Bootstrap is the most popular CSS framework ever. It is currently used on over 22% of all sites on the web, and despite the rapid rise in popularity of front-end JavaScript frameworks, it continues to grow. And with each new version (currently v5.0), it gets better and better.
Built on a mobile-first twelve column grid system, bundled with an endless list of components, utilities and helpers, and add in the fact that it is easy to customize and extend, it is no wonder that web designers and developers continue to use and love Bootstrap. It truly is the perfect framework for quickly getting started on any type of web project.
To help make life easier for you, we have collected forty of the best free Bootstrap 5 templates for you to use on your next project. We have purposefully omitted all of those starter and barebones templates from this collection, of which there is already a multitude available on the web. Instead, we have focussed on highlighting all of those fully-featured, beautifully designed, and of course, free Bootstrap templates that you can use straight away.
All of the responsive templates come packaged with pre-styled ‘ready to use’ components, and many have come bundled with additional extras, like charting libraries, pricing tables, tabs, and much more. All of these templates will save you hours of extra work and are all waiting for you to add your content and creativity.
If you’re new to Bootstrap, the best place to learn how to use the framework is to follow the steps on the official quick start guide, and you’ll be up and running in no time.
Table of Contents
- Portfolio Bootstrap Templates
- Landing Page Bootstrap Templates
- eCommerce Bootstrap Templates
- Business Bootstrap Templates
- Single-Page Bootstrap Templates
- Multi-Purpose Bootstrap Templates
- Creative Agency Bootstrap Templates
- Coming Soon Bootstrap Templates
- Material Design Bootstrap Templates
- Vintage & Nostalgic Bootstrap Templates
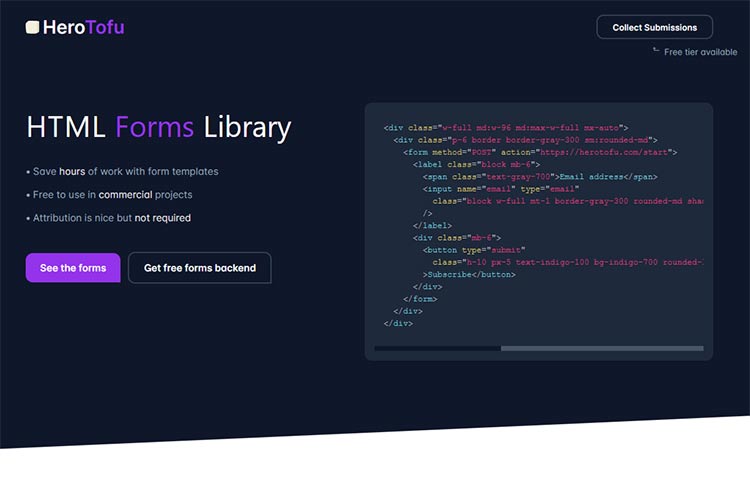
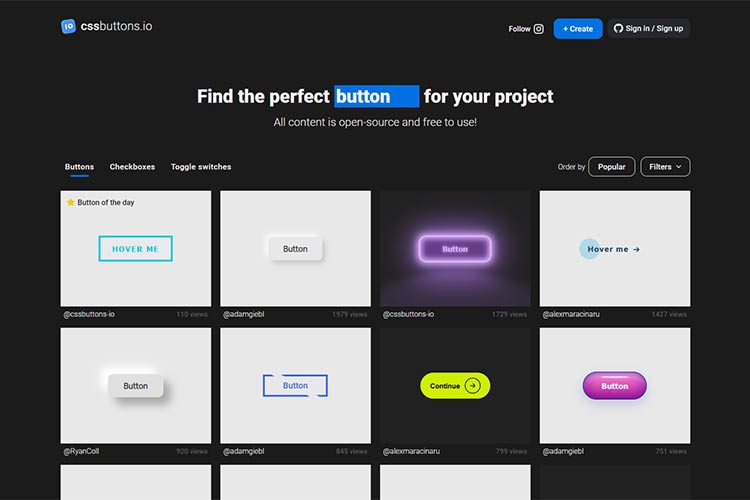
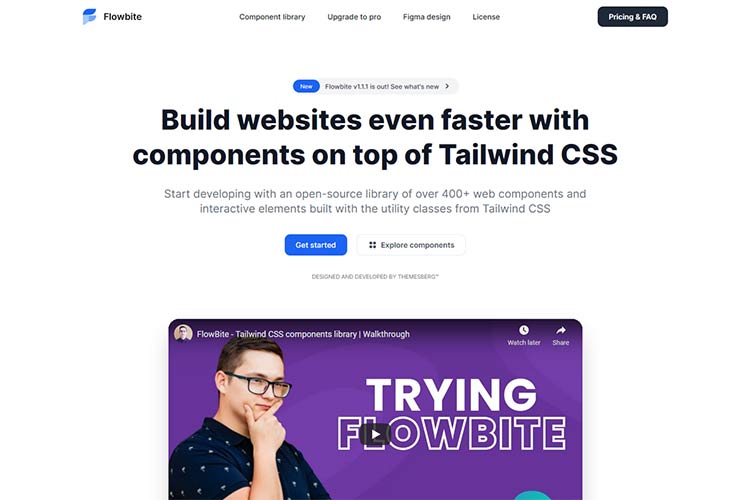
More Free Boostrap Templates & UI Kits
Free Bootstrap Portfolio Templates
Style Bootstrap Template (Free)
This elegant and minimally designed free Bootstrap template comes bundles with a filterable portfolio, smooth slider, and many other useful web elements.

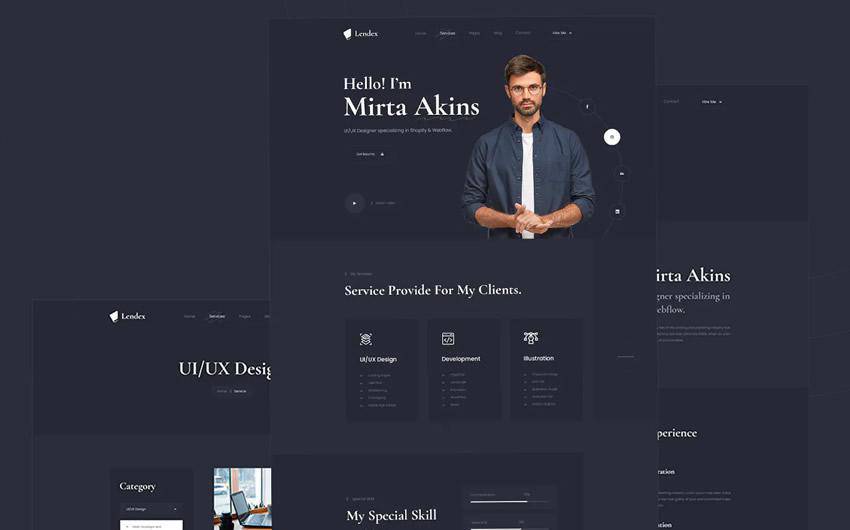
Lendex Bootstrap 5 Personal Portfolio Template (on Envato Elements)
Lendex is the perfect foundation for building your portfolio. Built using Bootstrap 5. It comes packaged with multiple page layouts and sections, so you can develop and design your portfolio exactly how you need it.

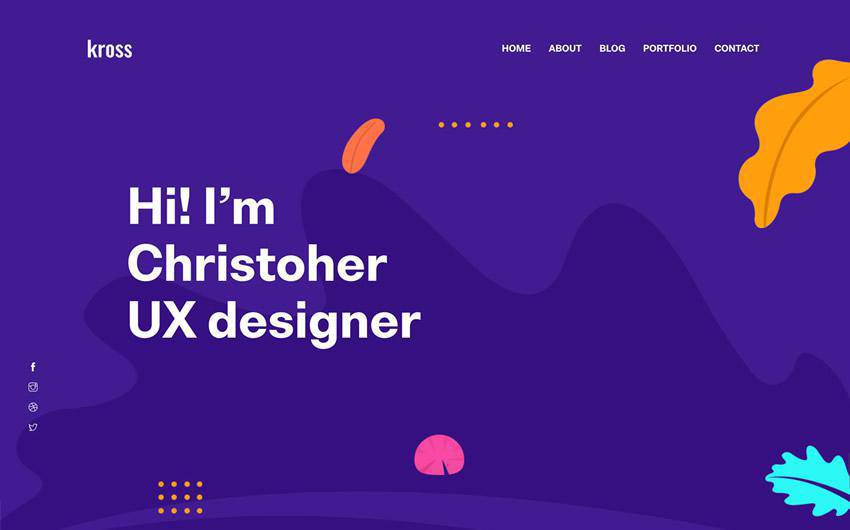
Kross Single-Page Portfolio Template (Free)
Kriss is a bold, single-page portfolio template that seamlessly uses smooth scrolling to link the beautifully designed sections. This Bootstrap template could be used as a portfolio, resume, or as the homepage of a small agency.

