There is lot happening this month in the tech industry; from Docker updating their business and plans, prominent WordPress businesses being acquired, Web3, NFT, as well as new resources and updates keep coming in HTML, CSS, and JavaScript. This is why we’ve put a few of these to keep you updated.
First, we have some cool JavaScript libraries to create animations, a CLI tool to help you manage and deploy your WordPress site on DigitalOcean, there are also a couple of resources on CSS category that will improve how you write CSS in modern applications, and a lot more. Let’s take a look.
Fresh Resources for Web Designers and Developers (August 2021)
There are new tools and techniques coming up every day in the field of web development. And sometimes,… Read more
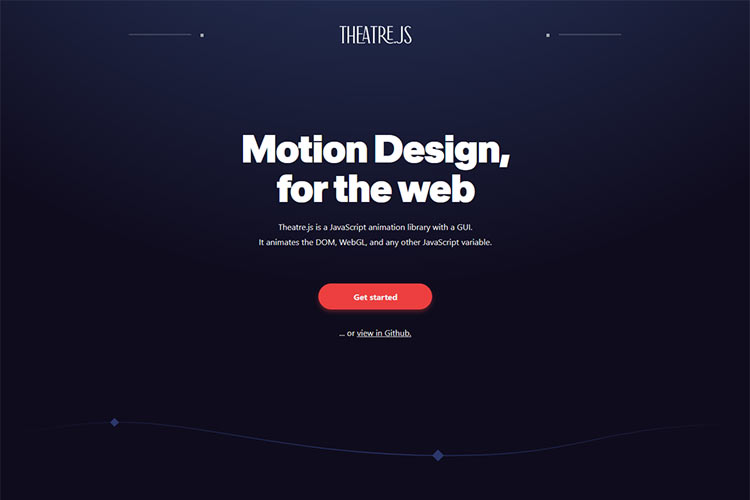
Theather.js
Theatre.js is a JavaScript library to write animation. It comes with a rich UI called “Studio” which makes it more intuitive to use compared to similar libraries. It’s also feature-rich; you can use it to animate HTML, SVG, WebGL, or use it with a 2D/3D graphic JavaScript library like Three.js or Pixie.js.

Sailed
A free open-source Command-line Interface (CLI) to manage your WordPress sites to DigitalOcean. The CLI allows you to manage your site efficiently, including provisioning servers.
You can also deploy the site, backup the site and do rollback, and even manage the DNS and SSL certificate with Let’s Encrypt. A great handy tool for WordPress power-users and SysOps.

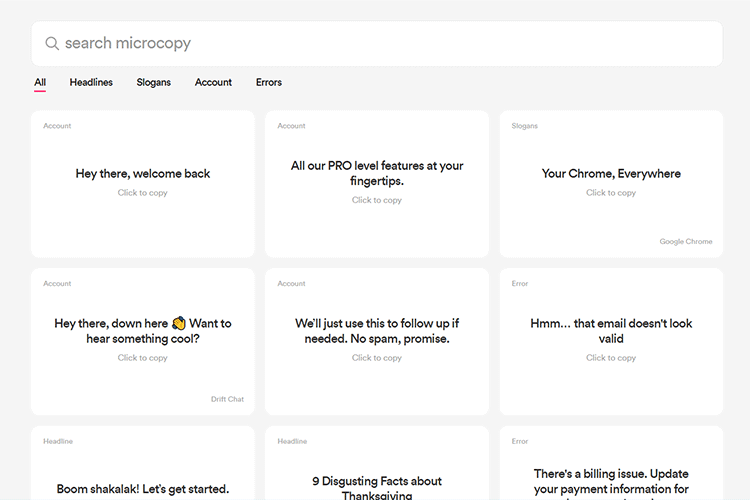
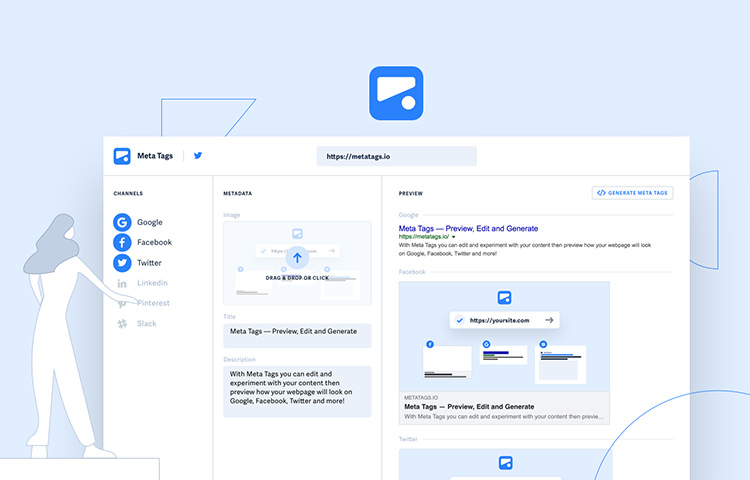
MetaTags
A web application to generate preview of your site on Google and several social media sites like Facebook, Twitter, Pinterest, and Slack. You can use this tool to manage your site title, description, and image to ensure that they fit in and are optimised before sharing it on those sites.

