Bootstrap is one of the most popular design frameworks. One of the reasons it’s so popular is that it’s optimized for mobile devices and has a well-organized grid system along with hundreds of elements that make prototyping and designing for the web a lot easier.
There is no doubt that Bootstrap is the best framework to help you design beautiful and responsive web pages. From minimal startup websites to complex admin screens, you can find Bootstrap UI kits and templates for any design. Get inspired by these free Bootstrap UI kits and use them in your next design project.
In this roundup, we’ve collected 20 free UI kits built with Bootstrap (both 4 and 5) that you can use as a starting point for your designs.
Table of Contents
More Free Bootstrap Templates & UI Kits
Free Bootstrap 5 UI Kits
Pixel Free Bootstrap 5 UI Kit
The free Pixel Bootstrap 5 UI kit comes bundled with over 80 UI elements, 5 example page templates, and more than 50 website sections, so you build any type of website.

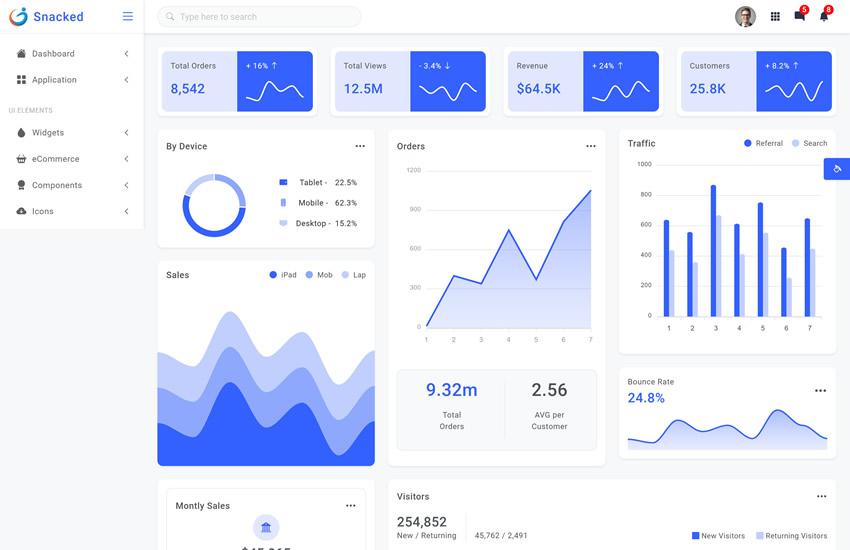
Snacked Bootstrap 5 Admin Template
Snacked is Bootstrap 5 admin template and UI kit that comes with over 60 custom HTML page templates, multiple chart options, and a vast collection of UI components.

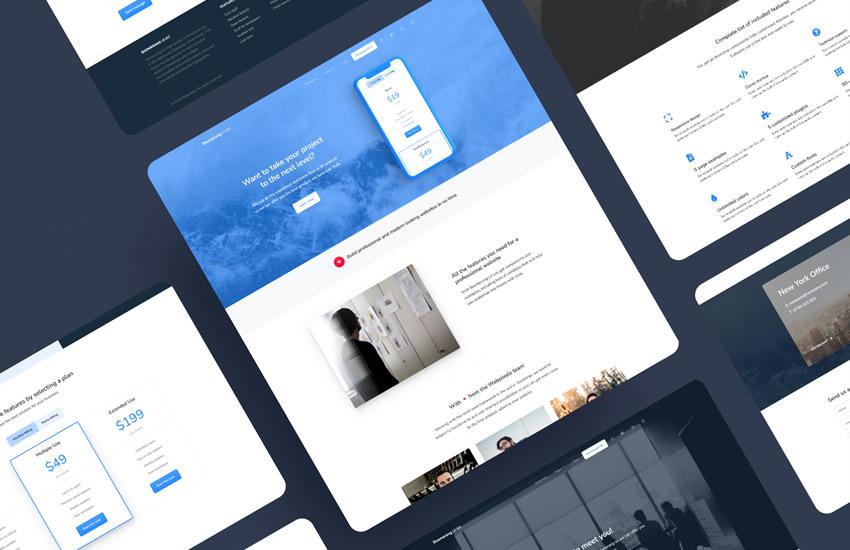
Boomerang Free Bootstrap 5 UI Kit
This free Bootstrap 5 UI kit includes over fifty custom components, five integrated plugins, and five pre-built page templates. Boomerang kit is perfect for building a business or corporate website.