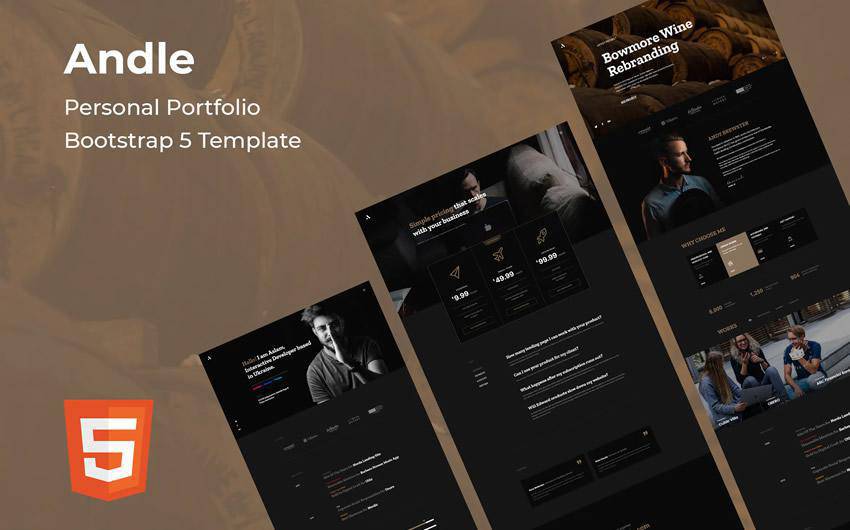
Andle Bootstrap 5 Portfolio Web Template (on Envato Elements)
Bundled with eight various page layouts and designed in an elegant modern style, Andle is an excellent Bootstrap 5 web template for creatives and design agencies.

Barts Bootstrap Portfolio Website (Free)
Built using Booststrap, Barts is a super-simple web template for those that are needing to quickly create a personal portfolio or resume site.

Creative Portfolio Bootstrap 5 Template (Free)
Built for both creatives and small businesses, this Bootstrap 5 template features a modern design and layout, and offers just enough to help get your website off the ground quickly.

Free Bootstrap Landing Page Templates
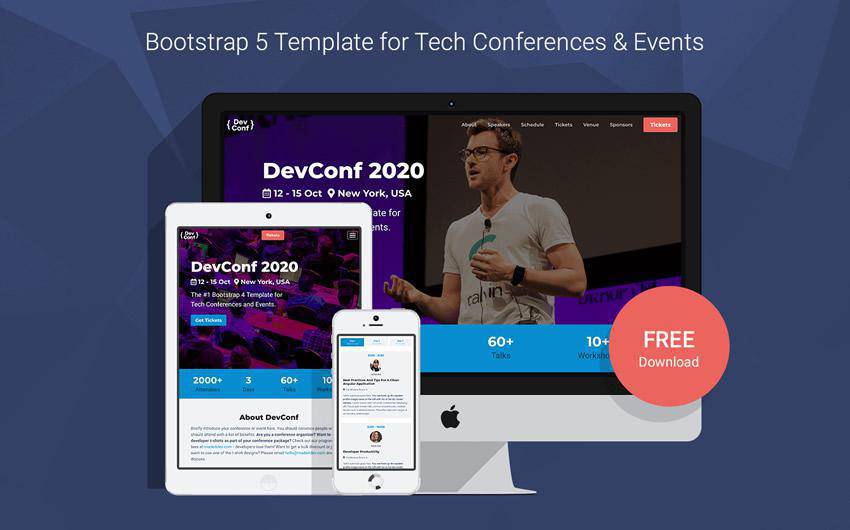
DevConf Free Bootstrap 5 Conference Template (Free)
DevConf is a free Bootstrap 5 single-page template for building the landing page of a technology or web development conference.

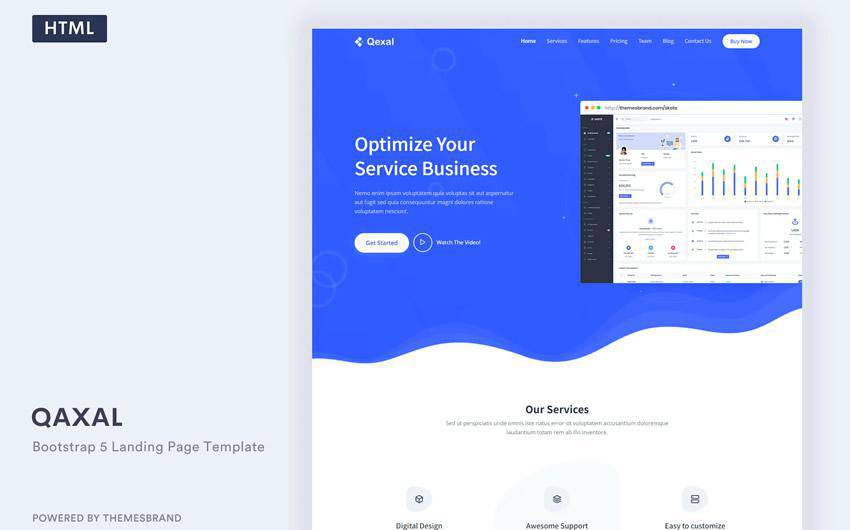
Qexal Bootstrap 5 Landing Page Template (on Envato Elements)
The Qexal Bootstrap 5 web template comes bundled with nine different homepage layouts and multiple other page templates, like services, pricing, blog, contact, and much more. This is the perfect foundation for launching any type of business.

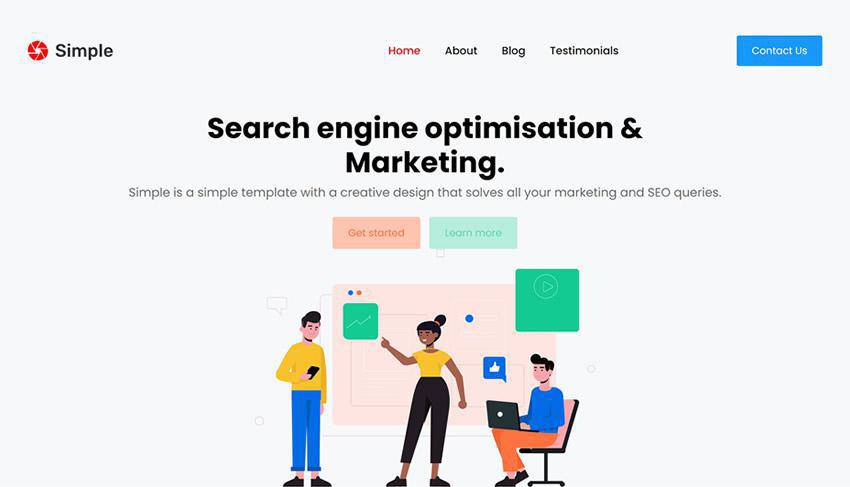
Simple Landing Page Bootstrap Template (Free)
You can’t get simpler than this free Bootstrap template. It has one single purpose: to allow you to build a landing page for your new products or services quickly. As well as the landing page layout, Simple also comes with an about, blog, and testimonial page templates.

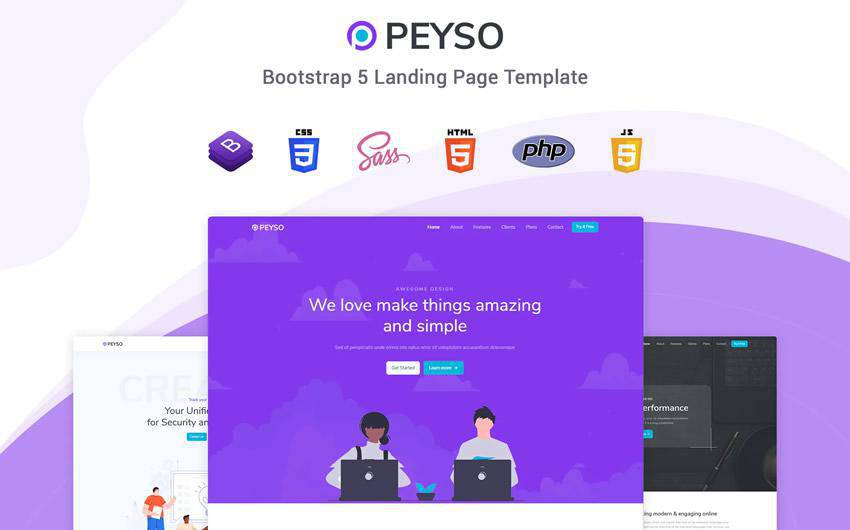
Peyso Bootstrap 5 Landing Page Template (on Envato Elements)
The beautifully designed Peyso is a Bootstrap 5 web template for startups and businesses. It comes with six different homepage layouts and three authentication pages.

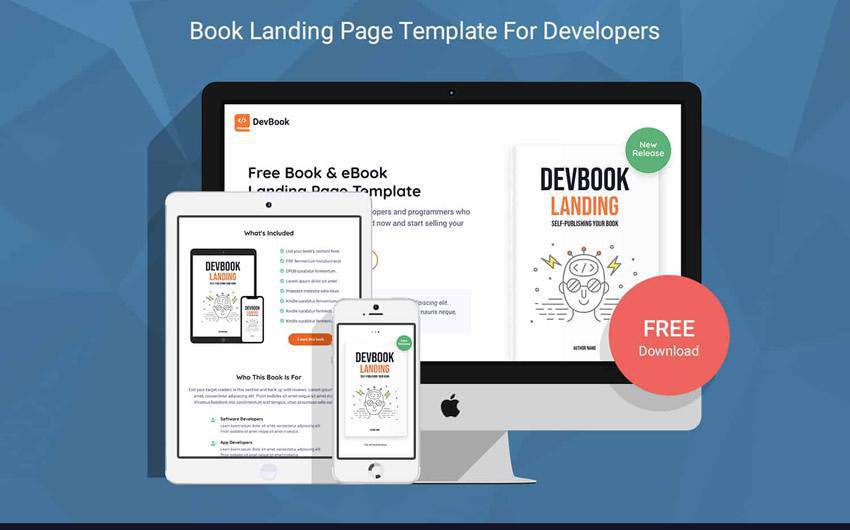
DevBook Bootstrap 5 Book & eBook Landing Page Template (Free)
DevBook is a minimally designed Bootstrap 5 landing page template for promoting or selling books or ebooks. It comes with all of the components needed for converting visitors into buyers.