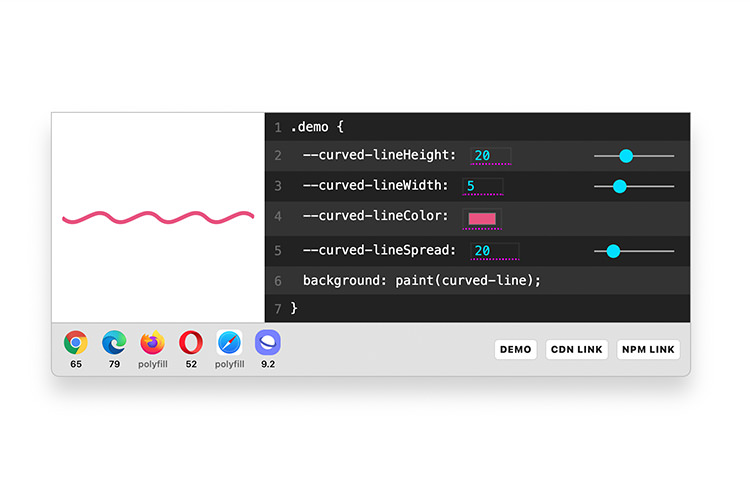
Houdini
“Houdini” makes CSS more powerful. It works similar to how the Custom Element works in HTML; it allows web developers to define custom CSS properties with their own custom functionalities.
So you can create something like --cool-text-decoration which will provide some custom richer text decoration than what the browser provides.

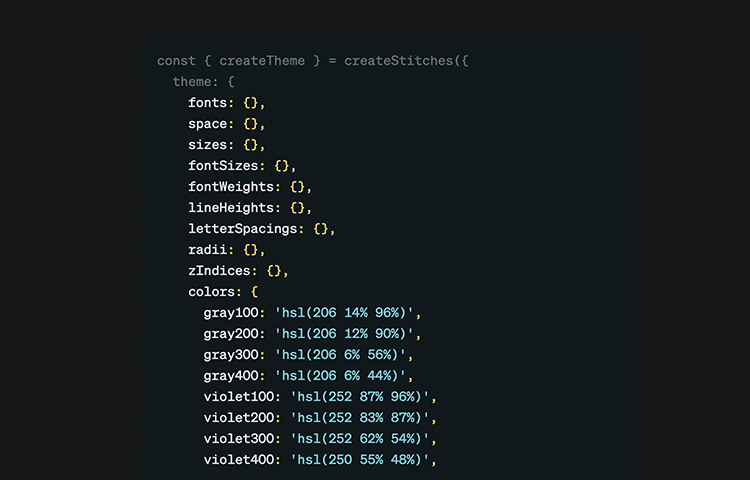
Stitches
A JavaScript library that allows you to write CSS for your application right in the JavaScript files; also known as CSS-in-JS. The library optimized CSS as it’s compiled.
It delivers only the CSS that’s needed by the app component and supports server-side rendering. Also, Stitches is framework-agnostic so you can use it in any of your favorites whether it’s React.js, Vue.js, or Svelte.