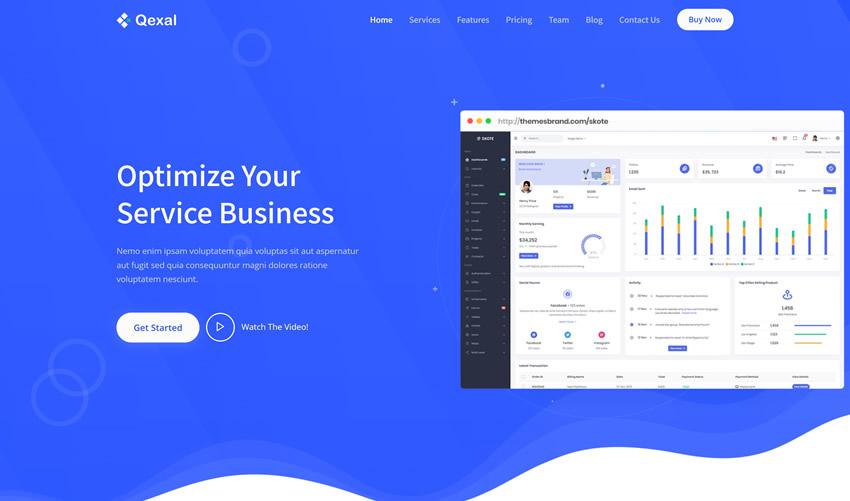
Qexal Bootstrap 5 Landing Pages
The minimally designed Qexal is perfect for creating landing pages for startups or any other type of business. It comes with nine homepage variations, multiple page templates, and a huge collection of UI components and widgets.

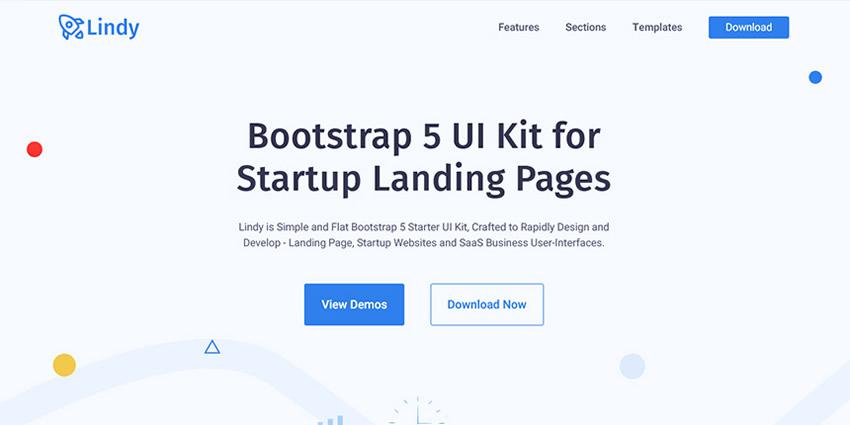
Lindy Free Bootstrap 5 Startup UI Kit
The free Lindy Bootstrap 5 UI kit includes everything you need for creating professional startup landing pages. The UI kit comes with over 200 UI elements and 5 example page templates.

Free Material Design Bootstrap 5 UI KIT
This free Material Design Bootstrap 5 UI kit is an excellent choice for anyone that wants to build a mobile-first website or an app. The kit comes with 400+ material UI elements, 600+ material icons, over 70 CSS animations, numerous templates, tutorials, and much more.

