can help you choose the best fonts for web your web design for better readability and aesthetics.
1. Limit the number of fonts
If you use more than three different fonts for the same website, then your web design may turn out to be shapeless and unprofessional because the excess of type sizes and styles in one website can ruin its layout.
So, for a good website, you must have to limit the number of fonts to a minimum of 2 or 3 typefaces.
45 Beautiful Free Fonts For Designers (Updated)
It’s time to dust off your long-forgotten treasure chest filled with fonts and bring in new ones before… Read more
2. Use the standard fonts
You can access a lot of interesting standard fonts like Gotham, Garamond, Arial, and Roboto on the font embedding services like Google Fonts and Adobe Fonts (Typekit).
These fonts can give your website a fresh and professional look. These are also good for increasing readability for users, branding purposes, and providing a good user experience.
25 Best Websites to Download Free Fonts
In the design industry, there’s always a gold rush for a good font that may add impact to… Read more
3. Type of font family
Try to opt for a versatile font family. Some font families like Gotham font free, Garamond, Open sans, and Yellowtail are super due to their amazing versatility that allows web designers to work with more freedom having a lot of options.
4. Use attractive themes
The theme of a typeface is a predefined combination of size, color, and style of the text that can be easily applied to the selected text.
It is a set of formatting choices, including effects, colors, and adjustment options for making your website more attractive to increase site users’ interest.
5. Set line length
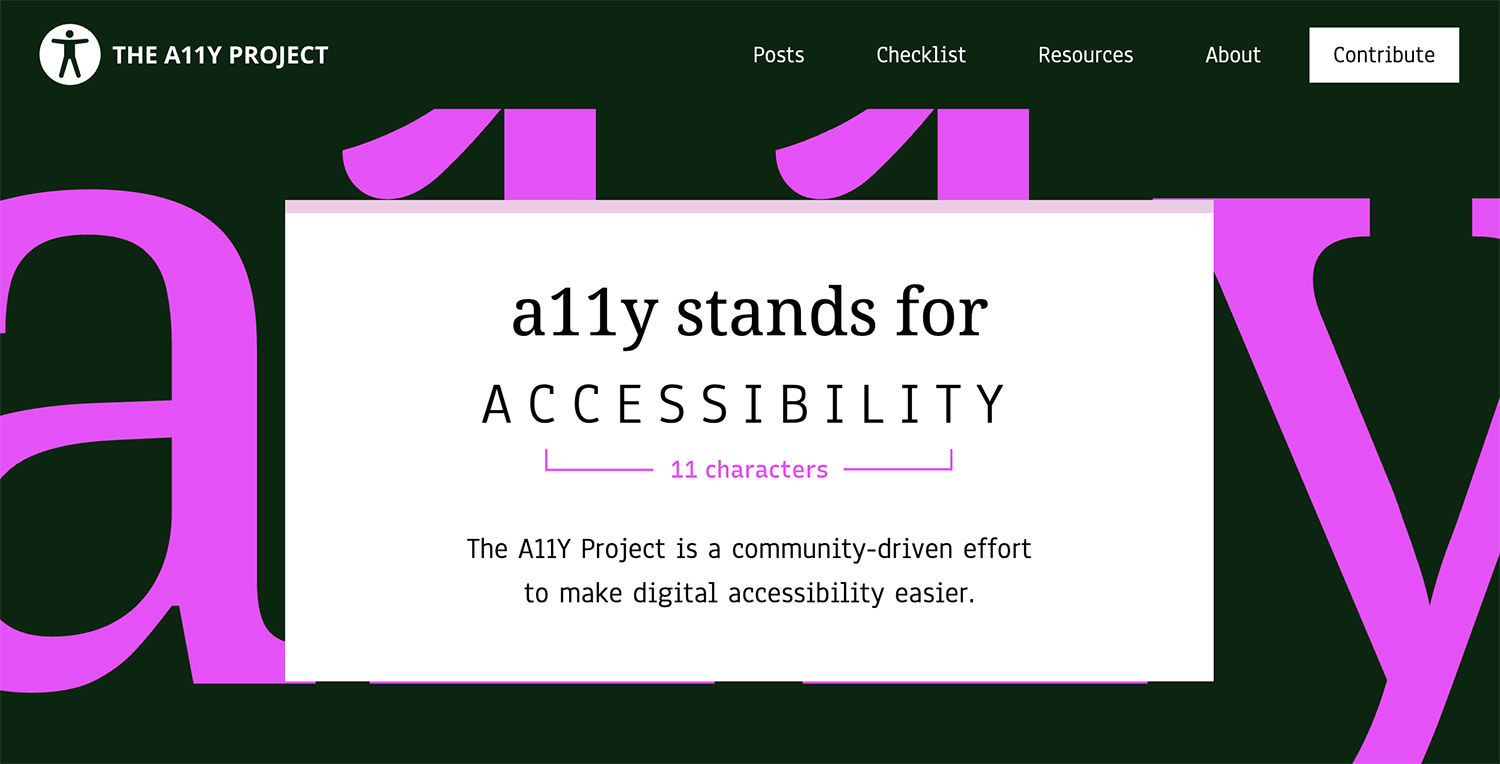
The length of the line really matters. You can visit any professional website to check the limited number of characters used in each line.