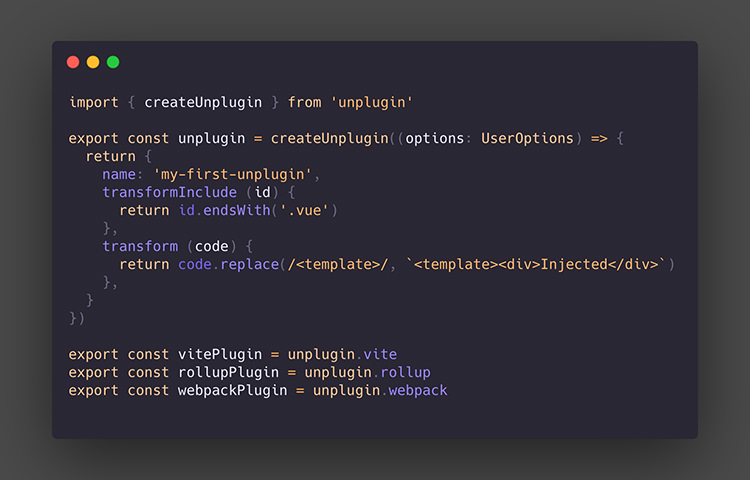
Unplugin.js
Unplugin is a JavaScript library that aims to provide a unified system for creating plugin for build tools like Webpack, Rollup, and Vite. If you’re a developer looking to support several of these build tools, this is the library that you might want to look into that may save you time and speed up development.

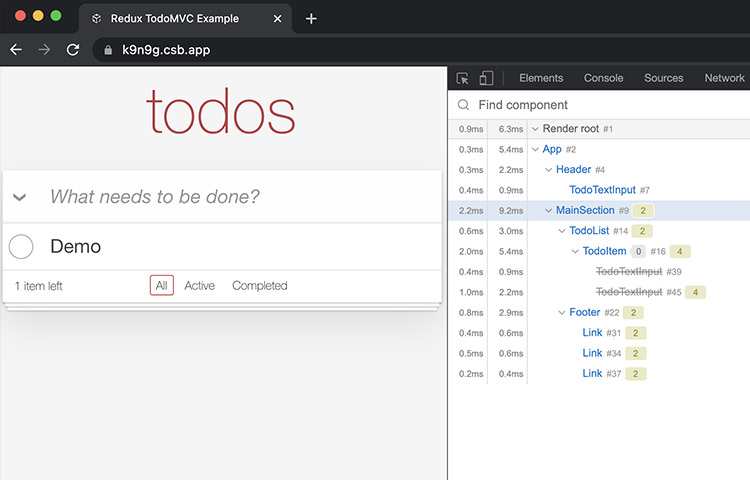
React Render Tracker
Sometimes rendering a React.js component can be quite expensive for the browser to process and might affect the performance of the application. You can use this tool to inspect how many times the component is rendered on the browser.
You’d want to make sure that the component is not re-rendered excessively. A handy tool to debug and optimise your React.js application.

Great “Alt” Text
Alt text is an important piece of information on the image. It provides the additional information of the image that would benefit not only search engine but also assitive device. This allows your image to perform better on Search Engine and makes your website more accessible to users.
But how do you make a great “alt” text? Jake Archibaled of Google Developer Advocate have some tips for you.