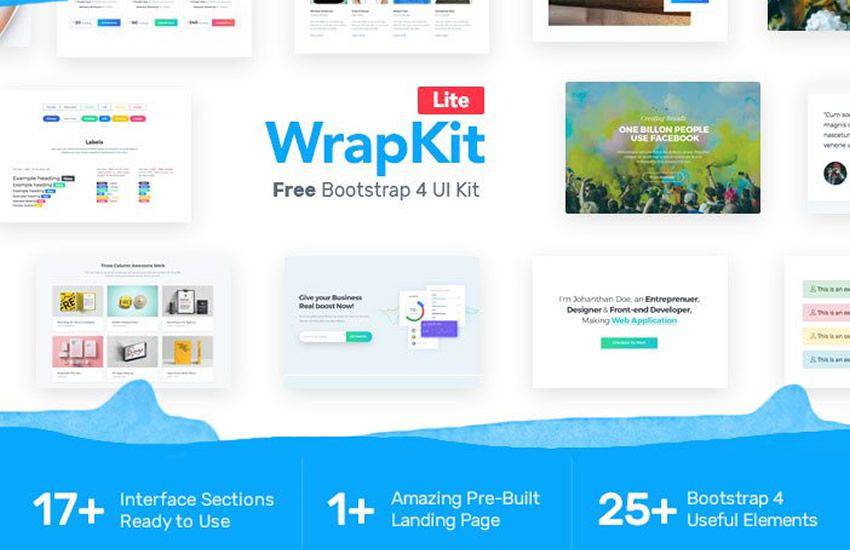
WrapKit Lite – Free Bootstrap 5 UI Kit
WrapKit Lite is a free Bootstrap 5 UI kit that can be used in a variety of projects. It comes with a selection of UI blocks and more than 25 UI elements, and 1 landing page to jumpstart your project.

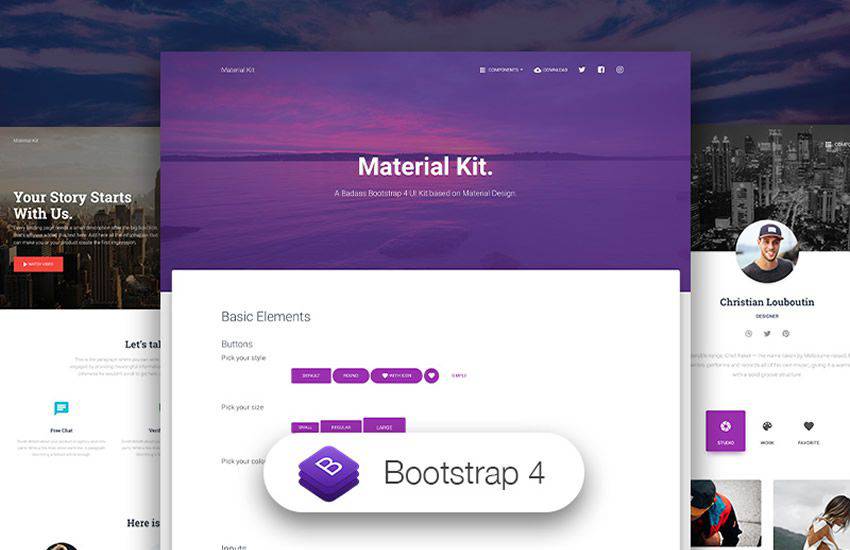
Material Kit – Free Bootstrap 5 Material Design UI Kit
Material Kit is a perfect choice for anyone who loves the material design. The Bootstrap 5 UI kit comes with over 60 UI elements and three demo page templates to help you get started on your design.

Free Bootstrap 4 UI Kits
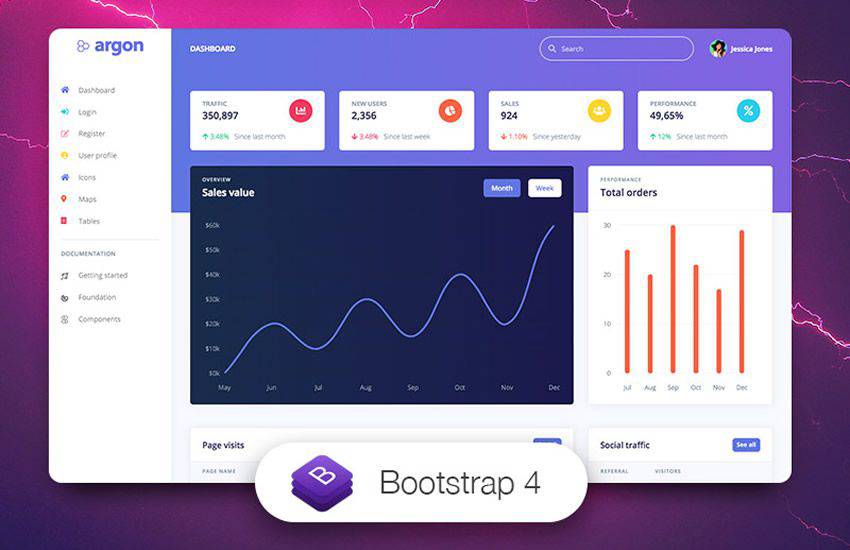
Argon – Free Dashboard UI for Bootstrap 4
The Argon UI kit for Bootstrap is the perfect choice if you’re working on a dashboard design. The kit comes with over 100 components, 6 different screens, and 4 custom plugins.