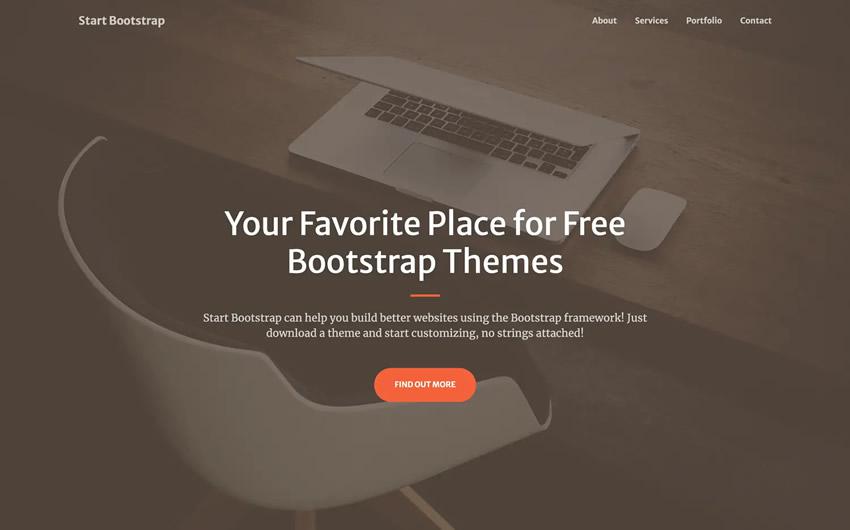
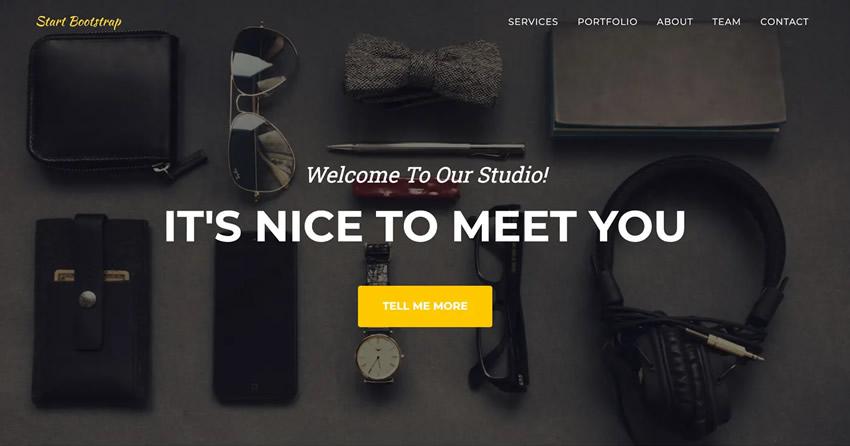
Agency One-Page Bootstrap 5 Template (Free)
Agency is a single-page template that has recently been updated to Bootstrap 5. It is perfect for design agencies or small businesses that need to set up a basic landing page.

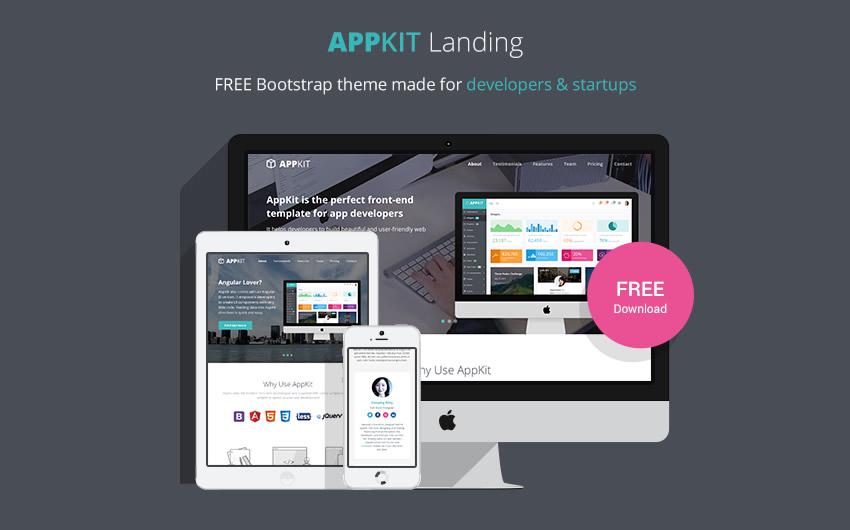
AppKit Landin Page Template (Free)
Built on Bootstrap 4, AppKit is a free landing page template for helping you launch and promote any type of product or service.

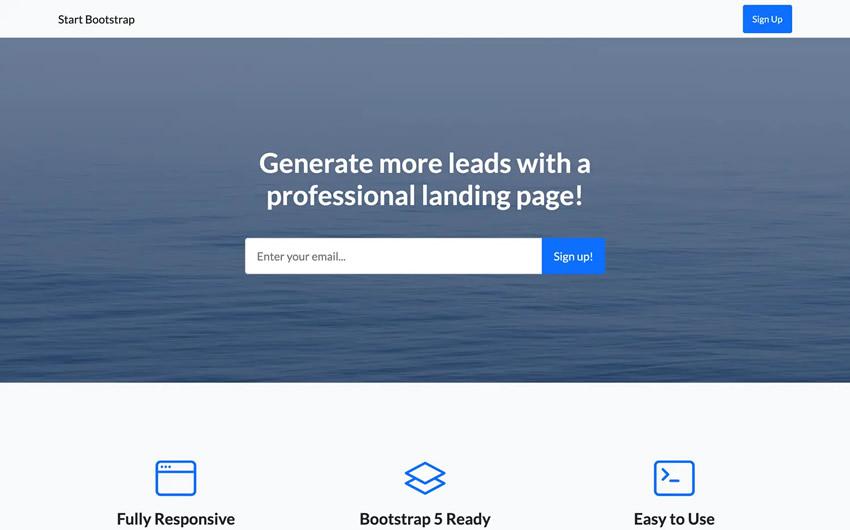
Simple Bootstrap 5 Landing Page (Free)
This simple Bootstrap 5 template comes with all of the basic features you need for quickly building a landing Page for showcasing your products or apps.

Free eCommerce Bootstrap Templates
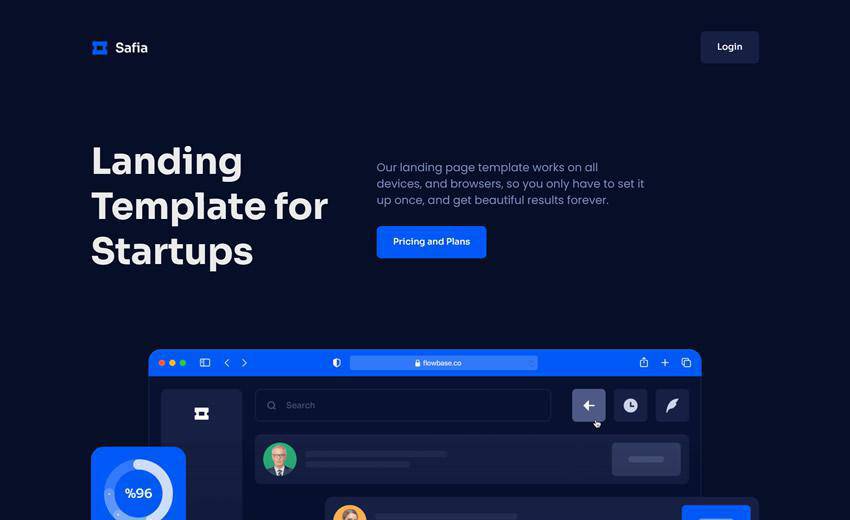
Safia Bootstrap 5 eCommerce Bootstrap Template (Free)
This bold, dark, and minimally designed Bootstrap 5 landing page templates could be used to promote or launch any type of service or product. It would be the perfect option for either a start-up or a single product eCommerce store.

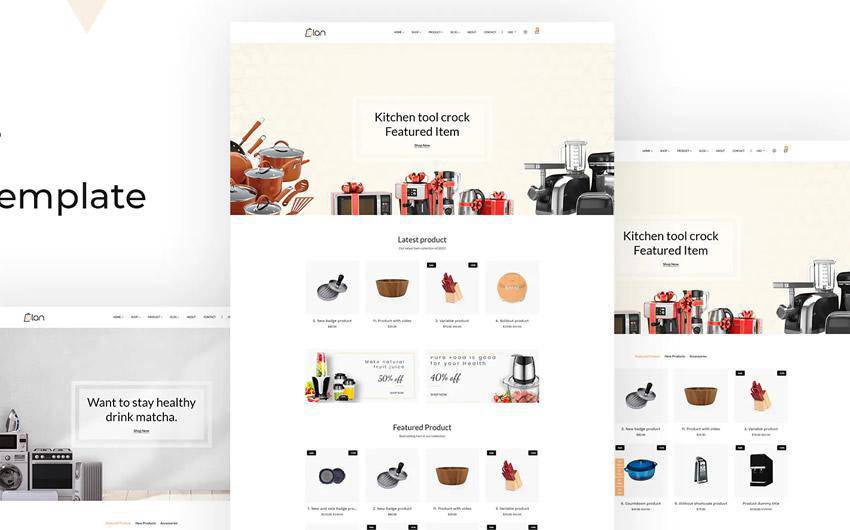
Alan Kitchen Bootstrap 5 eCommerce Template (on Envato Elements)
This Bootstrap 5 eCommerce template comes bundled with multiple homepage, store page, product page, and blog page layout templates. It may be too extensive for smaller stores but you could simple pick the pages and components you need.