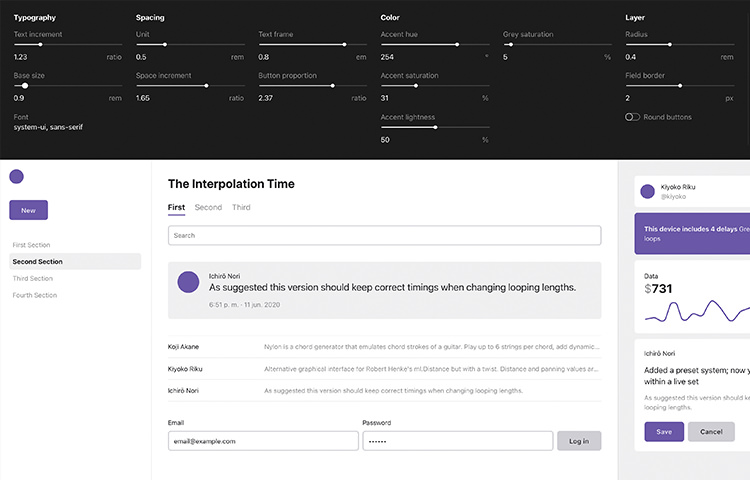
Shaper
This little tool can help you create a prototype of your next awesome web application fast. Rather than creating it from scratch, you can save time by using this tool to generate UI base styles with some defined parameters like Font Family, Text Size, Color Accent, and their proportion.
The tool will immediately generate the preview and base CSS that you can copy-paste it onto your website stylesheet.

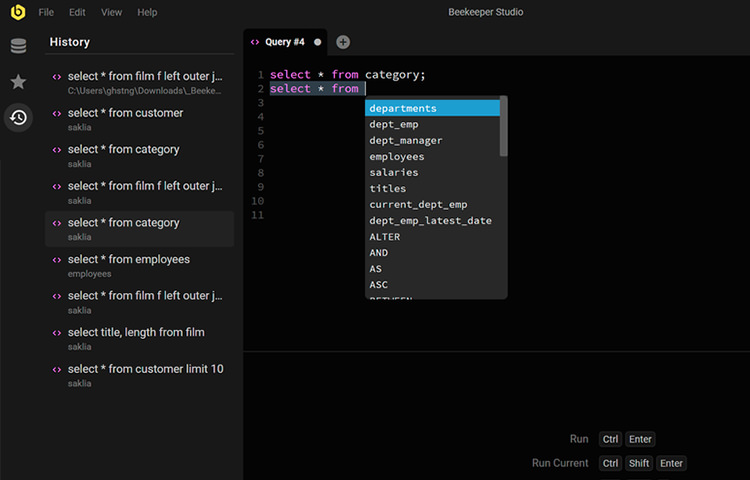
BeeKeeperStudio
A desktop application to connect and manage the database. It supports several types of database including MySQL, Postgres, SQLite, and SQL Server. With this application, you can perform several database operations conveniently such as creating or deleting database, run an SQL query, and more.
BeeKeeperStudio is available for macOS, Windows, and some Linux distros. It’s open-source and free; and it will always be free.

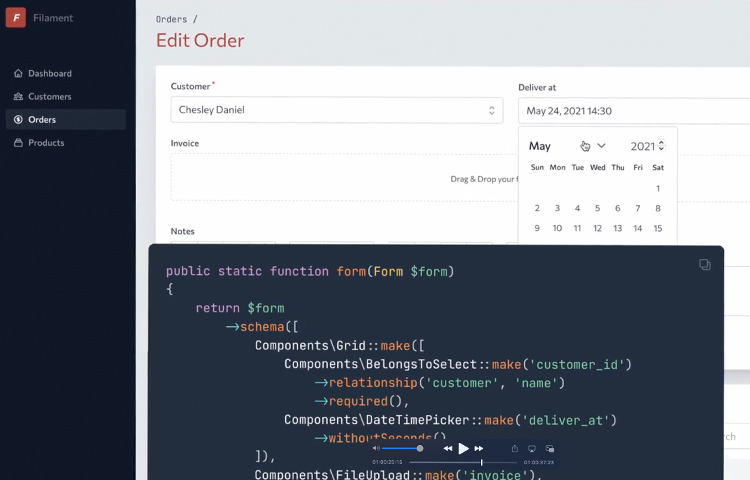
Filament Admin
Filament is a TALL (Tailwind, Alpine.js, Laravel, and Livewire) stack to build an Admin planel application. It’s pre-packaged with features that you would need to build a functioning standard application such as User Authentications, Authorization, and some utilities that make development easier and boost productivity.