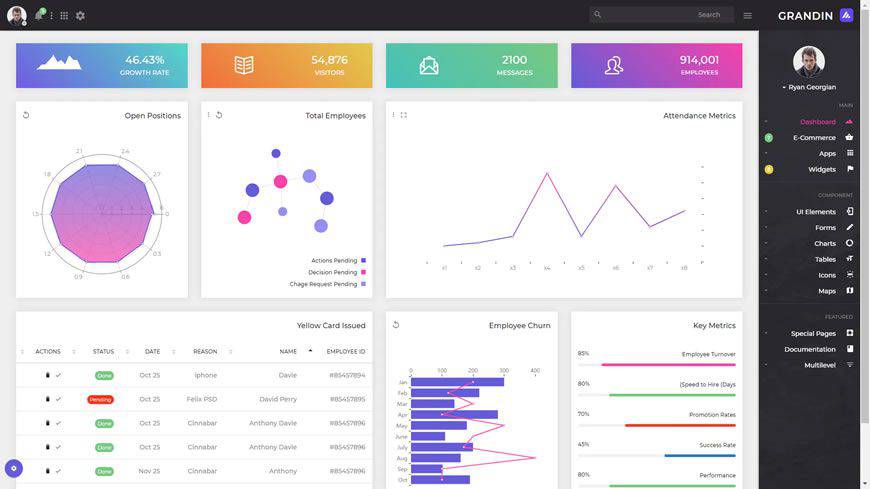
Grandin Bootstrap Admin UI Kit (Envato Elements)
Powered by Grunt, Bower, and SCSS, Grandin is a professional UI kit that comes packaged with plenty of UI components, widgets, forms, tables, charts, pages and applications.

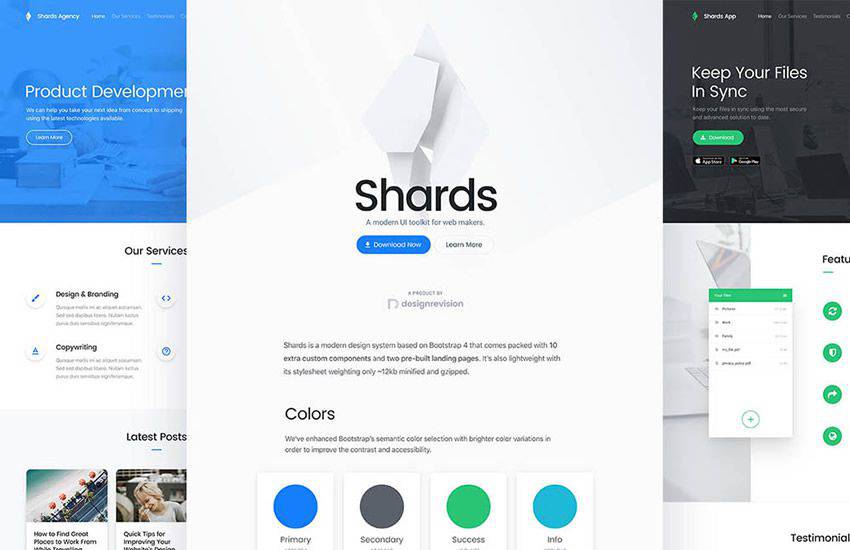
Shards Free Bootstrap 4 UI Kit
The free Shards Bootstrap UI kit comes with 10 extra custom components and 2 custom pre-built landing page templates. You’ll also find more than 1,500 icons both from Material and FontAwesome packs.