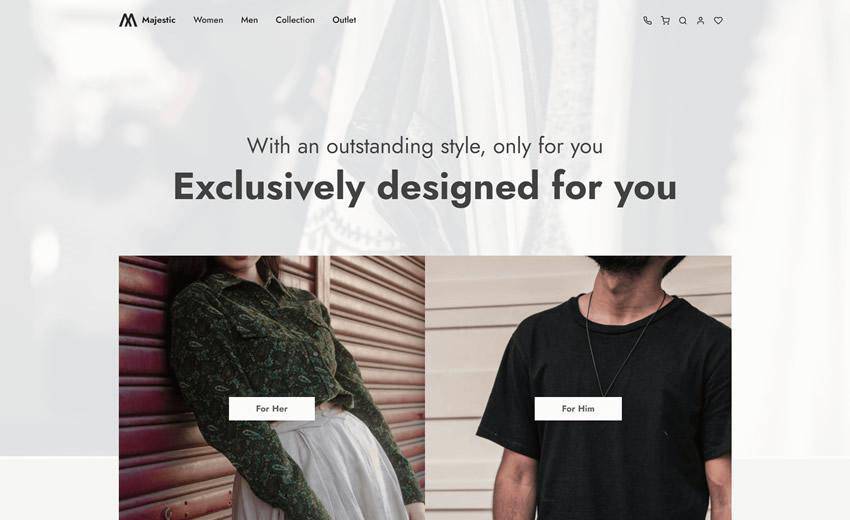
Majestic Bootstrap 5 eCommerce Template (Free)
Majestic is a clean Bootstrap 5 web template for eCommerce websites. It does only come with a homepage template, but if you’re an experienced web designer, you would be able to easily create a multi-page site by cleverly using the many beautifully designed homepage sections.

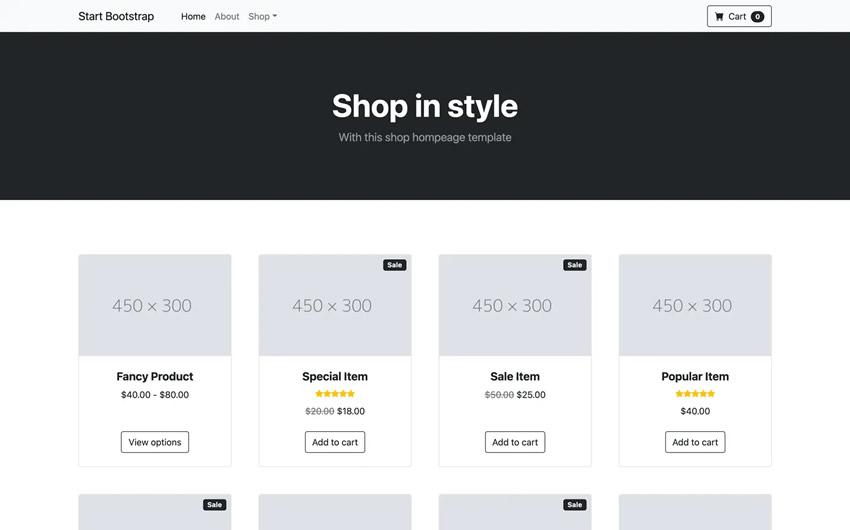
Shop Homepage Bootstrap 5 Template (Free)
This unstyled Bootstrap 5 template is the perfect foundation for building a modern eCommerce website. There are just enough features to help you get started quickly.

Free Business Bootstrap Templates
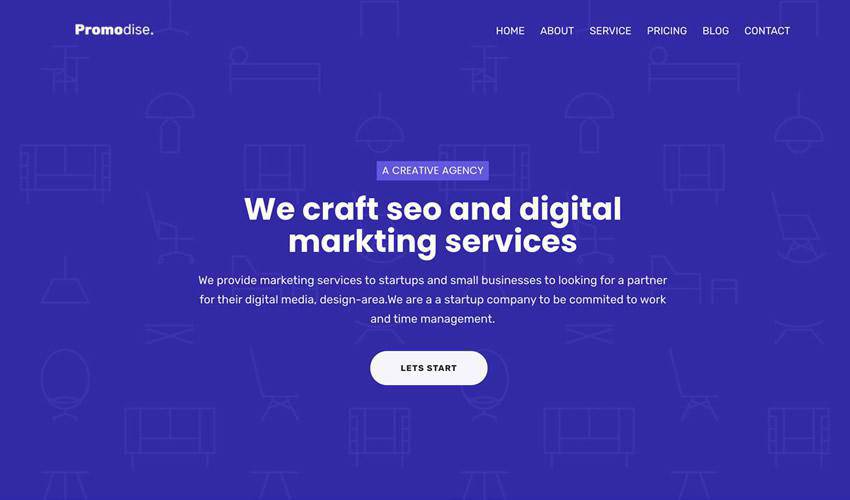
Promodise Bootstrap Business Template (Free)
This Bootstrap template comes bundled with multiple homepage layouts (including a single-page layout) and templates for about, services, pricing, blog, and contact pages. This flexible and easy to edit template could be used as the homepage of any business.

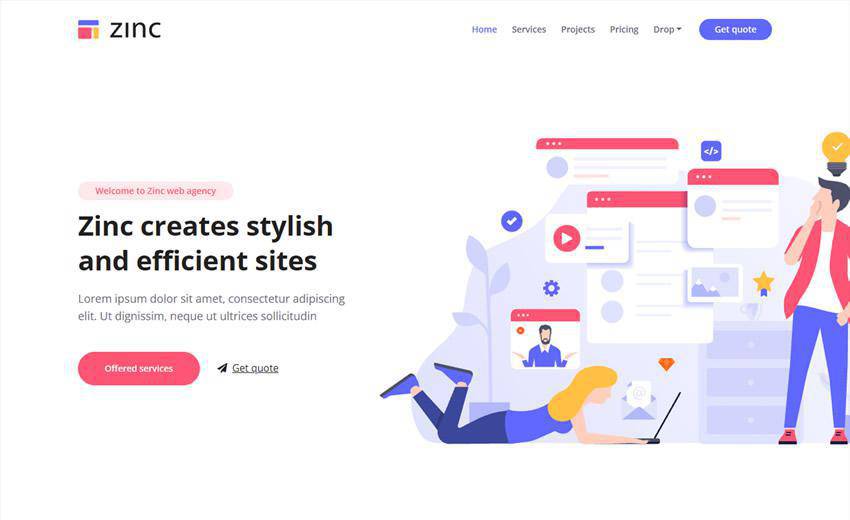
Zinc Bootstrap 5 Business Web Template (Free)
Zinc is a clean Bootstrap 5 web template for small businesses. It does come with various page layouts but works best as a smooth-scrolling single-page layout.

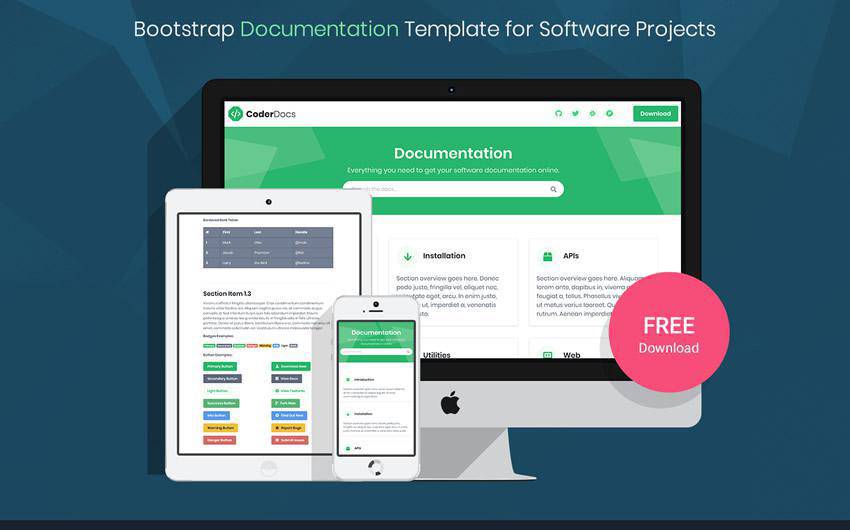
CoderDocs Bootstrap 5 Documentation Template (Free)
Built for developers, CoderDocs is an open-source Bootstrap 5 documentation template. Its modern design and simple layout make it very easy to customize to suit any project.

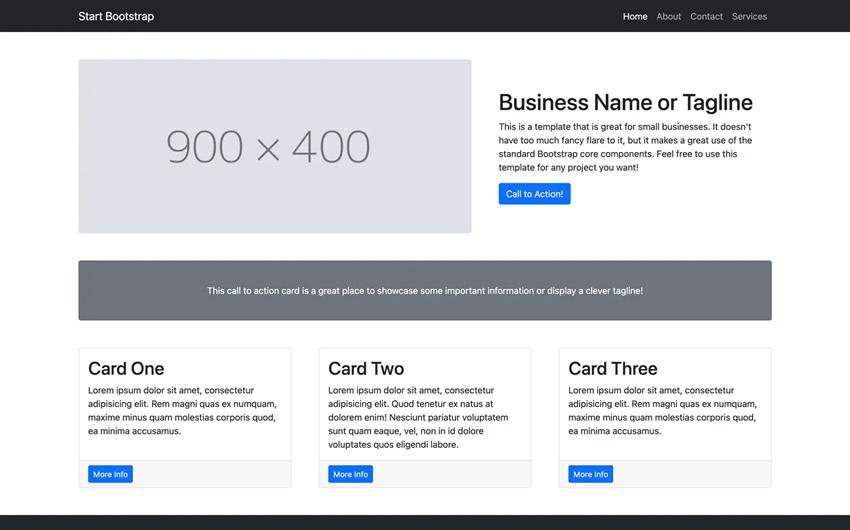
Small Business Bootstrap 5 Template (Free)
This is an unstyled, barebones Bootstrap template for quickly building a small business website. It has recently been updated to Bootstrap 5.