The correct number of characters used in each line always increases the readability of the website. According to the Baymard Institute, you should have around 60 characters per line if you want a good reading experience.
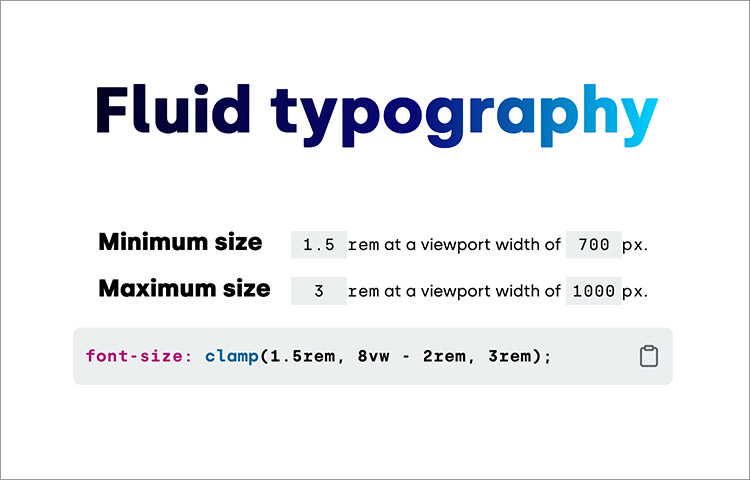
6. Use a font that’s good for multiple sizes
The users may visit your website using different devices with different screen sizes, so you have to choose a suitable font for both small and big sizes and resolutions.
You should choose a font that is legible in multiple sizes because the extreme number of fonts can wreck your site and will not maintain readability and useability.
7. Avoid using similar fonts
Using similar fonts can make it easy to confuse the same letterforms. So be careful when choosing a font and make sure that it uses different contexts that will not cause any issue for the site users.
8. Avoid using all caps
Using ALL CAPS may be good for the text such as titles or logos. But for the body text you should never use all capital letters. Otherwise, it may be read as if someone is shouting out that text.
9. Do not use less spacing between the lines
In typography, you should not decrease the spacing between the lines, but you have another good term to use that is leading. By increasing the leading, you can increase the vertical space between the lines. Leading should be 30 % more than the character height, which is good for website viewers.