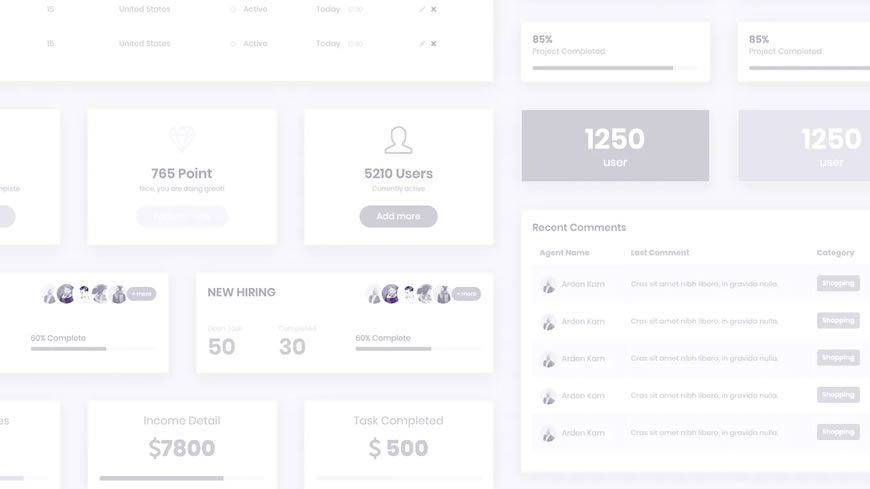
Dashboard HTML Template for Bootstrap 4 (Envato Elements)
This lightweight Bootstrap 4 UI kit includes five dashboard layouts, over 100 components, and a complete set of UI elements, including charts, forms, calendars, tables, and many more.

Drunken Parrot Lite Bootstrap 4 UI Kit
This kit includes both HTML and PSD files so you can easily customize and tweak the design to suit your needs. The kit is lightweight and it comes with various components and pages that will help to speed up your design process.

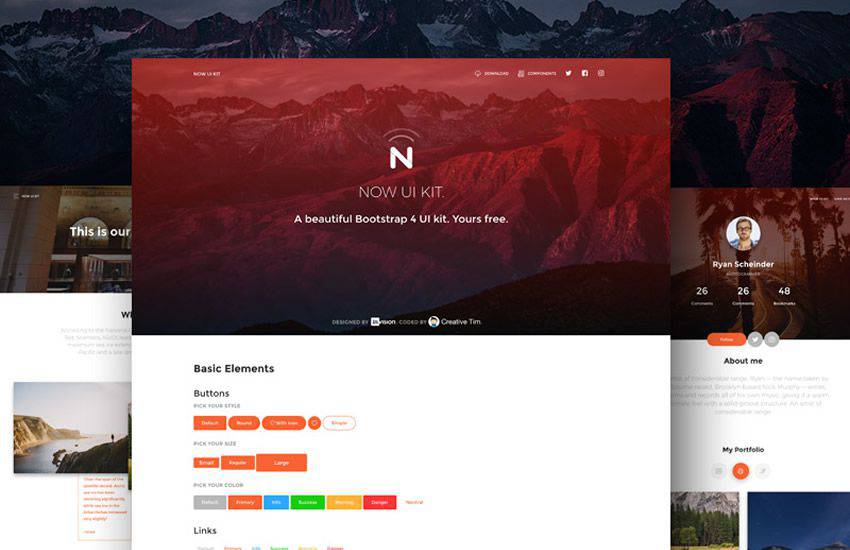
Now Free UI Kit for Bootstrap 4
Now UI Kit is a responsive Bootstrap 4 kit provided for free by Invision and Creative Tim. It features over 50 elements and 3 page templates. The kit provides PSD, Sketch, and HTML versions.