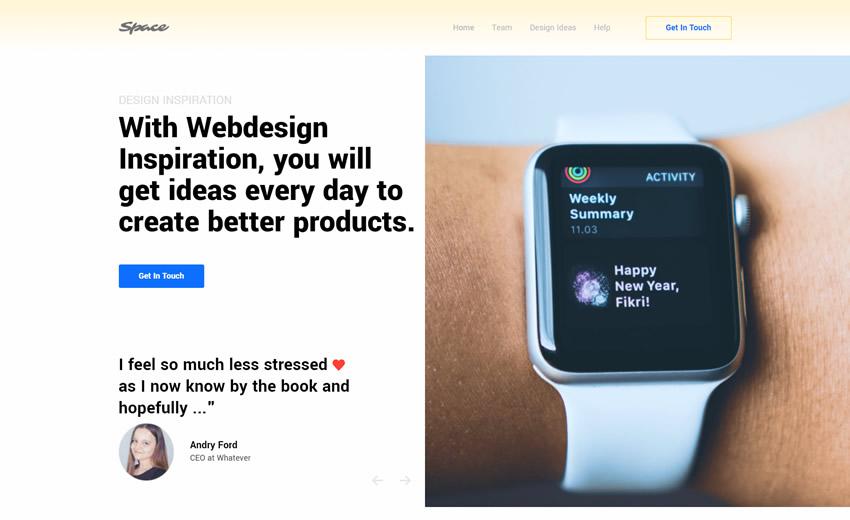
Space Business Bootstrap 5 Template (Free)
Space is a simple one-page Bootstrap 5 template for small businesses. It features a clean design and flawless, smooth scrolling between each of the homepage’s sections.

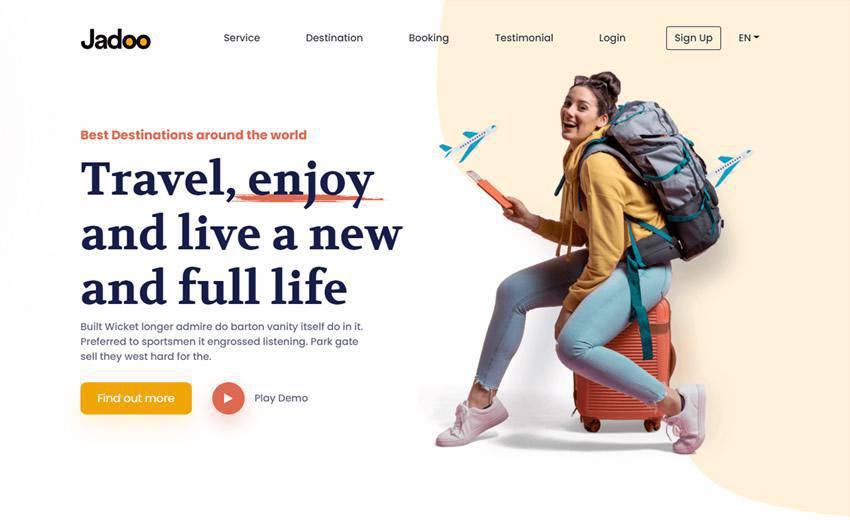
Jadoo Bootstrap 5 Travel Agency Web Template (Free)
Even though this template has been marketed as a travel agency template, it could be easily used as the homepage of many types of websites. It comes with a beautiful hero header section, sticky navigation bar, services section, smooth animated hover interactions, and much more.

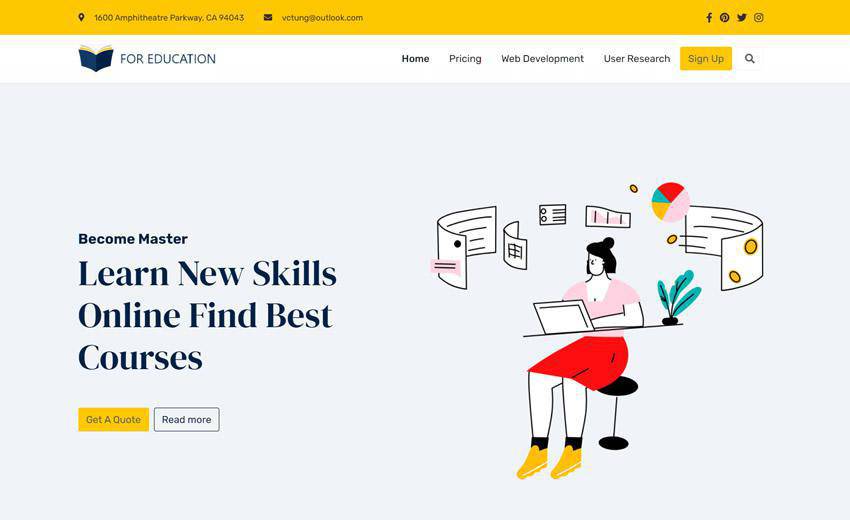
Little Squirrel Bootstrap 5 Education Template (Free)
Little Squirel is a clean multi-page Bootstrap 5 template for education and learning websites. As well as a multi-section homepage layout, the free template also includes course selection, pricing, and blogging templates.

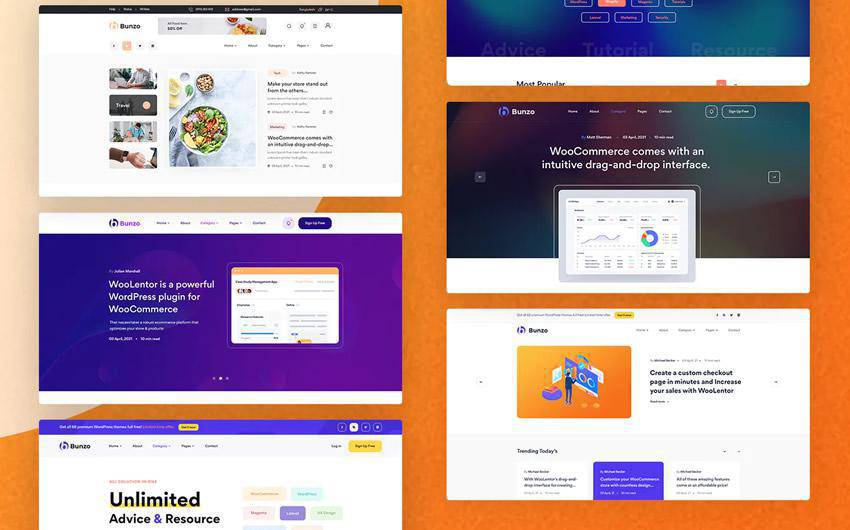
Bunzo Bootstrap 5 Blogging Template (on Envato Elements)
The Bunzo Bootstrap 5 web template comes with everything you need for building a modern blog your readers will love. The bundled layout templates give you the flexibility to create the blog or online magazine you need.

Free Bootstrap One-Page & Single-Page Templates
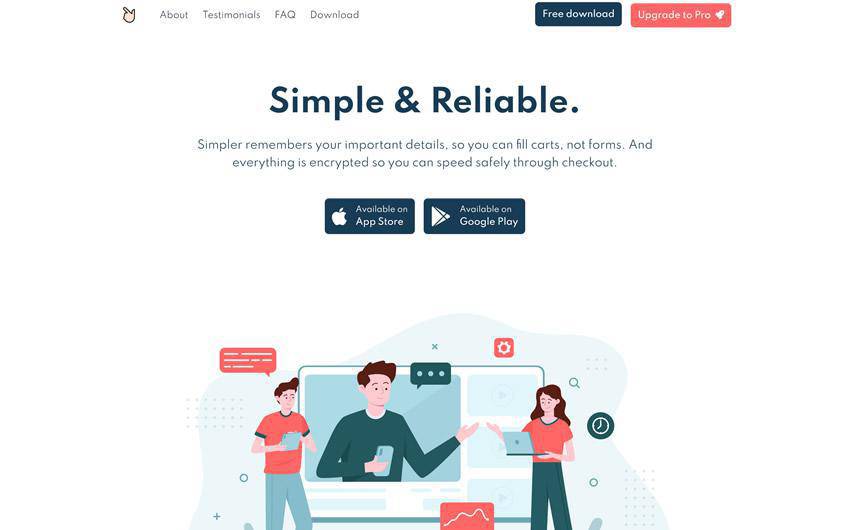
Swipe One-Page Bootstrap 5 Template (Free)
Swipe is a simple Bootstrap 5 template for quickly building a homepage or landing page for mobile applications. It also features a testimonial, FAQ, and downloads section.