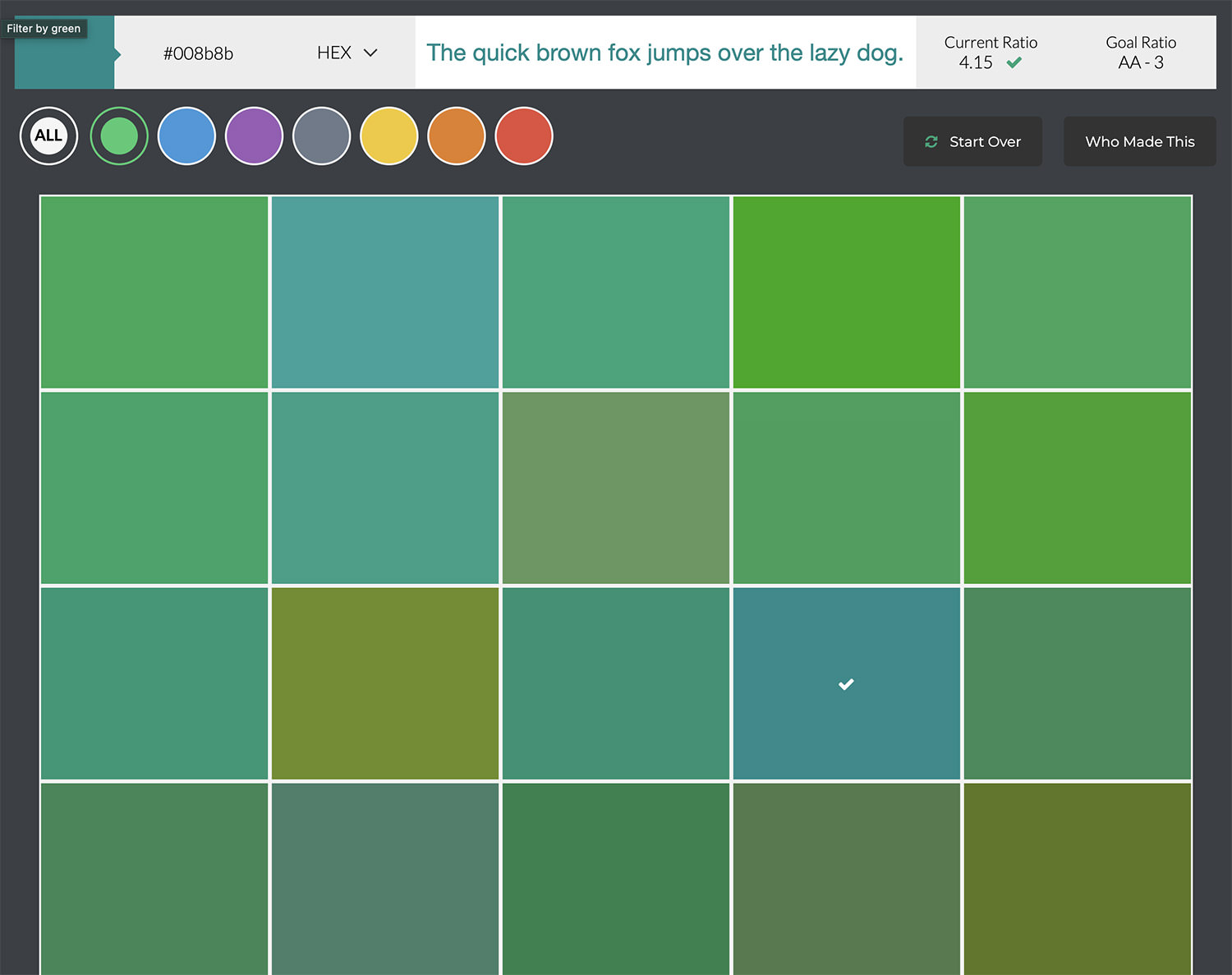
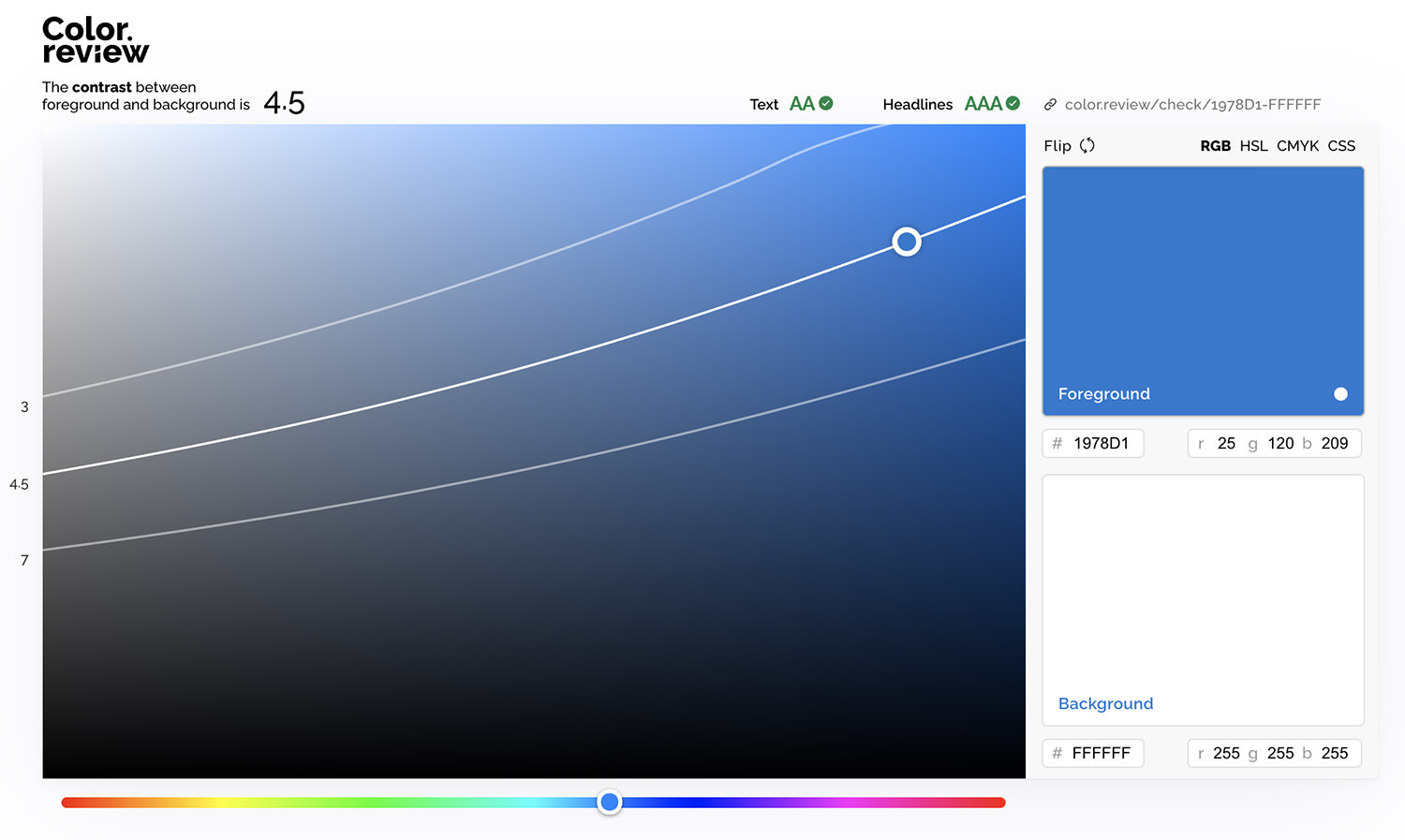
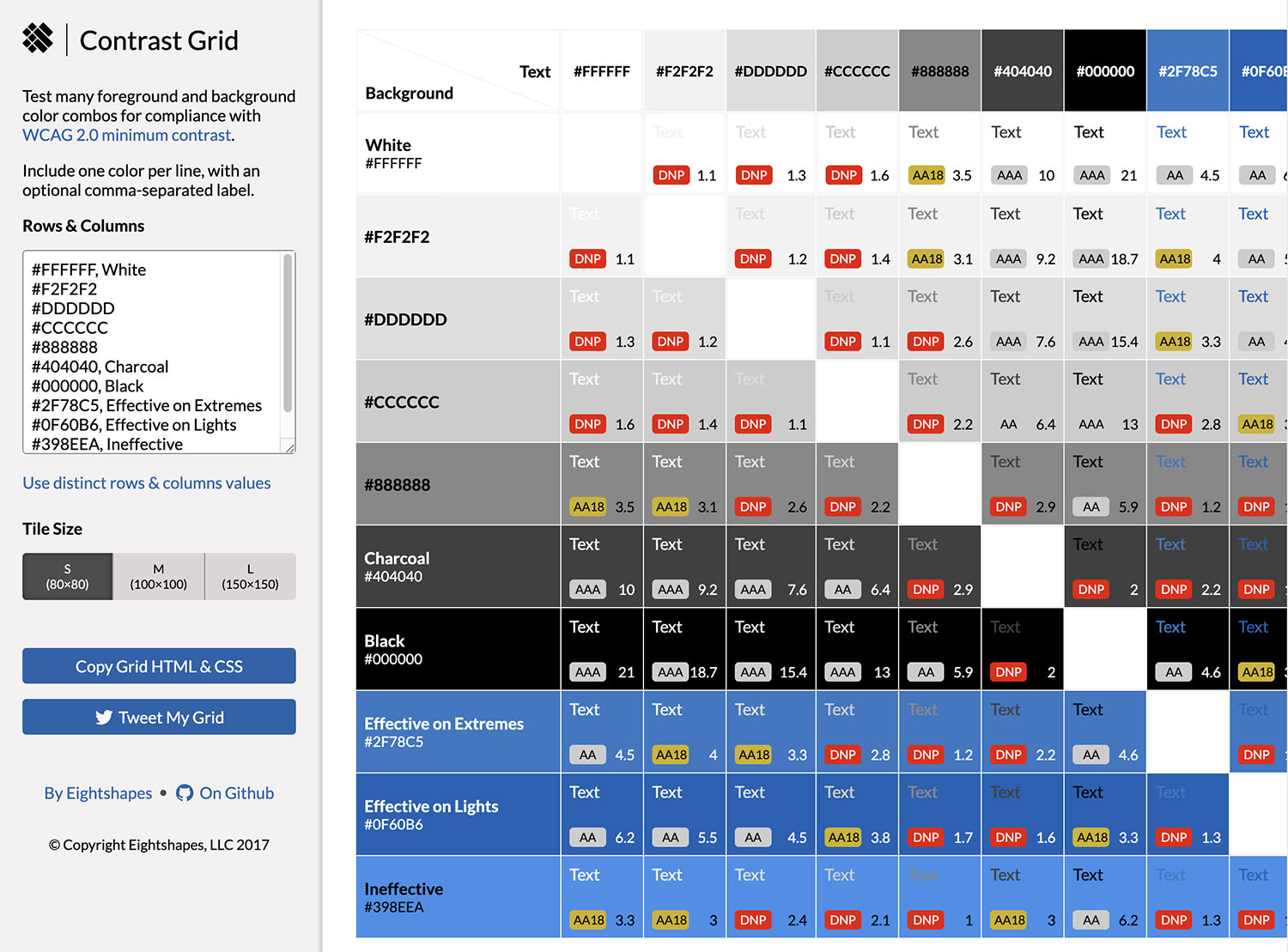
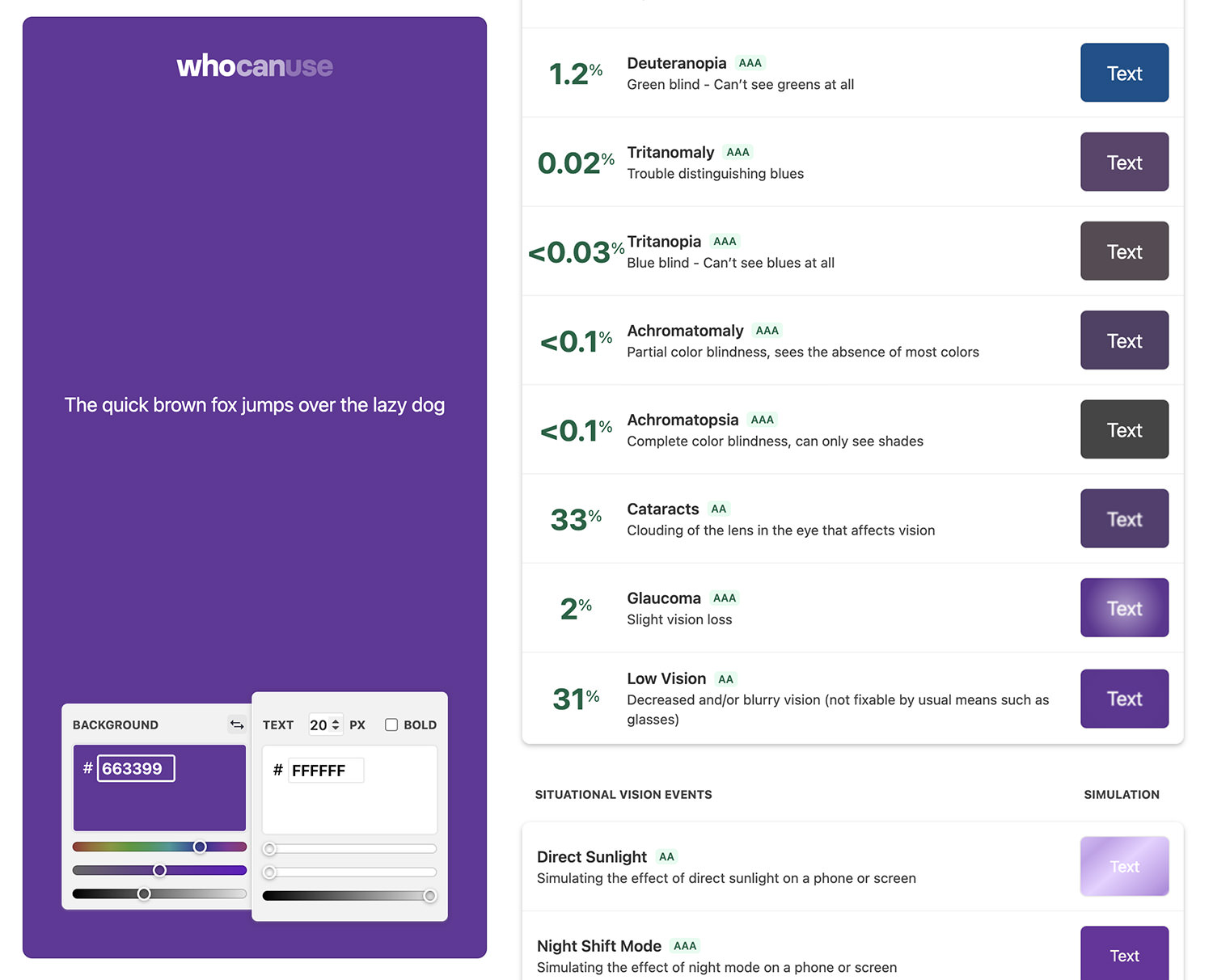
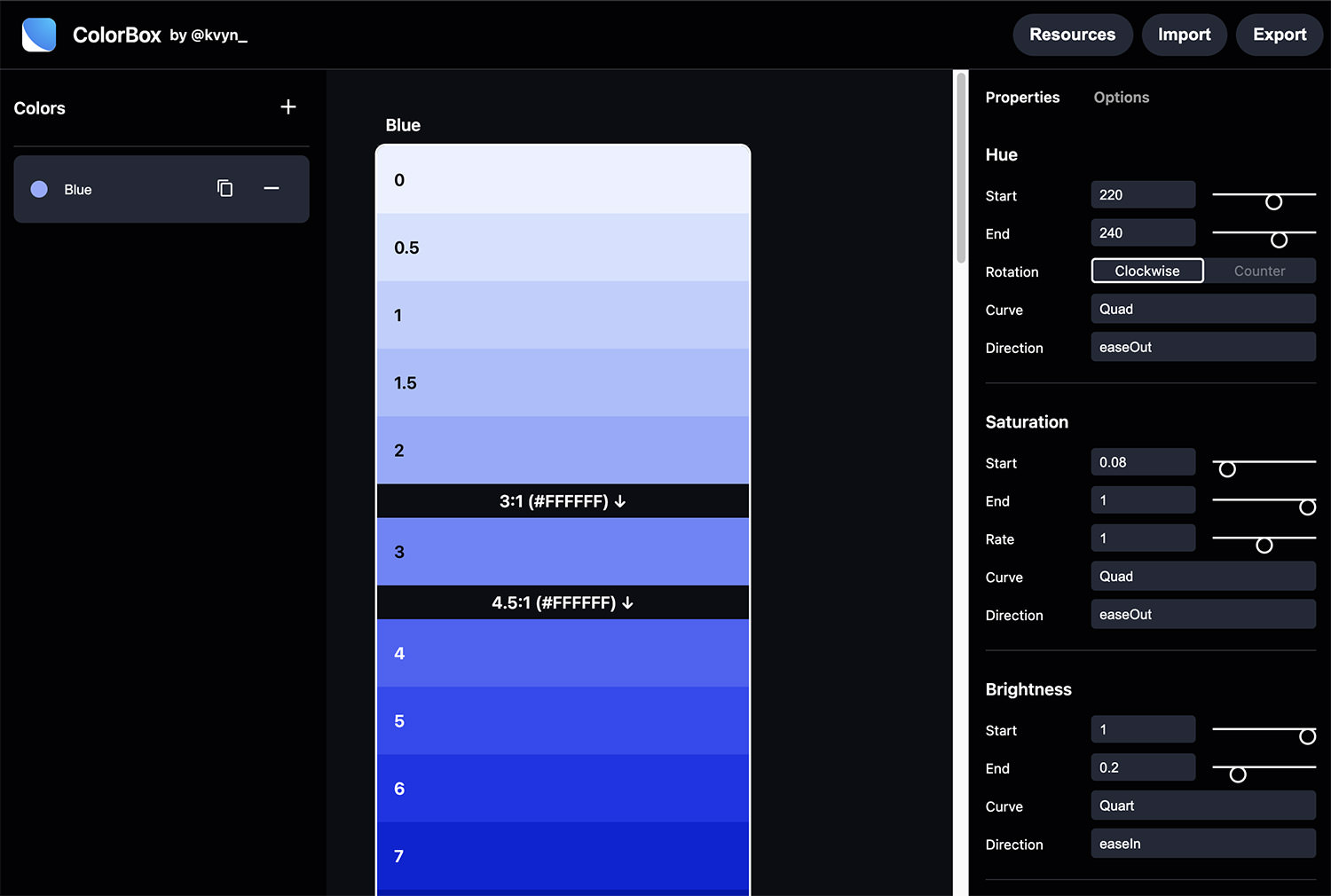
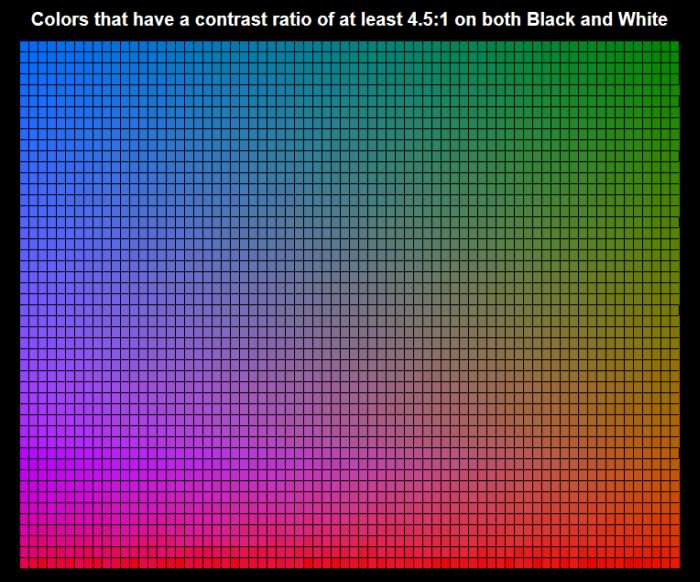