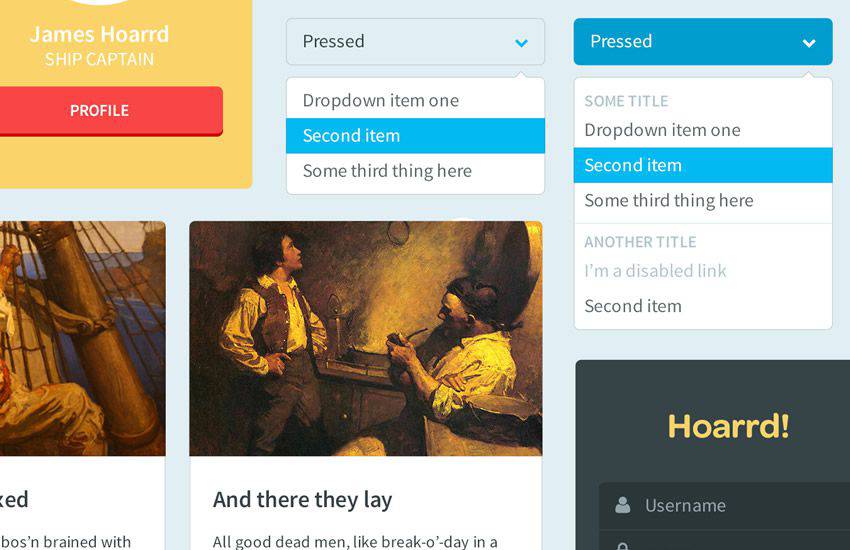
Fuzen Bootstrap 4 Admin UI Kit (Envato Elements)
Fuzen is a Bootstrap 4 UI kit that comes bundled with three dashboard layout templates, over 200 UI components, over 3,000 icons, and multiple widgets. It has been designed with Material Design in mind.

NowSquare – Free Collection of Bootstrap 4 Web Blocks
Built upon Bower, GulpJS, and Sass, this free collection of web blocks has been designed for Bootstrap 4 and allows you to get ahead on your design project. The kit is easy to use straight out of the box and can be easily customized to the needs of your project.

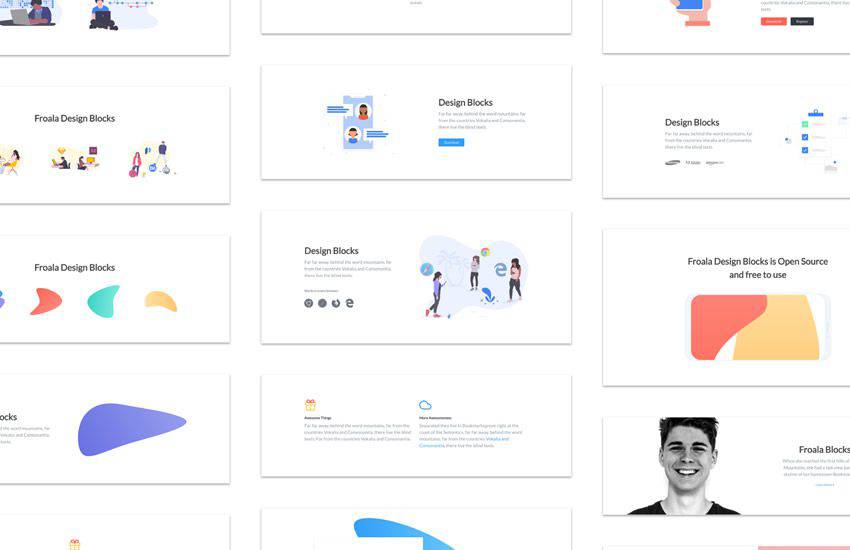
Froala Design Blocks for Bootstrap 4
This Bootstrap UI kit includes over 170 responsive design blocks that are ready to be used in your web or mobile apps. You’ll find blocks for calls to action, profile blocks, contact, blocks, forms, headers, and more.