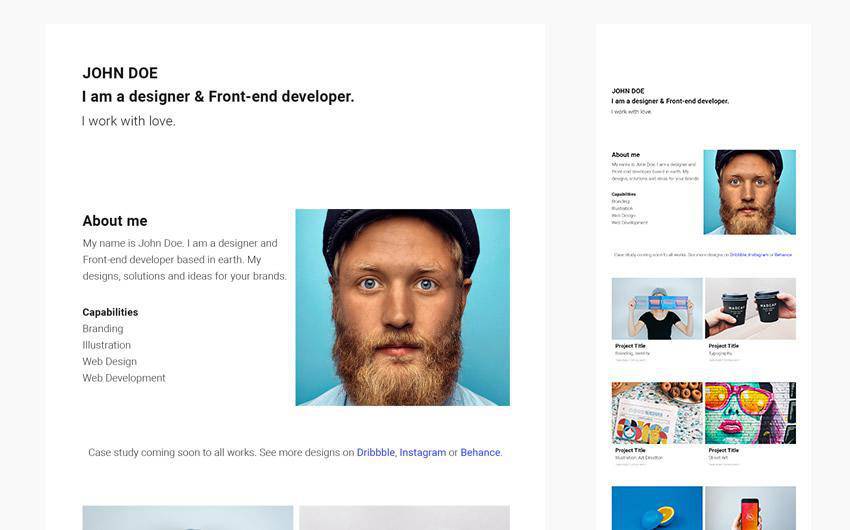
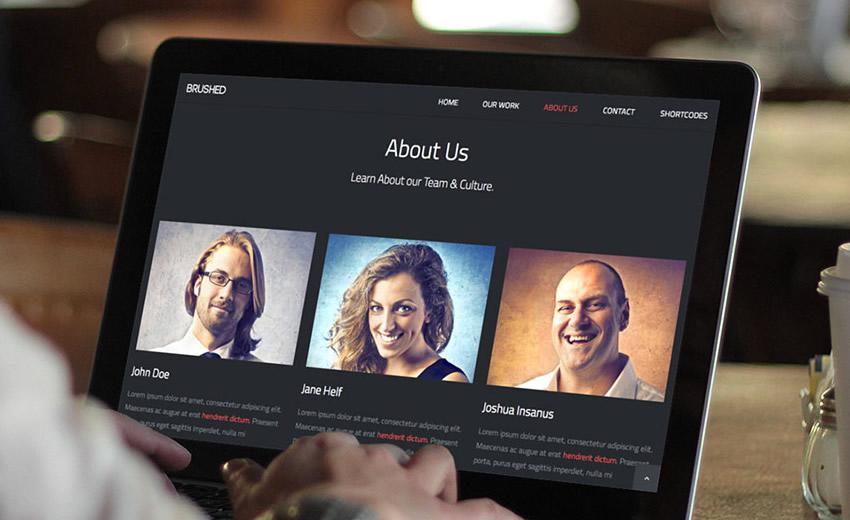
Brushed One-Page Bootstrap Template (Free)
Brushed is a beautifully designed single-page Bootstrap template for design studios and agencies. It could also be the perfect template if you’re a creative looking to build a portfolio quickly.

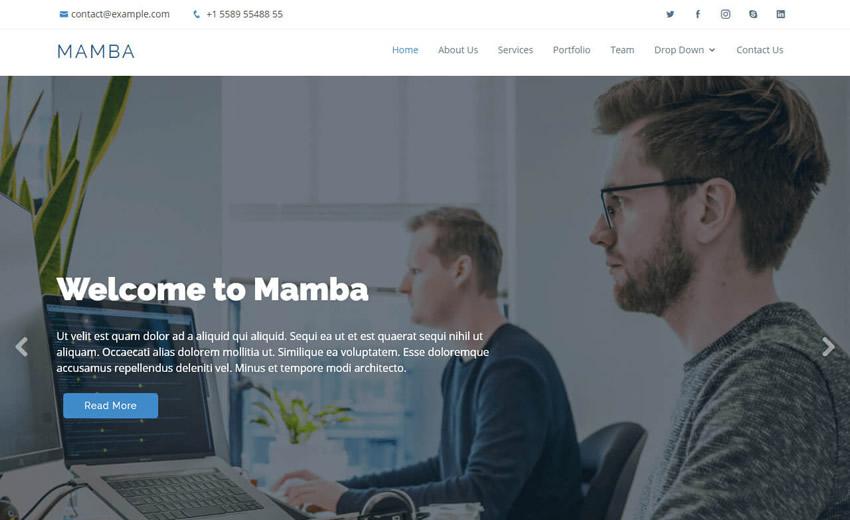
Mamba One-Page Bootstrap 5 Template (Free)
Recently updated to Bootstrap 5, Mamba is a multi-purpose one-page template that has been designed to be used by various types of businesses.

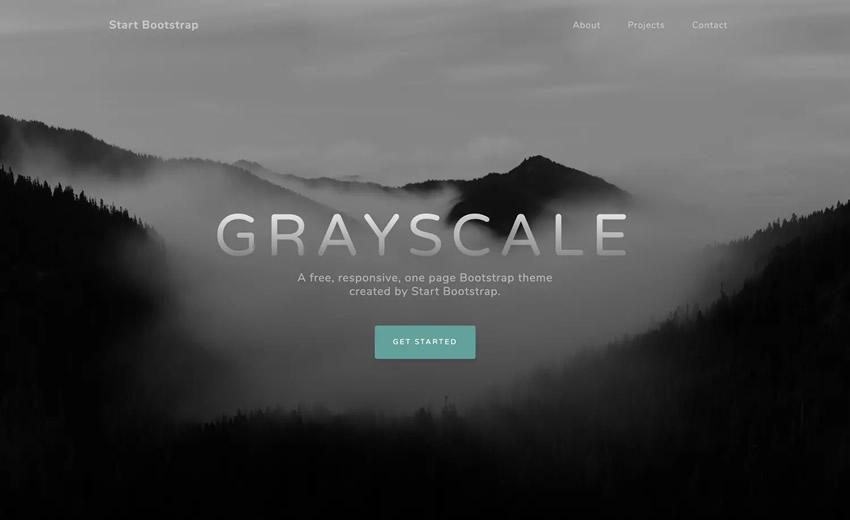
Grayscale Single-Page Bootstrap 5 Template (Free)
Recently updated to Bootstrap 5, Grayscale is a multi-purpose, one-page web template that features a dark layout and smooth scrolling page animations.

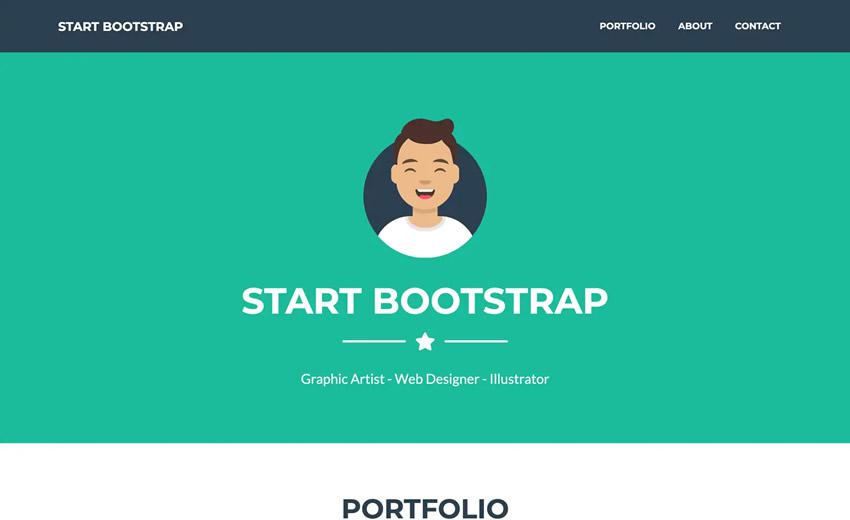
Freelancer One-Page Bootstrap 5 Template (Free)
Designed using the flat design aesthetic, Freelancer is a one-page template that allows developer to quickly create a portfolio or resume site.

Free Bootstrap Multi-Purpose Templates
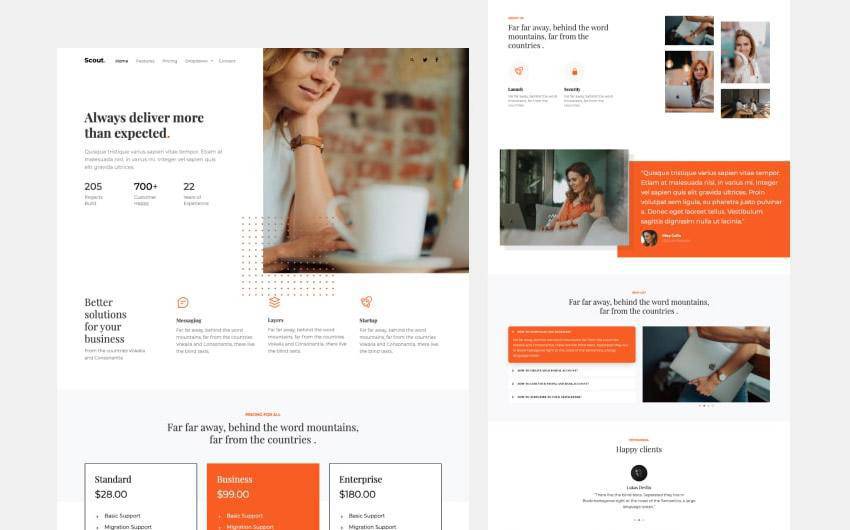
Scout Multi-Purpose Bootstrap Template (Free)
Due to its clean design and simple layout, Scout is a Bootstrap template that could be used on many different types of sites. Easy to edit and build upon, and comes with all of those useful web components you would expect from a professional template.

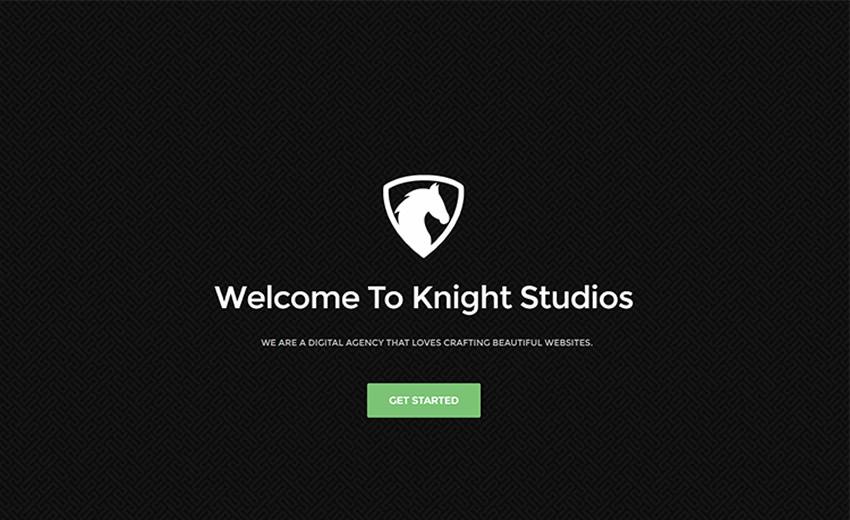
Knight One-Page Multi-Purpose Bootstrap 5 Template (Free)
Multi-purpose in design, the Knight Bootstrap 5 template is a great foundation if you want to quickly build a single-page business site.