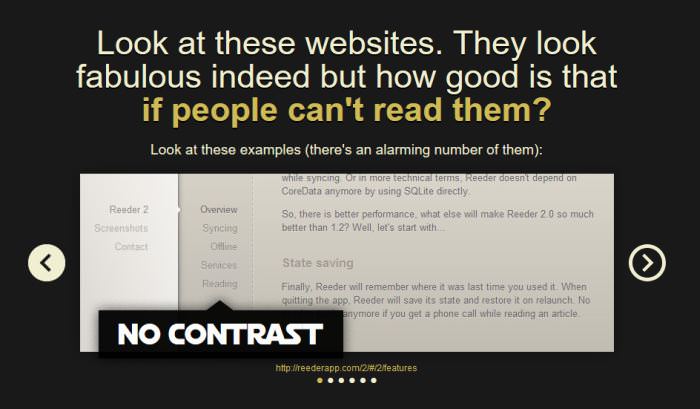
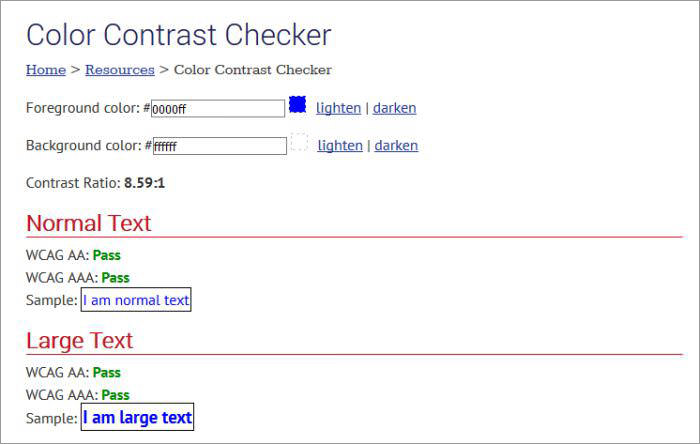
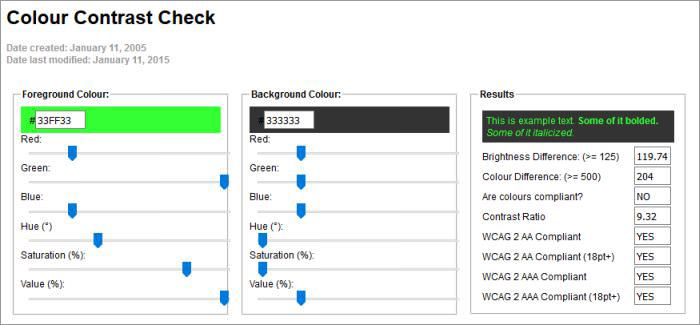
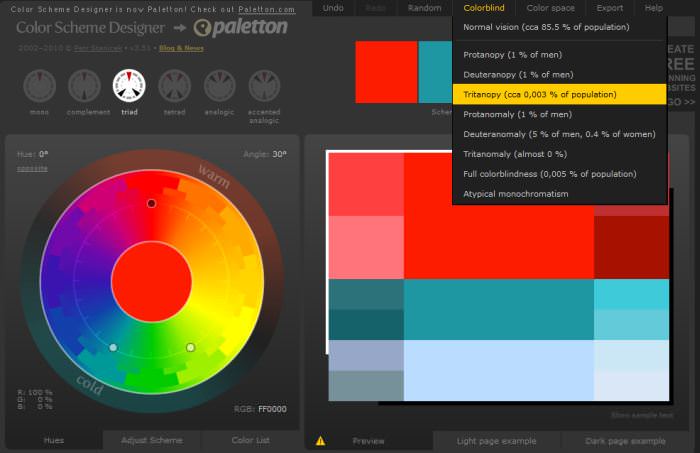
10. Use enough color contrast
Try to use different colors for text and background because it will make your website more attractive, and it will not let the user leave the site.
The small and large color contrasts should have the ratio of 4.5:1 and 3:1, respectively, that most professional designers use for web designing.
Conclusion
So, these were some key points you should consider when you’re selecting a font for your website. By following these key points, you can create a professional website that is seamless to read and aesthetically pleasing.
(This guest post is written by Amelia Harper for Hongkiat.com. Amelia is a professional graphic designer and writer. She has experience of 15 years experience in graphic design and a long stint of freelancing in Sydney and London. She relished the challenge of joining the international design school in New York City and her aim to introduce everyone to graphic design. She likes to write about graphic design, typography, and entrepreneurship.)
The post A Guide to Choose Fonts for Your Web Design appeared first on Hongkiat.