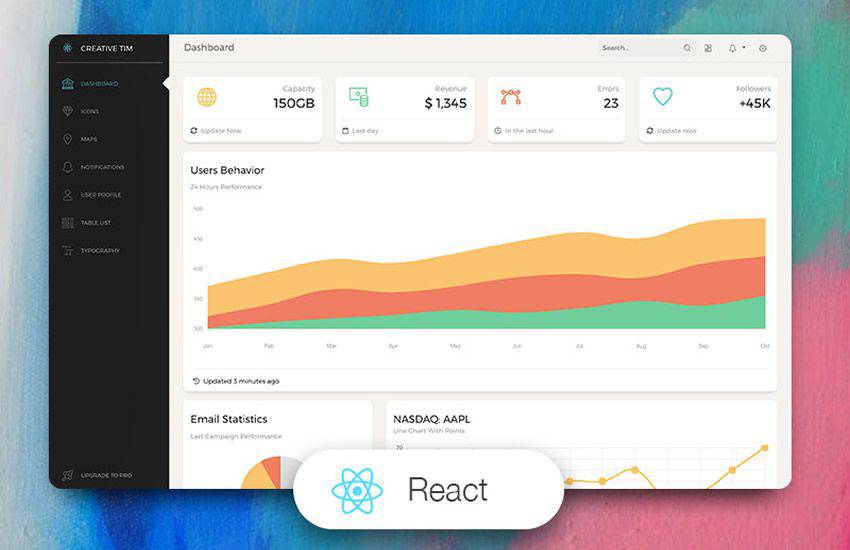
Paper Dashboard – Free Bootstrap 4 Admin UI Kit
The Paper Dashboard is another great choice if you need to prototype and design an admin dashboard for your project. The UI kit comes with 16 components, 4 customized plugins, and 7 demo page templates.

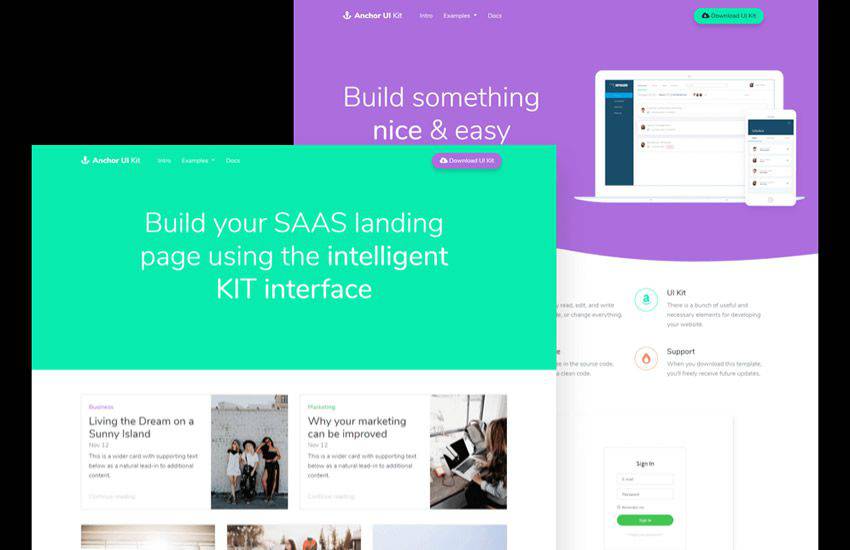
Anchor – Free Bootstrap 4 UI Kit
Anchor is a free Bootstrap UI Kit with flexible, ready to use UI components that will help you build websites faster. It features a modern and colorful design.

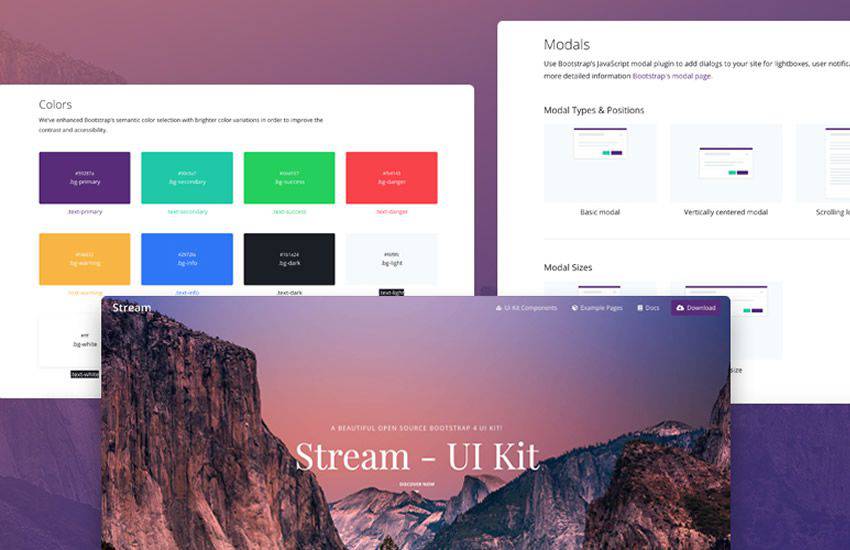
Stream Free Bootstrap 4 UI Kit
The Stream UI Kit is a beautiful and elegant Bootstrap 4 UI Kit. The UI kit comes with five beautiful complete page templates and includes over 20 reusable and customizable UI Blocks.

