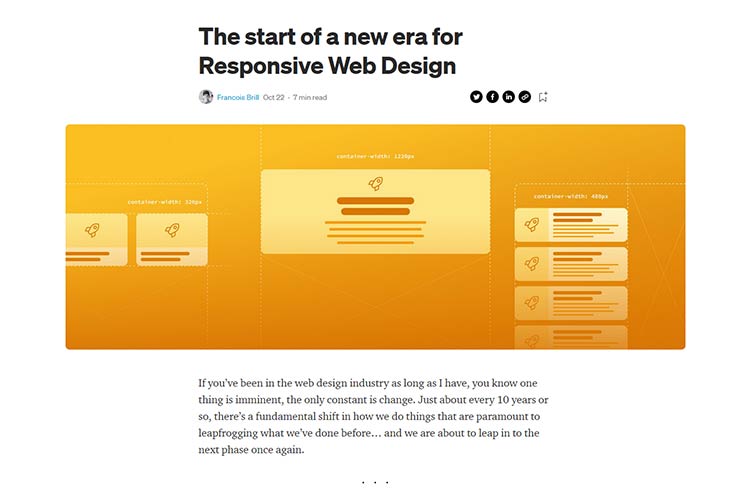
The start of a new era for Responsive Web Design – A look at the new techniques for creating responsive layouts with CSS.

Designing our new company brand: Meta – You may have heard a little something about Facebook’s rebrand. Here’s the story behind its design.

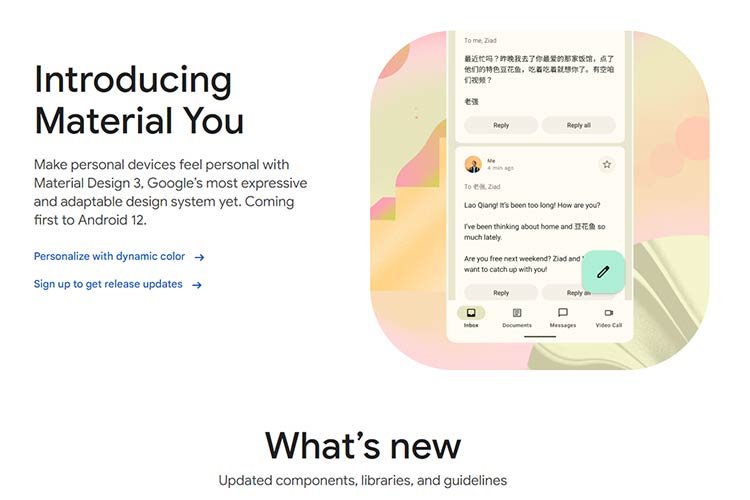
Material Design 3 – Check out the latest version of Google’s design language.

Building an effective Image Component – How an intelligent image component can improve optimization and performance.

Behind the Scenes: Having a Singular Focus for Your Web Design Business – The risks, benefits, and challenges of having a singular focus.

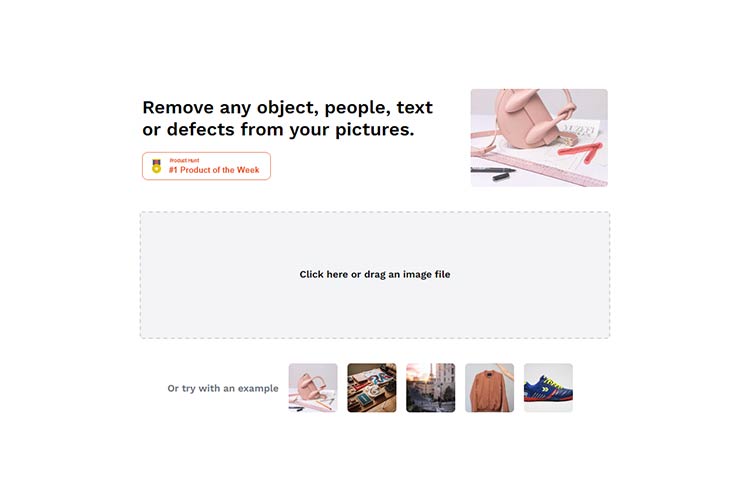
Cleanup.pictures – Upload your image and this online tool will remove objects, text or defects.

Anron Icons – Download this free icon set for Figma, with 480 icons available in 5 different styles.

An Introduction to the WordPress theme.json File – Explore this all-encompassing place for styling the block editor on both the front and back ends.

A Deep Dive Into object-fit And background-size In CSS – Get the rundown of these CSS properties, along with practical use cases.

Web Performance Metrics Cheatsheet – This quick guide will fill you in on the most important aspects of site performance.

Is There a Perfect Solution to a Design Problem? – Why your “perfect” design doesn’t need to appeal to everyone.

A Small Guide for Naming Stuff in Front-end Code – Guidelines for naming items in a descriptive and effective manner.

Fontfacer – Upload your font files and this tool will provide you with the relevant CSS.

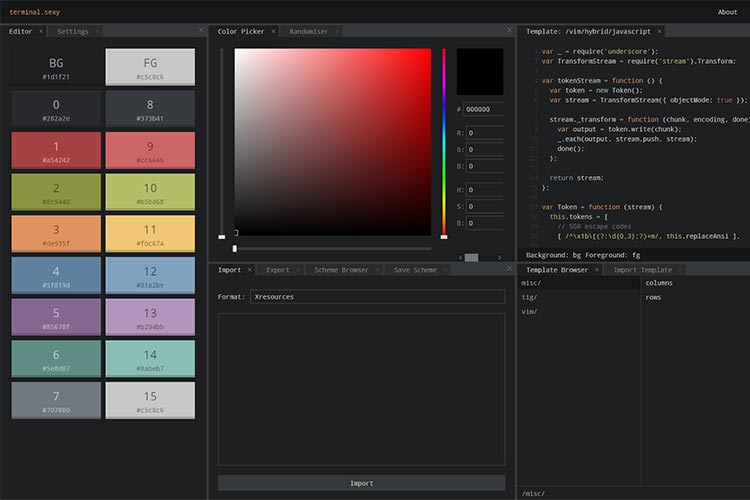
terminal.sexy – A tool for designing, editing and sharing terminal color schemes.

The Top Add-Ons for the Gravity Forms WordPress Plugin – Enhance the popular WordPress forms plugin with these high-powered add-ons.

IconKitchen – Create your own custom app icons with this online generator.

The post Weekly News for Designers № 617 appeared first on Speckyboy Design Magazine.
Did you miss our previous article…
https://www.1clanek.info/?p=853