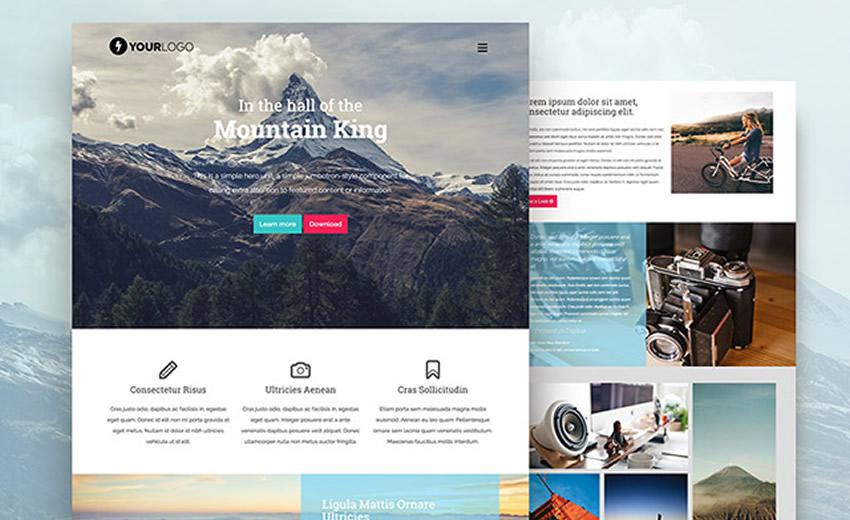
Mountain King Multi-Purpose Template (Free)
The Mountain King Bootstrap Template comes with a clean and responsive layout and includes Typicons vector icons, masonry galleries, off-canvas menus, and smooth CSS animations.

Free Bootstrap Design Agency Templates
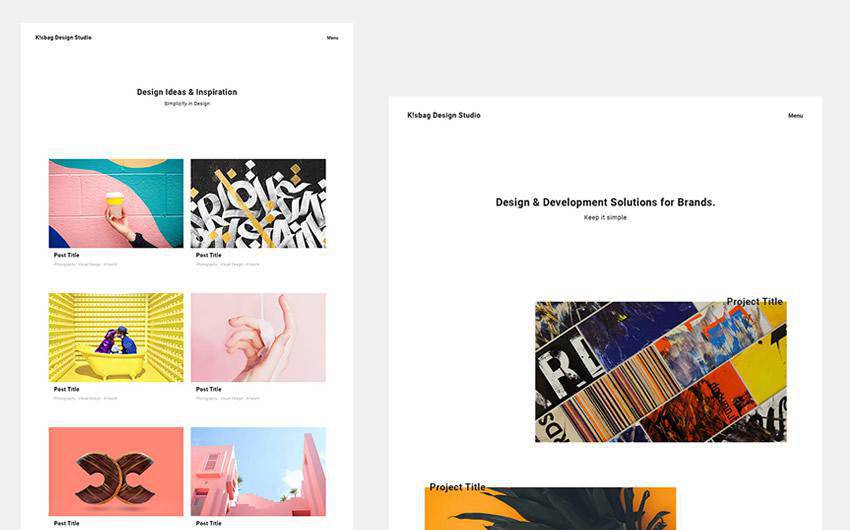
K!sbag Minimal Agency & Portfolio Template (Free)
K!sbag is a clean Bootstrap template that comes with six pre-built page layouts, including homepage, blog, about, contact, portfolio, and single project page. It could be used as either a personal portfolio or design agency website.

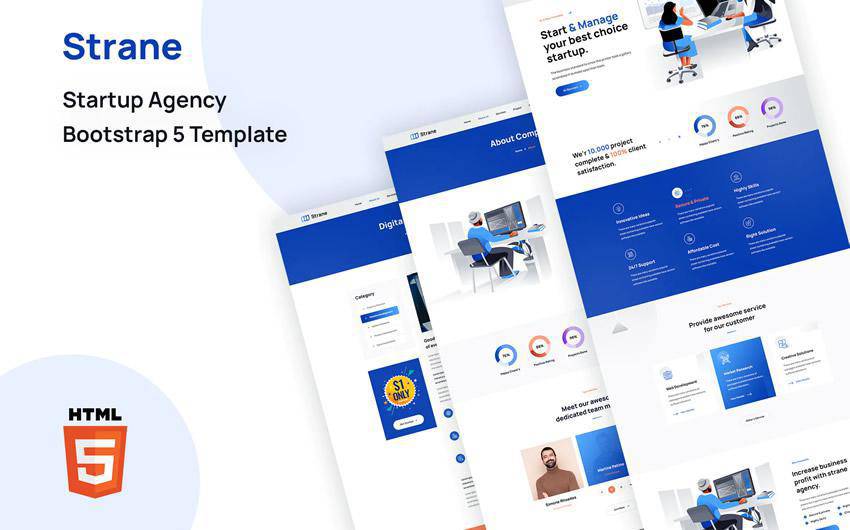
Strane Startup Agency Bootstrap 5 Template (on Envato Elements)
With its fifteen various HTML layout templates and super-simple design, Strane is the ideal Bootstrap 5 template for creating a startup or business website.

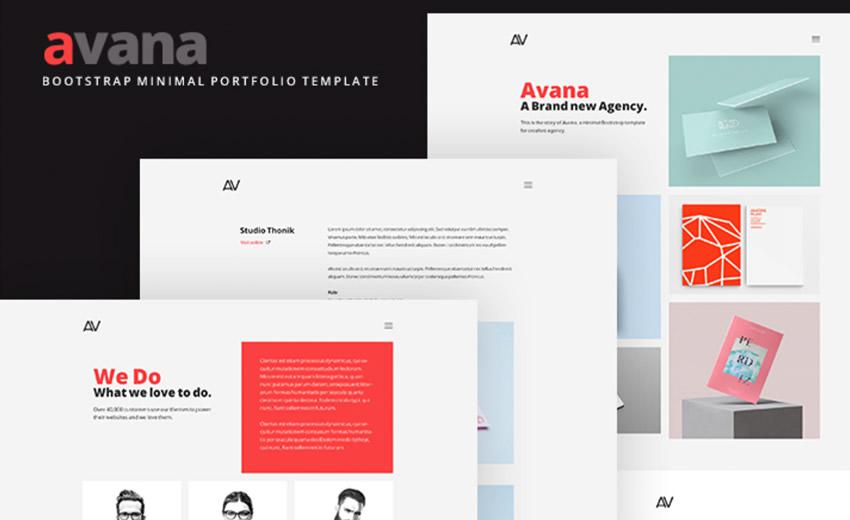
Avana Design Agency Template (Free)
Avana is a modern Bootstrap template built for either design agencies or personal portfolios. It features a smooth-scrolling homepage, a user-friendly blogging section, and it is all brought together perfectly by its beautiful typography.

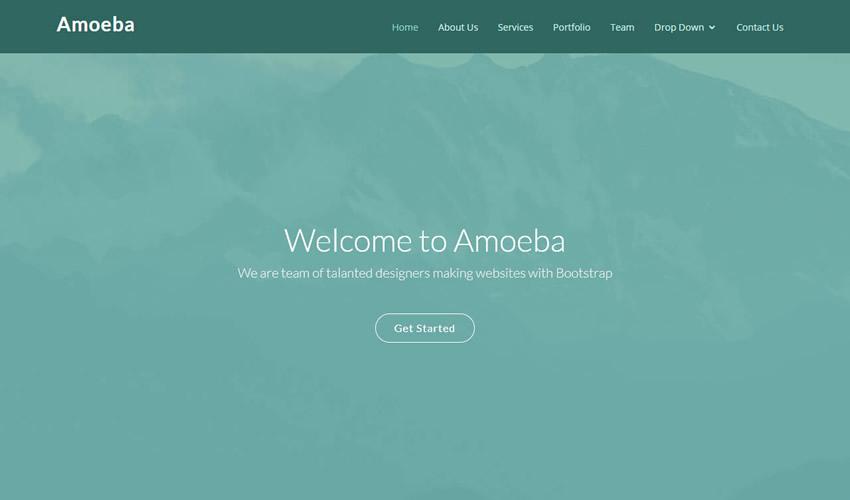
Amoeba Design Agency Bootstrap 5 Template (Free)
Amoeba is a simple one-page Bootstrap 5 template for design agencies. It features an about us, services, portfolio, team, and contact us sections, that scroll seamlessly with each other.