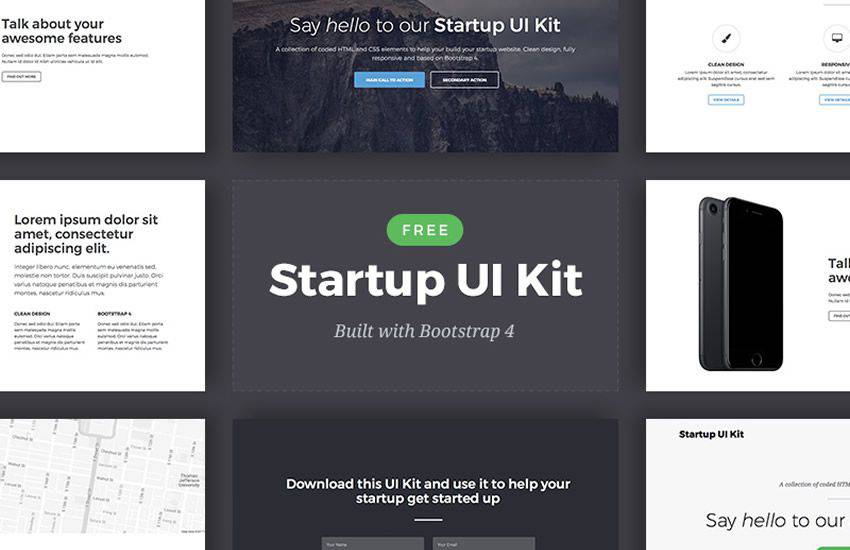
Bootstrap 4 Startup UI Kit
Try the Bootstrap 4 Startup UI kit if you’re working on the website design of a startup. The kit features a clean and minimal style and comes with 16 UI cards that you can mix and match to create your own unique layouts.

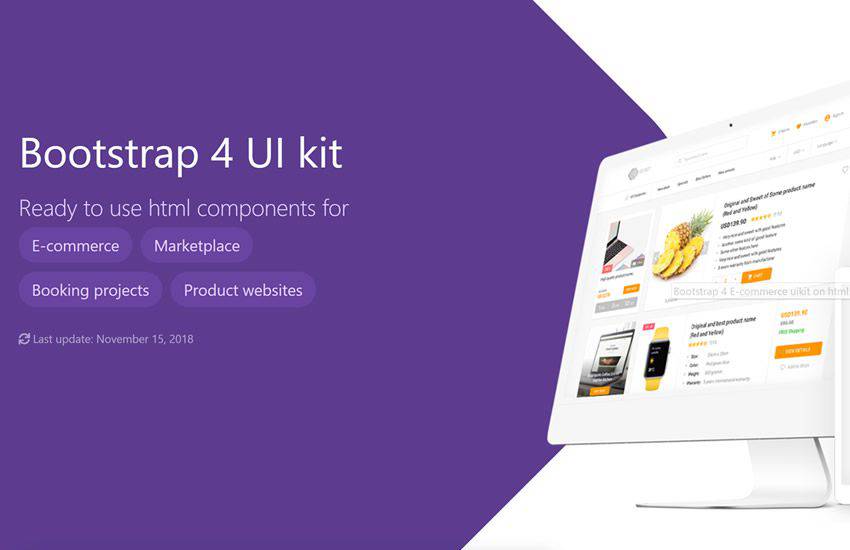
Free Bootstrap 4 eCommerce UI Kit
Check out this kit if you’re designing an e-commerce website or an application. The template comes with several starter templates to get you started as well as numerous icons and elements.

The post 20 Free Bootstrap UI Kits appeared first on Speckyboy Design Magazine.
Did you miss our previous article…
https://www.1clanek.info/?p=1329