Motion.dev
A JavaScript animation library with a focus on performance and simplicity. It leverages Animation API that allows it to stay small (3.1kb) while providing native animation features such as transform, transitions, and keyframes out of the box.
On top of that, it also provides options and easing to create an animation that feels more alive.

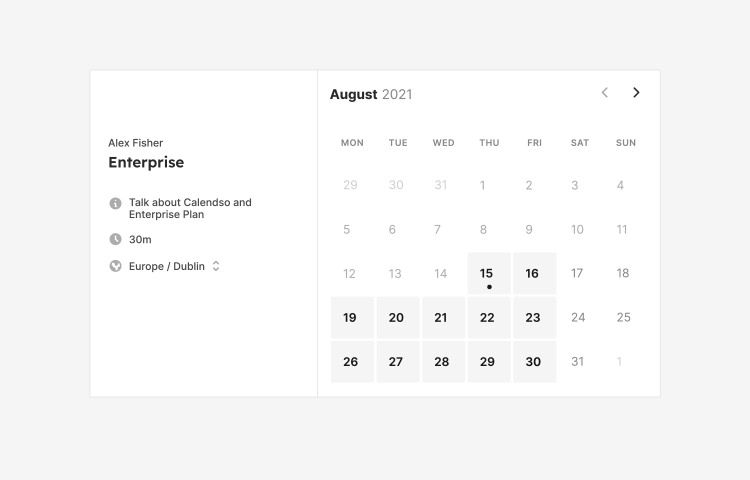
Cal.com
Recently changed its name to Cal.com, Calendso is an open-source tool to host and manage your own calendar application. It’s an overall good alternative to Google Calendar or Calendly especially if it needs to have full control over the data and customize however you like to fit in your business or development requirement.

Cesium
A cross-browser JavaScript library for creating 3D or 2D objects. It uses WebGL for hardware-accelerated graphics. Designed for dynamic precision and visual quality, Cesium is the perfect library for creating interactive 3D models like globe, cityscape, terrain, and other dynamic visualization.

Dropzone
This is another cool JavaScript library worth mentioning. Dropzone.js turns any HTML element into, well, a “dropzone”. You can drag and drop a file onto it.
It will display the file preview, handle the upload process as well as render the progress. If you’re looking to improve the UX to upload files on your site, this is the JavaScript library you want.

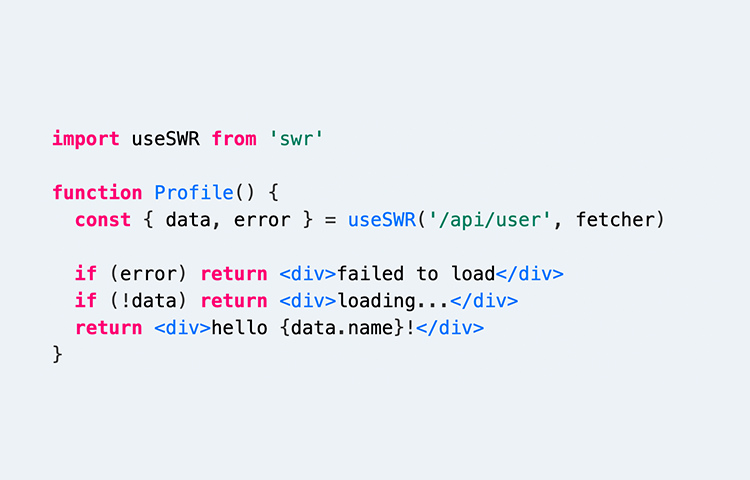
SWR
A React Hook that improves as well as simplifies data fetching for a web application. Unlike the traditional data fetch, SWR covers the common requirements for a modern application with React.
Not only that it’s fast, lightweight, and reusable, but it’s also compatible with both SSR (Server-side Rendering) and SSG (Server-side Generator), React Suspense, and React Native. This library has got you covered so you can focus on developing the best of user experience for your application.