Free Coming Soon Bootstrap Templates
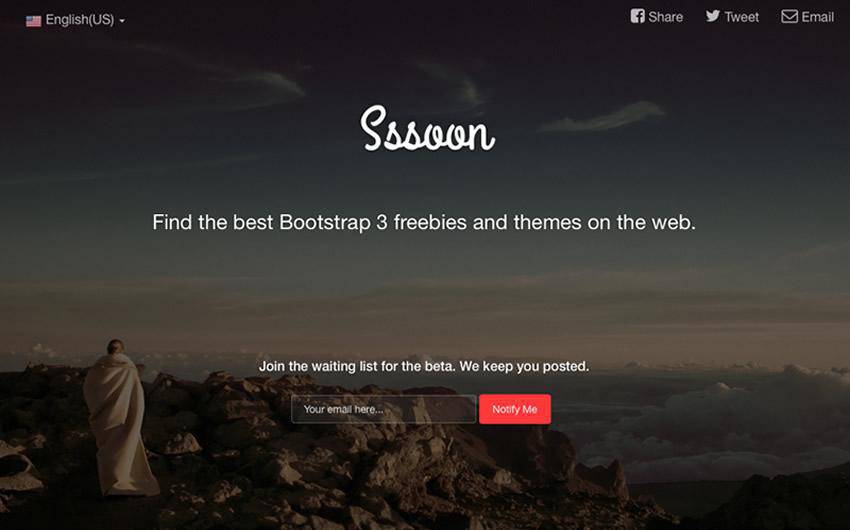
Coming Sssoon Bootstrap Page Template (Free)
Ssssoon is a simple landing page template for anyone that needs to quickly create a basic coming soon page for their new website. With this template, you have a choice of having either an image or video background.

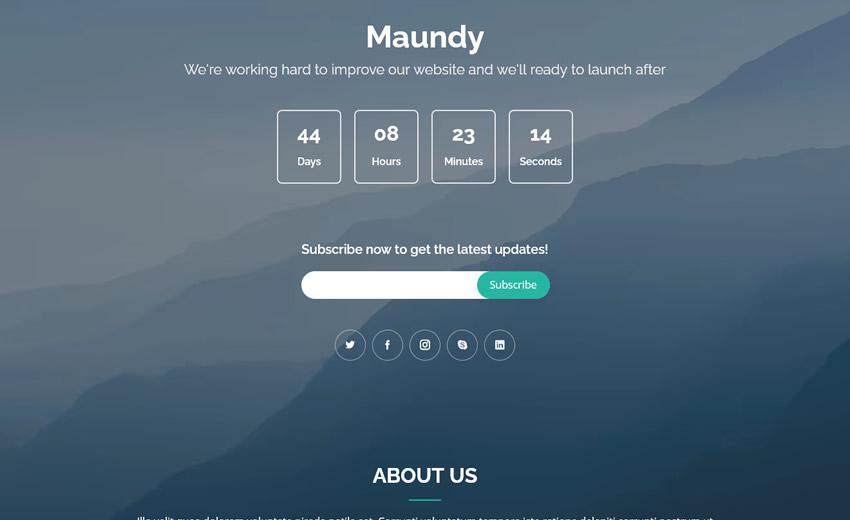
Maundy Coming Soon Bootstrap 5 Template (Free)
This simple Bootstrap 5 coming soon template features a countdown timer and an about section for adding information about your business. Just enough features to get your coming soon page online quickly.

Free Material Design Bootstrap Templates
Material Design for Bootstrap 5 (Free)
The Material Design Bootstrap 5 template allows you to use Google’s Material Design specs in your favorite front-end framework. The template includes 500+ Material UI components.

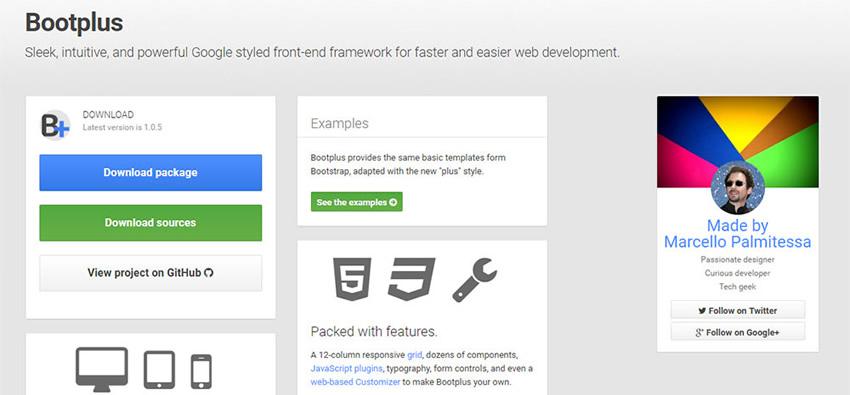
Bootplus Front-End Framework (Free)
Built on Bootstrap, Bootplus is a front-end framework for faster and easier development. Google’s UI has inspired its design.

Vintage & Nostalgic Bootstrap Templates
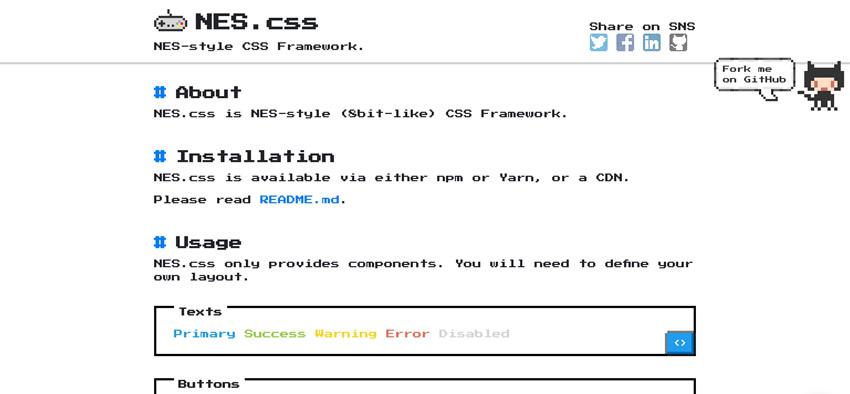
NES-style CSS Framework (Free)
If you’re a fan of vintage video games, then you’re going to love this free Bootstrap theme. NES.css allows you to give your websites a nostalgic 8bit-like look and feel.

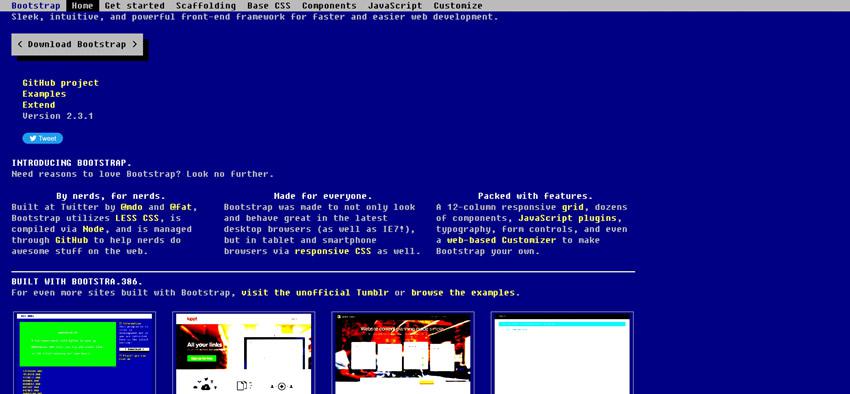
Bootstrap/386 DOS Web Template (Free)
Carrying on with nostalgia, with this free Bootstrap template, you can make your web pages look like vintage DOS computers from the 1980s.

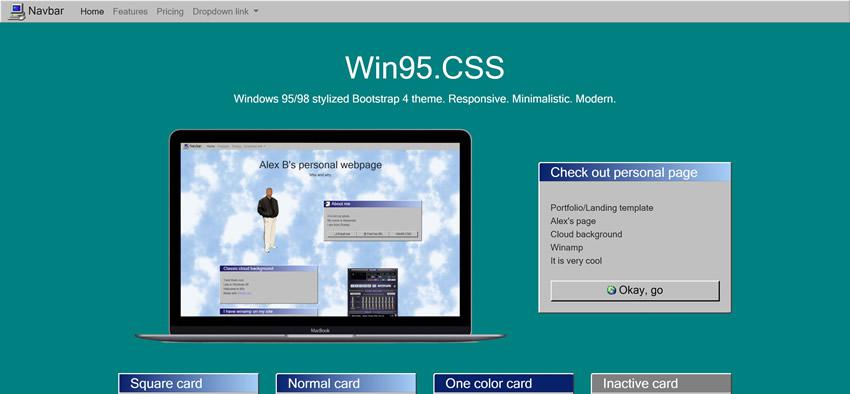
Windows 95/98 Bootstrap Template (Free)
Jumping forward from the 1980s, We’re now going to take a step forward into the 1990s. Win95.CSS is a free template that will allow you build incredible websites that look like the GUI from Windows 95 and 98.

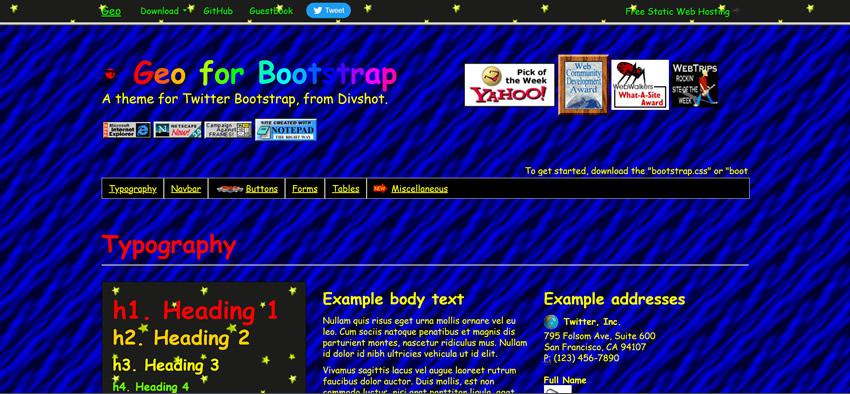
Geo for Bootstrap (Free)
This time we’re stepping back into the early days of the web. Do you remember how websites looked back then? Not pretty at all. Geo is a free template that will allow you to recreate the way websites looked back then. Not sure why you would want to do that, but a fun project all the same.

The post The 50 Best Free Bootstrap 5 Templates & Themes in 2021 appeared first on Speckyboy Design Magazine.