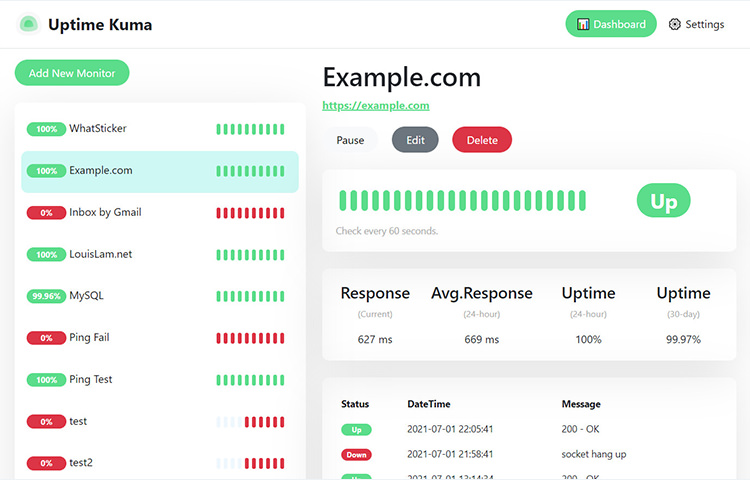
UptimeKuma
A self-hosted application for site monitoring. UptimeKuma features a nice interactive UI and supports a number of protocols such as the basic HTTP(S), TCP, Ping, or through DNS records.
You can set it to send notification to a number of channels including Email, Slack, Discord, Telegram, etc. UptimeKuma is a nice alternative to the commercial offering like Uptime Robot; it’s open-source, and you can add as many as the site you’d like to monitor without the additional $ cost.

Dopefolio
A boilerplate and template to create an online portfolio quickly. It’s built with just HTML, CSS (Sass), and JavaScript. It’s preconfigured so all you need to do is to fill in the HTML page, customize the styles with Sass, and run NPM command to compile the styles. It’s fast, responsive, and since it’s just a static site you can easily deploy it to static site hosting like Netlify or Cloudflare Pages.

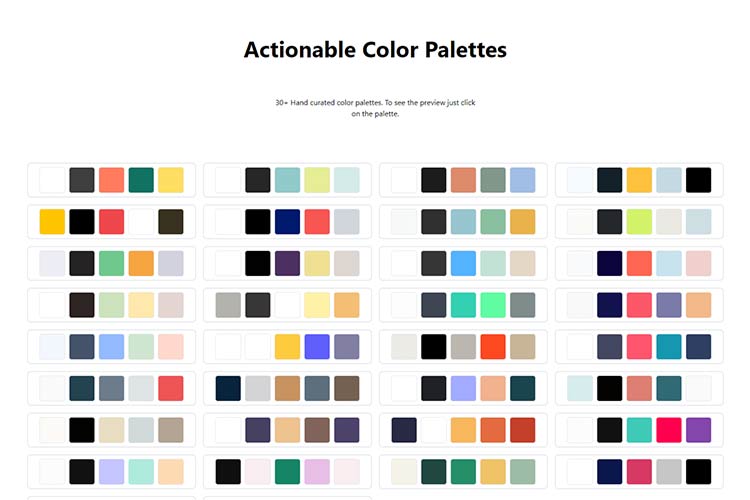
Nord
A carefully curated color palette aims to create clear, elegant designs following a minimal and flat style pattern. This palette has been translated to color some popular developer applications such as Atom, Coda, JetBrains, SublimeText, Terminal, and even Slack. A great initiative to tie your daily apps together with a unified color scheme.

The post Fresh Resources for Web Designers and Developers (September 2021) appeared first on Hongkiat.